本文内容总结自【HenCoder系列2-3小节】,主要用于本人知识点备忘,勿喷!
在看了扔物线大佬的视频之后,觉得有必要把视频中的一些知识点给记录下来,用以备忘,于是屁颠屁颠来写了。
在定制 Layout(ViewGroup)的时候,因为这种布局控件不必绘制自身,所以只需要关注 onMeasure() 和 onLayout() 方法。
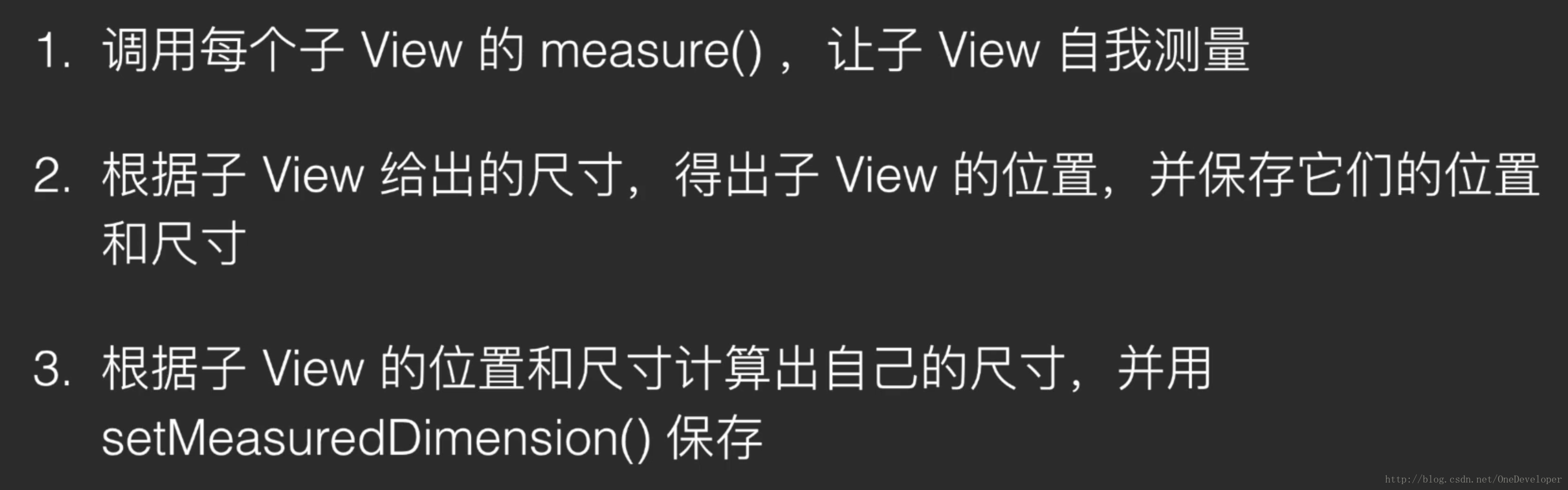
一、重写 onMeasure()
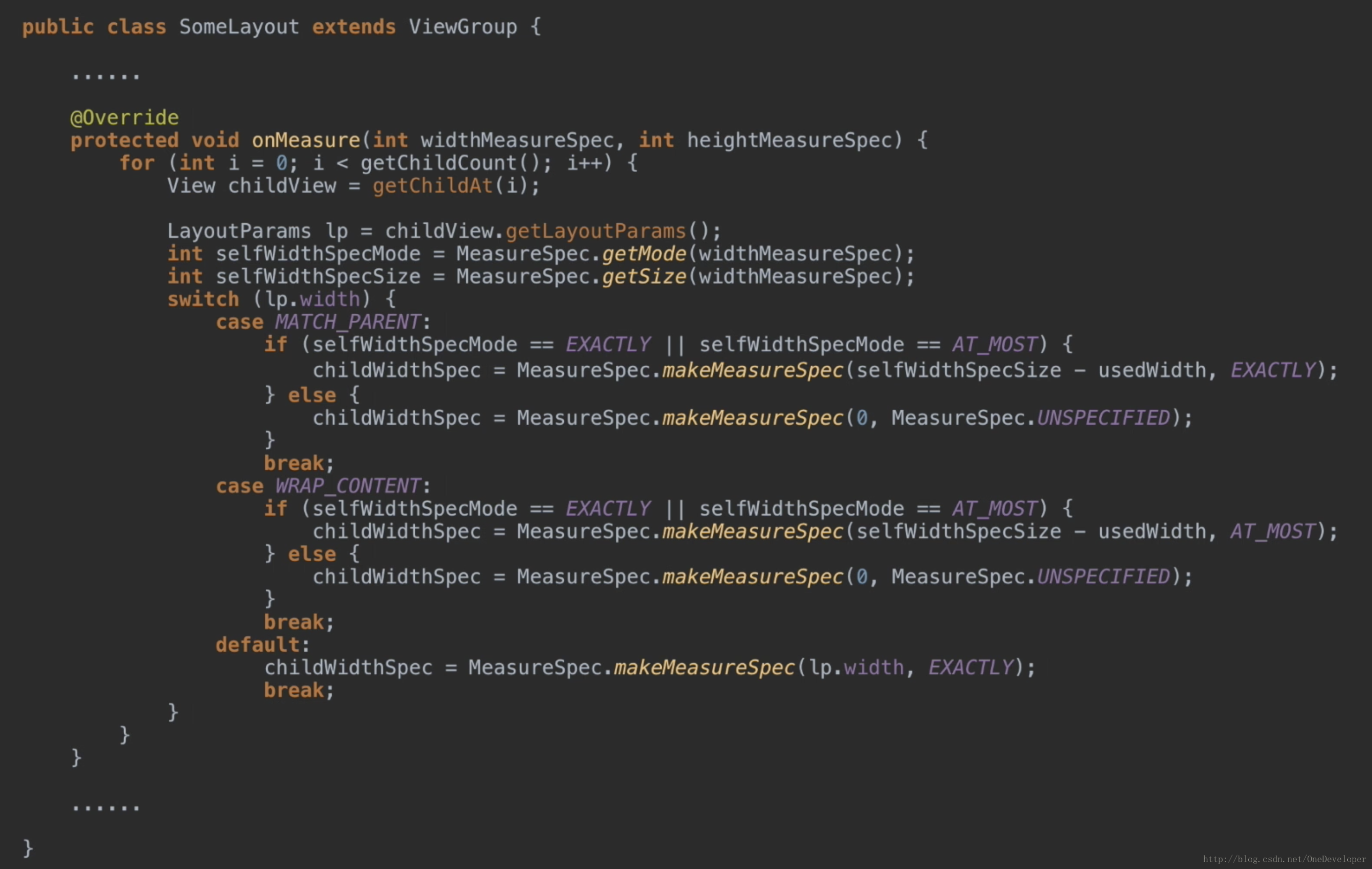
在第 1 步的时候,就需要根据实际需求来遍历每个子 View 来为子 View 设置尺寸参数。下面是来自视频的通用处理代码,当然如果有自己特殊的规则,就需要另当别论了:

主要是利用 LayoutParams 类型的参数( lp ) ,得到开发者为子 View 的 layout_xxx 属性设置的值(例如这里的 lp.width 就是子 View 在布局文件中的设置的 layout_width 的值),根据不同的值进行相应的处理。
然后就是第 2 步了
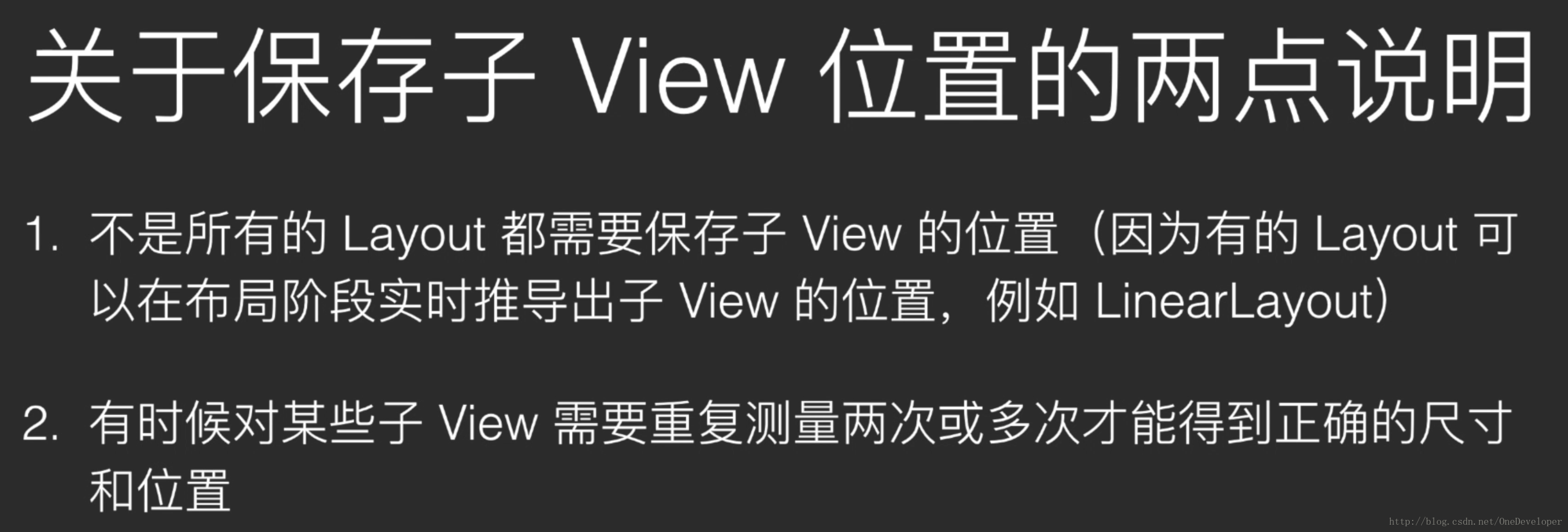
就像视频里面说的,有些子 View 可能需要测量多次才能得到正确的尺寸,以及举的例子,
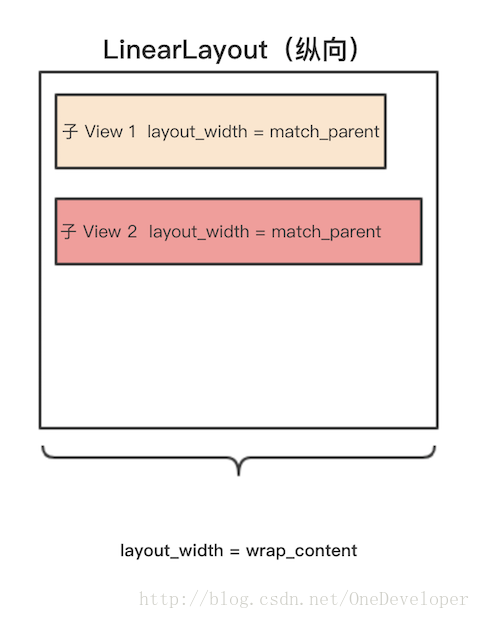
