一、简述
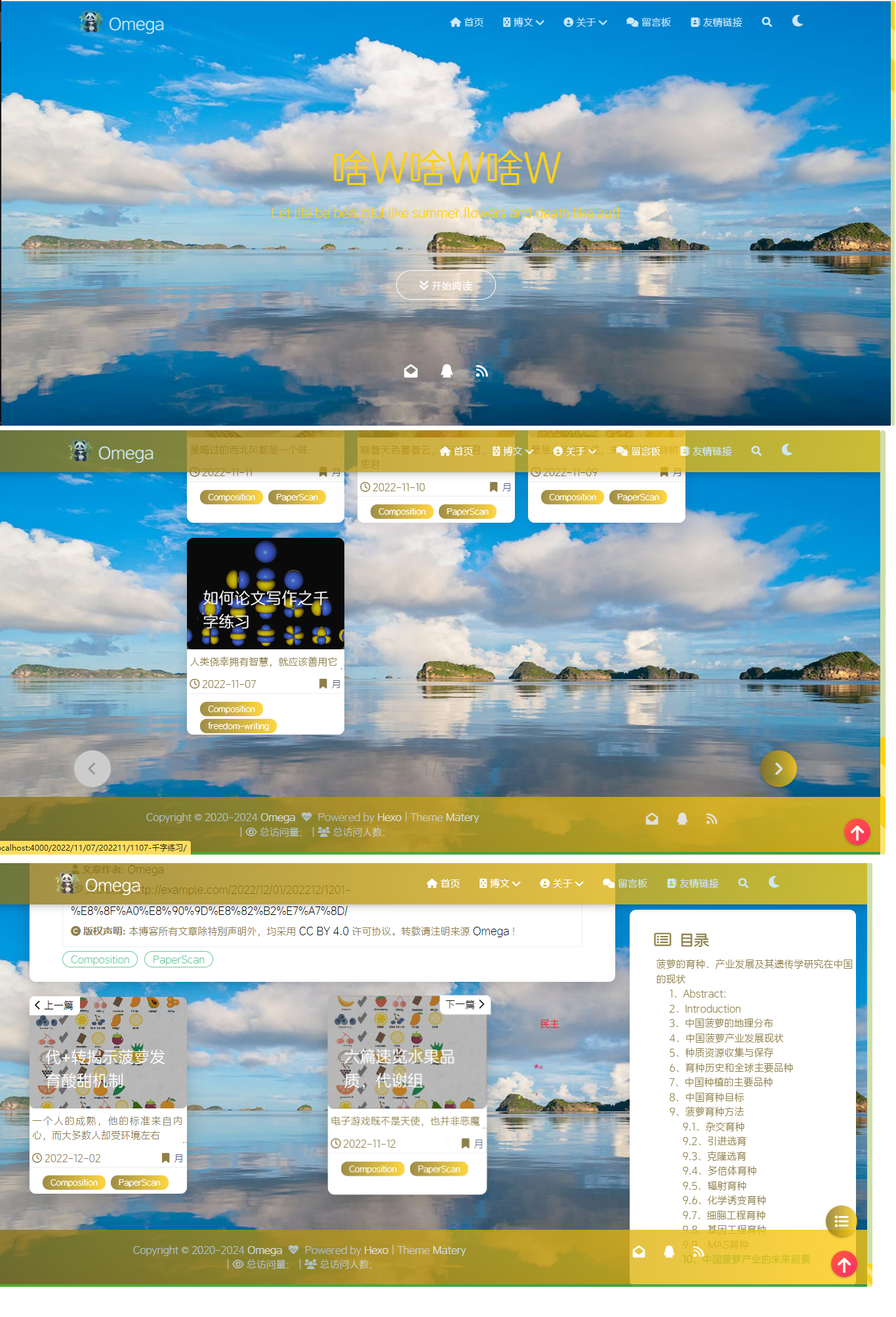
进一步修改,主要的进程也是,参观各个魔改的优秀案例,仅仅从外观上和功能上评价,都很棒!但我会将这些分无需外加配置软件和需要下载配置脚本的,以及分计算机资源低耗和高耗的修改。所以开头在配置文件中尽量关闭功能,保留基本功能项目,本次依旧是在本地部署,弄好再考虑上域名。上效果图--->>

