一、前言
小改的方法记录,主要围绕../themes/hexo-theme-matery/source/css/matery.css样式文件进行外观修改。由于该文件元素超多,一个一个的记录怎么改,那太繁杂了,所以留个修改方式。先看点css基础吧。
二、探索方式
鉴于父元素的渐变色可能会导致下面的子元素颜色设置失效,渐变色改成背景色,透明效果去除。
.bg-color { /*顶部导航、标签,底部尾页的背景色,渐变碧螺春绿-向日葵黄*/
/* background-image: linear-gradient(to right, #867018 0%, #fecc11 100%); */
/*opacity: 0.1; /*透明效果,0-1范围*/
background-color: #867018;
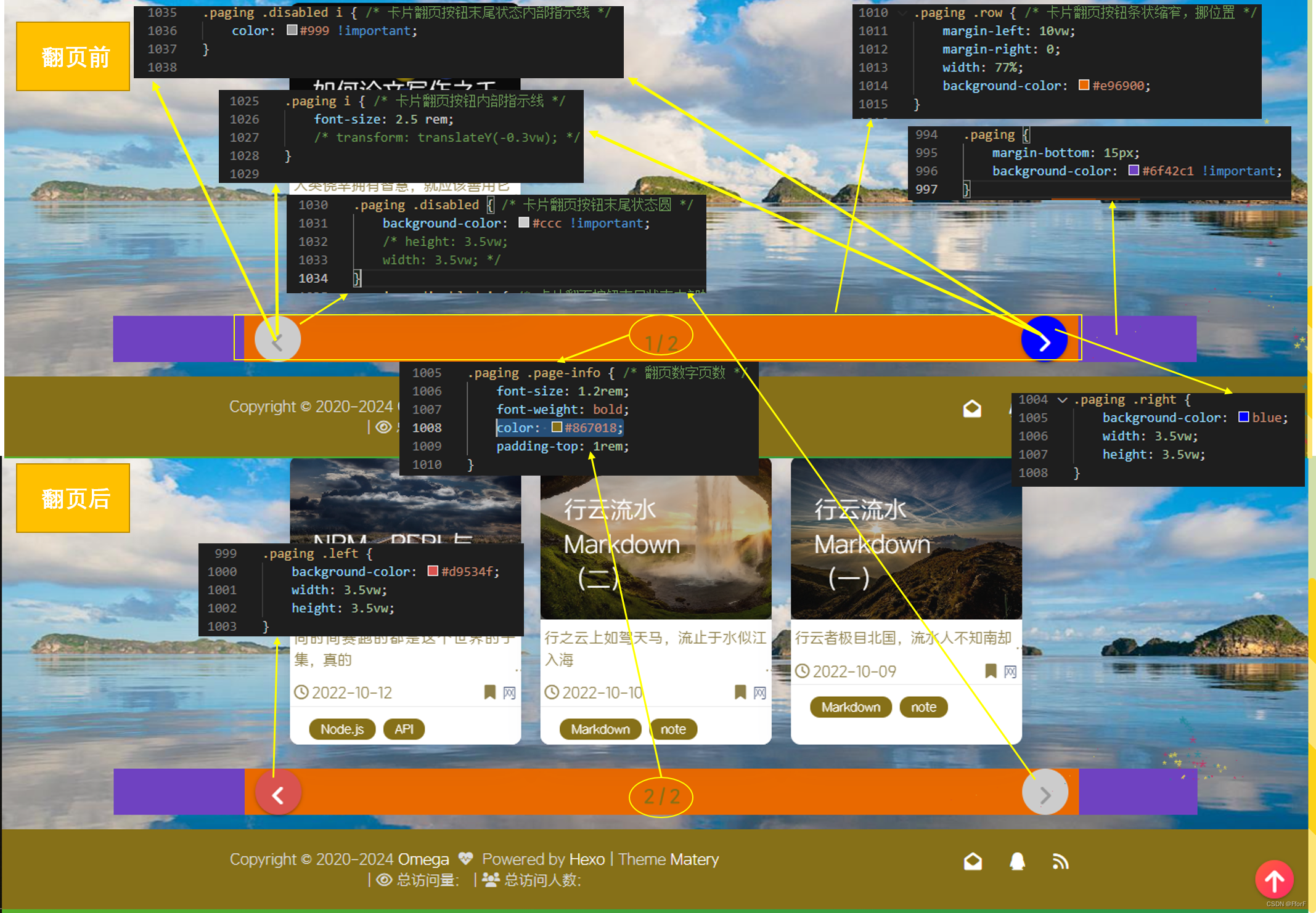
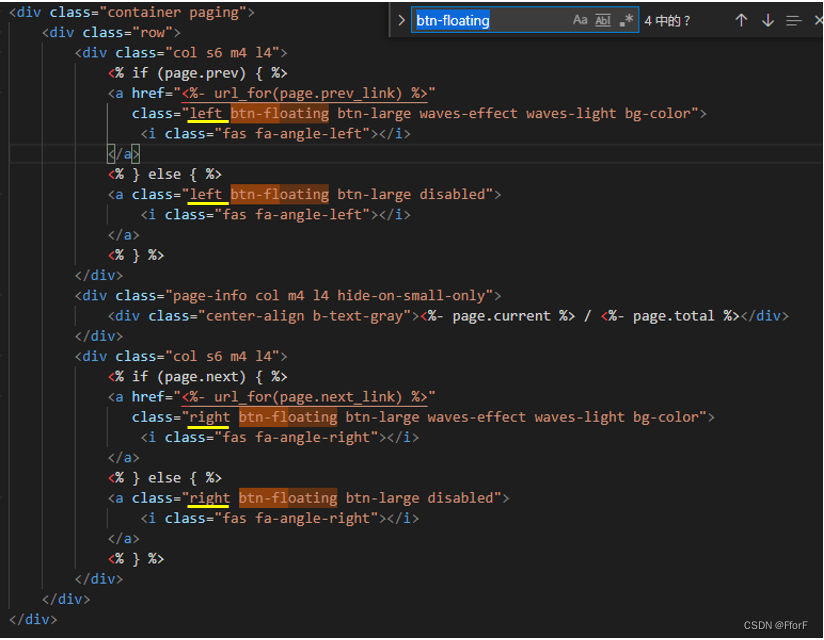
}以卡片翻页按钮的样式更改为例。 在这matery.css文件里两千多行代码,几乎一个一个的测试,改个颜色color或位置margin等对比前后变化判断对应区域,卡片翻页按键对应的代码区域如图所示。当时在文档里只能改到翻页末尾状态的圆圈(按键)的大小,找了许久的可翻页的元素,后来通过搜索找到相关元素的应用,找了命名较为特殊的page-info,我用的是vscode,左侧项目文件搜索“page-info”,在文件../themes/hexo-theme-matery/layout/_partial/paging.ejs中有这些元素的应用。