当一个LinearLayout是如上图的情况时,会先用自己的 MeasureSpec 来测量子 View ,在测完之后子 View会得自己的宽度,但是这个并不是最终的宽度,等到把所有的子 View 都测量完成之后,LinearLayout 会把每一个宽度为 match_parent 的子 View 再单独测一遍,此时测的时候会使子 View 的 mode 使用 EXACTLY ,然后 size 是第二次测的子 View 中最宽的那一个 ,这样两次测量之后,子 View 的宽度就会最终被确定下来。
之后,就到来第 3 步,需要根据计算的所有的子 View 的位置与尺寸,计算出自身的尺寸,并保存下来。
二、重写 onLayout()
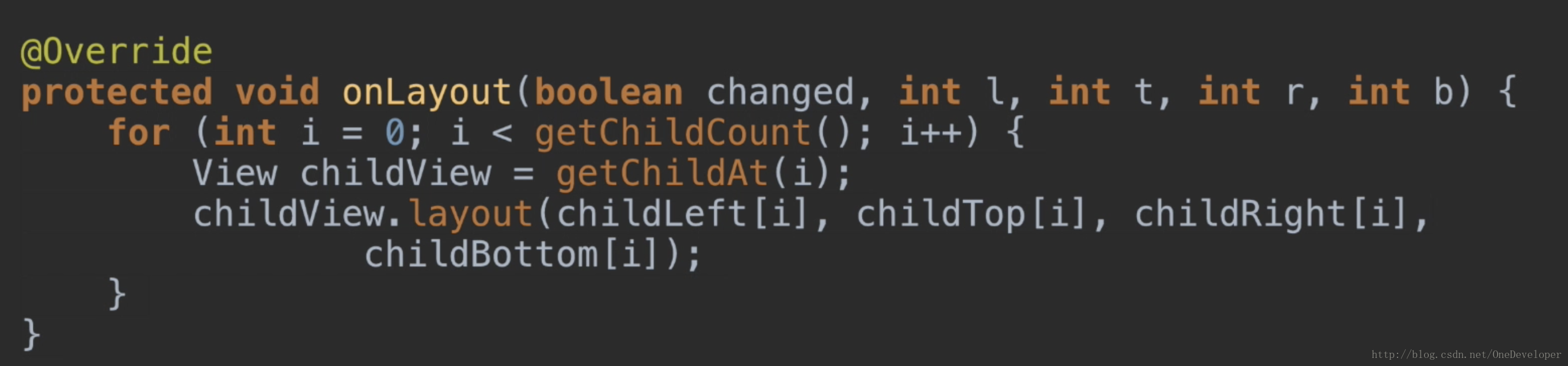
只需要根据实际要求,利用测得的子 View 的尺寸,来为子 View 布局就可以了

只需要注意,子 View 的四个参数是相对于父布局的左上、右下两个顶点的相对坐标。
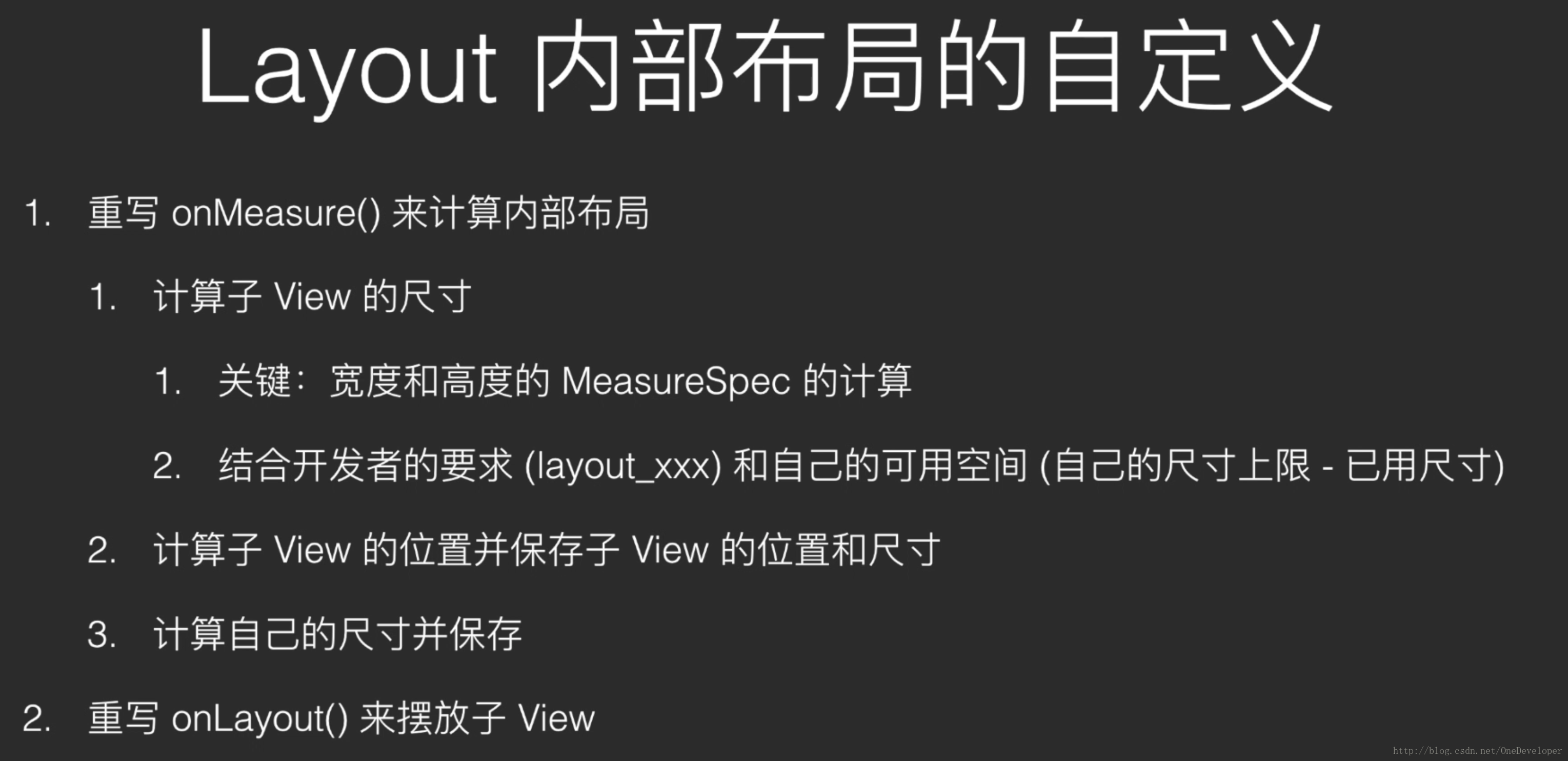
最后,就是总结图镇楼了~
如果需要实战的话,从学习一下鸿神的这篇博客:Android 自定义ViewGroup 实战篇 -> 实现FlowLayout




























 441
441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