二、基本框架美化
参考特仑苏博主与FomalHaut博主,找../themes/hexo-theme-matery/source/css/matery.css更改
1、背景
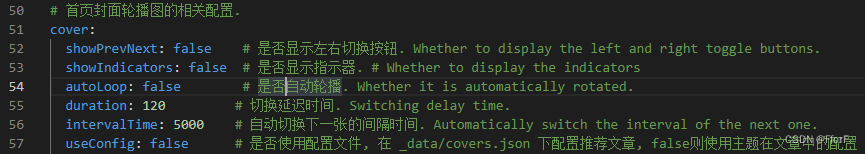
调节页面背景换成壁纸,去除主页蒙版,取消主页照片轮播。(1)在主题配置文件中取消轮播。

(2)找到../themes/hexo-theme-matery/source/css/matery.css,通过注释@-webkit-keyframes rainbow与@keyframes rainbow项下面的代码去除首页图片蒙版。
/*如果想去掉banner图的颜色渐变效果,请将以下的css属性注释掉或者删除掉即可*/
@-webkit-keyframes rainbow {
/* 动态切换背景颜色. */
}
@keyframes rainbow {
/* 动态切换背景颜色. */
}
(3)背景壁纸,首先找好壁纸,根据自带的壁纸,可知,大概像素1280的宽度就OK,我放置的位置如下代码,在主题配置文件打开背景,并配置路径。
# 网站背景图
background:
enable: true
url: ../medias/images/islandMi4.jpg本人情况没那么简单,遇到点小问题。问题1、背景图是重复的,不是刚好填充的,问题2:翻页以及进入文章页就没有背景图了。配置文件的设置对应的文件是../themes/hexo-theme-matery/layout/_partial/background.ejs, 修改background-repeat属性,说来也奇怪,明明应该是no-repeat对应不重复填充,可我的是改成repeat才不重复填充。ok问题1解决。
<% if (theme.background.enable) { %>
<style>
body{
background-image: url(<%- theme.background.url %>);
background-repeat: repeat; /*no-repeat: 不重复铺*/
background-size: 100% 100%; /*等比例铺满屏幕*/
background-attachment: fixed; /*不随屏幕滚动而滚动*/
}
</style>
<% } %>至于翻页后就回到原皮背景,我见有在../themes/hexo-theme-matery/source/css/matery.css文件的body项下加背景属性,于是试了试,就ok了。
body {
background-image: url(../medias/images/IslandMi4.jpg);
background-repeat: repeat; /*no-repeat: 不重复铺*/
background-size: 100% 100%; /*等比例铺满屏幕*/
background-attachment: fixed; /*不随屏幕滚动而滚动*/
margin: 0;
color: #8e804b; /*分类categories符号颜色#8e804b苹果绿*/
overflow-x: hidden;
overflow-y: auto;
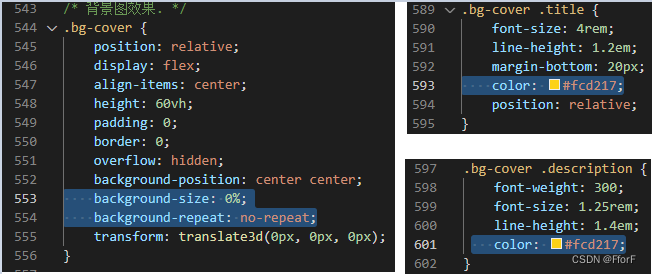
}主页的cover的图也不想要,于是就找到bg-cover添加了两行,主要是将cover背景图缩小至无,以及不重复填充,请原谅我用这么蠢的办法>︿<!,暂且没找着其它设置。由于我的壁纸又是浅色,cover-bg的title原皮是白色或浅色,于是又将其title以及description的颜色调成金黄色。