于是在文件里找到了卡片左右翻页的按钮元素的应用是left和right,当然也是试了一两下才确定的。至于其它元素如btn-large我就没去摸索了,我在只想改按键大小,有兴趣可自行探索。

找到对应元素后,先在matery.css文件中搜索以下有没有这个元素,确定没有,就添加这两项元素的属性设置,使按键对应的缩小。我的设置如下
.paging {
margin-bottom: 15px;
}
.paging .left {
background-color: #867018;
width: 3rem;
height: 3rem;
}
.paging .right {
background-color: #867018;
width: 3rem;
height: 3rem;
}
.paging .row { /* 卡片翻页按钮条状缩窄,挪位置 */
margin-left: 10vw;
margin-right: 0;
width: 77%;
}
.paging .page-info { /* 翻页数字页数 */
font-size: 1.2rem;
font-weight: bold;
color: #867018;
padding-top: 1rem;
}
.paging i { /* 卡片翻页按钮内部指示线 */
font-size: 1.5rem;
transform: translateY(-0.4rem);
}
.paging .disabled { /* 卡片翻页按钮末尾状态圆 */
background-color: #ccc !important;
height: 3rem;
width: 3rem;
}
.paging .disabled i { /* 卡片翻页按钮末尾状态内部指示线 */
color: #999 !important;
}三、写在最后
这回摸索,对这几个单位印象加深了,px、vh与vw、rem。





















 787
787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