2、导航栏、页面底部栏
依旧在../themes/hexo-theme-matery/source/css/matery.css文件里改。
.bg-color { /*顶部导航、标签,底部尾页的背景色,渐变碧螺春绿-向日葵黄*/
background-image: linear-gradient(to right, #867018 0%, #fecc11 100%);
opacity: 0.8; /*透明效果,0-1范围*/
}3、文章卡片
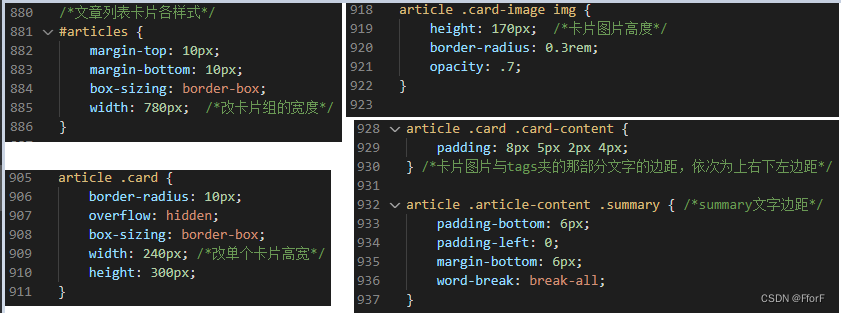
最初跑到.card项目加box-sizing,发现其对应主页卡片,Dream板块,以及进入文章页面放文章的板块,也就是说当时把宽缩小至77%,除了主页卡片相应缩小,其Dream板块以及读博文时的文章板块,和目录板块都相应缩小。
后来在该文件matery.css下找到专门的卡片样式了,组合与单个调节后,图片下的summary都挤占了tag和categories标签的位置,还得调tags和summary的边距。

4、其它小改
(1)’回到顶部‘按钮缩小,将width与height的48px改成40px。
/*回到顶部按钮样式*/
.top-scroll .btn-floating {
background: linear-gradient(to bottom right, #FF5E3A 0%, #FF2A68 100%);
width: 40px;
height: 40px;
}
.top-scroll .btn-floating i {
line-height: 40px;
font-size: 1.7rem;
}(2).code_clang项下的将right: 48px,改成left: 80px。即将代码框语言标示位置从右边移到左边。
.code_lang {
position: absolute;
top: 1.2rem;
left: 80px;
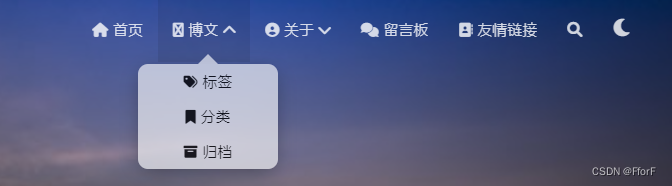
}5、菜单栏修改
归档、分类和标签其实都一样,都是对博客文章的分类,于是就把它放在一起喽!改完后,icon对应码在网站fontawesome上找;由于Article是自定义添加的栏,需要把Article的名字的中英日繁等字体转换备注以下,文件在../themes/hexo-theme-matery/languages文件夹下,分别是default.yml(默认)、jp.yml(日)、zh-CN.yml(简体)、zh-HK.yml(繁体),参照的改即可(我的是Article: 博文)。不添加的影响不大,只要不开语言转换就ok。
menu:
Index:
url: /
icon: fas fa-home
Article:
url: /
icon: fas fa-superpowers
children:
- name: 标签
url: /tags
icon: fas fa-tags
- name: 分类
url: /categories
icon: fas fa-bookmark
- name: 归档
url: /archives
icon: fas fa-archive 三、附加美化(搬运)
1、页面获取标题
修改themes\matery\layout\_partial中的bg-cover-content.ejs文件,位置大致在4-9行。先备份原代码。
<div class="title center-align">
<% if (config.subtitle && config.subtitle.length > 0) { %>
<%= config.subtitle %>
<% } else { %>
subtitle
<% } %>
</div>修改成
<div class="title center-align">
<% if (is_home() && config.subtitle && config.subtitle.length > 0) { %>
<%= config.subtitle %>
<% } else { %>
<%= page.title %>
<% } %>
</div>2、修改全局字体
在站点根目录下的 source 文件夹内创建一个名为 font 的文件夹,用来统一存放你要用到的字体。找一个免费的且自己喜欢的字体,放置于font文件下(我下载了一个阿里健康体)。然后找到 ../themes/matery/source/css/下的 my.css 文件,填入下面的代码:(ps后来在../themes/hexo-theme-matery/source/libs/awesome/webfonts路径下的原皮字体,也可放里面,路径改一下即可)
@font-face{
font-family: 'myFont';
src: url('../font/Alibaba2.0CN-45R.ttf');
}
body{
font-family: 'myFont';
}3、页脚修改
看到上面署名还是John Doe,于是去找这个config.author这个变量,最后才发现是当初站点根目录下的配置文件删的太狠,把author这个全局变量也删了,导致foot显示默认作者John Doe。添加回去,改成自定义名称。

# Site
title: Omega
subtitle: '啥W啥W啥W'
language: zh-CN
timezone: 'Asia/Shanghai'
author: Omega
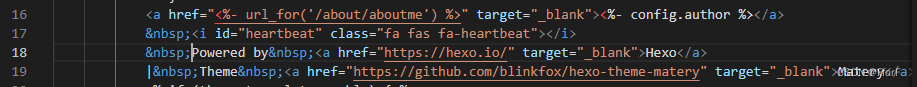
更改两处,跟着博主加了个心跳图标,效果图下;一个行16的<%- url_for('/aboutme') %>原代码是about,我的是换成aboutme(即我的简历页面);另一处则将如下代码插入到行17与18之间,放中间,把 “|” 去掉(摆放位置)。
<i id="heartbeat" class="fa fas fa-heartbeat"></i> 
4、滚动条
将如下代码添加至../themes/hexo-theme-matery/source/css/matery.css 文件末,按照自己的喜好修改颜色即可。
/* 滚动条 , 调bar颜色金瓜黄#fcd217相间姚黄#d0deaa*/
::-webkit-scrollbar-thumb {
background-color: #fcd217;
background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,.4) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.4) 75%,transparent 75%,transparent);
border-radius: 3em;
}
::-webkit-scrollbar-track {
background-color: #d0deaa;
border-radius: 3em;
}
::-webkit-scrollbar {
width: 8px;
height: 15px;
}5、页面点击特效
照搬:在themes/matery/layout/layout.ejs中,将如下代码添加至末尾。
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function ($) {
$("body").click(function (e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正", "法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 5,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#FF0000"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
3000,
function () {
$i.remove();
});
});
setTimeout('delay()', 2000);
});
function delay() {
$(".buryit").removeAttr("onclick");
}
</script>循环文字可自行设置,点击爱心效果,不喜欢的可在主题配置文件约221行处进行开关。开启雪花樱花或星星等特效,比较耗资源的。
6、自定义鼠标样式
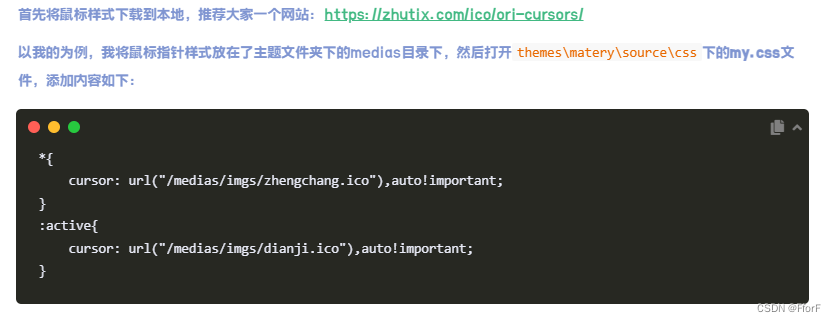
先存一个鼠标样式网站:https://zhutix.com/tag/cursors/。原博主介绍的方法如下:

方发同上,我的是将active拆成几种情况下的光标,参照珍珠巧克力博主。
body{
/*全局字体*/
font-family: 'myFont';
/*全局光标*/
cursor: url("/medias/mouse/normal.cur"),auto;
}
/* 悬停非链接文本时的鼠标指针 */
h1,h2,h3,h4,h5,h6,#subtitle,.content,.line,.post-content,.post-content li{
cursor: url('/medias/mouse/text.cur'), auto;
}
/* 悬停图片时的鼠标指针 */
img {
cursor: url('/medias/mouse/move3.cur'), auto;
}
/* 选择链接标签时的鼠标指针 */
a:hover,#site-name:hover {
cursor: url('/medias/mouse/link2.cur'), auto;
}
四、总结
这回就搞到这吧,跟着博主弄一天就ok,但要达到自己的效果还是有很多问题,比如,如何调节底部栏的高度且紧贴着底部,同理于导航栏,个人觉得高度有点高了。翻页的按钮大小设置一直没找到,目录也是看着有些别扭,没有滑动条,位置和大小也不是很协调个人感觉。不过这次最大的收获是背景壁纸的全局使用,以及文章卡片的摸索,找到调节其大小,使之整体在主页看起来更清秀一点。
文章计数、留言版,断链这些需要加载脚本的暂且放后面。一边参观魔改的优秀作品,一边看着改,在网站性能方面,道阻且长,准备绑定域名的时候再考虑这方面的优化吧。收工!






















 4479
4479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








