一:下载
首先是vscode下载链接:Visual Studio Code - Code Editing. Redefined
打开后如上图所示,本人电脑win10教育版,64位,如图所示下载即可,我的下载好之后的安装包模样如下所示:

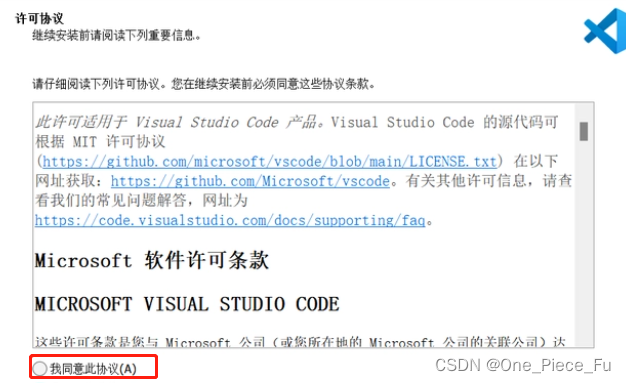
下面勾选,我同意,然后下一步

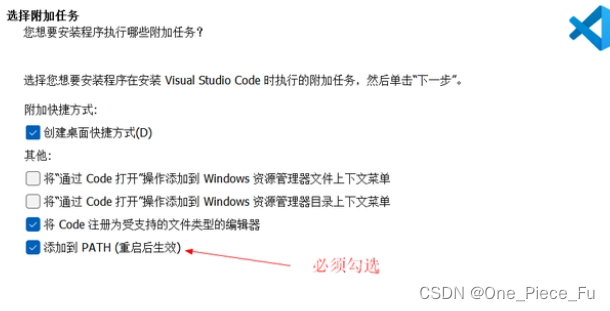
再往后必须勾选Path路径,windows 要重启后生效,如图勾选,然后下一步

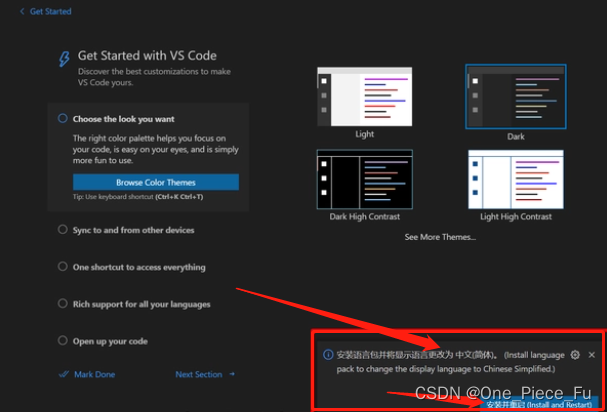
再往后,有的会弹出来这个安装中文语言包(可选),选择安装并重启,重启后安装成功。

二:vscode设置成中文
vscode默认的语言是英文(已经是中文的朋友无需再改),对于英文不好的小伙伴可能不太友好。简单几步教大家如何将vscode设置成中文。
- 按快捷键“Ctrl+Shift+P”。
- 在“vscode”顶部会出现一个搜索框。
- 输入“configure language”,然后回车。
- “vscode”里面就会打开一个语言配置文件。
- 将“en-us”修改成“zh-cn”。
- 按“Ctrl+S”保存设置。
- 关闭“vscode”,再次打开就可以看到中文界面了。
当然如果你不愿意设置,也可以直接安装它的中文插件,还是很人性化的,下面方法也可以:

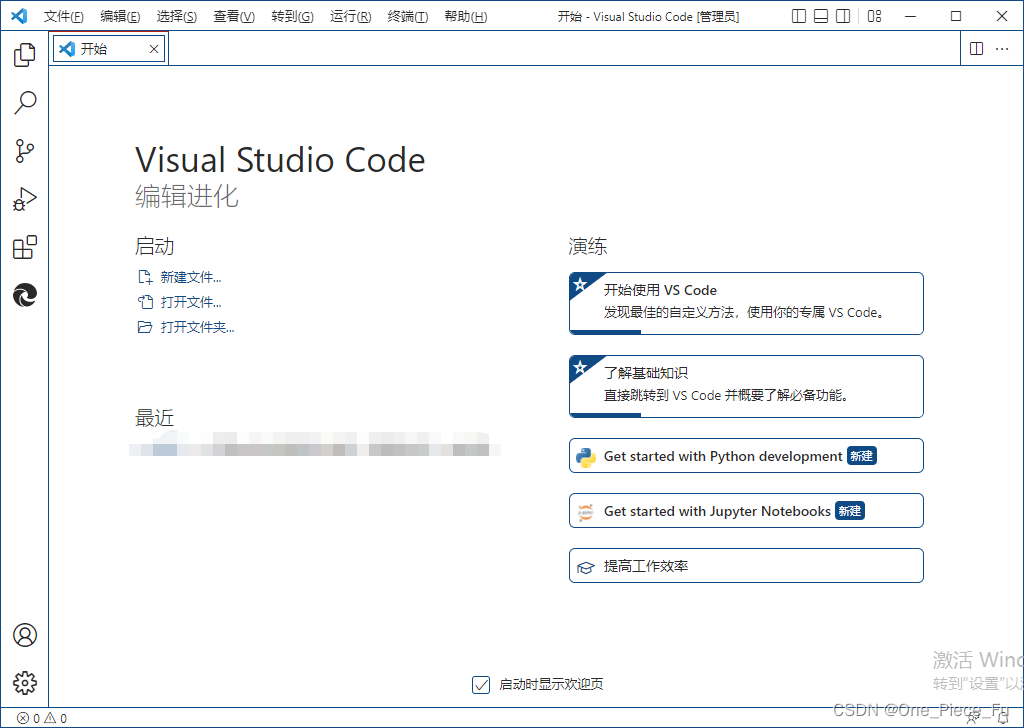
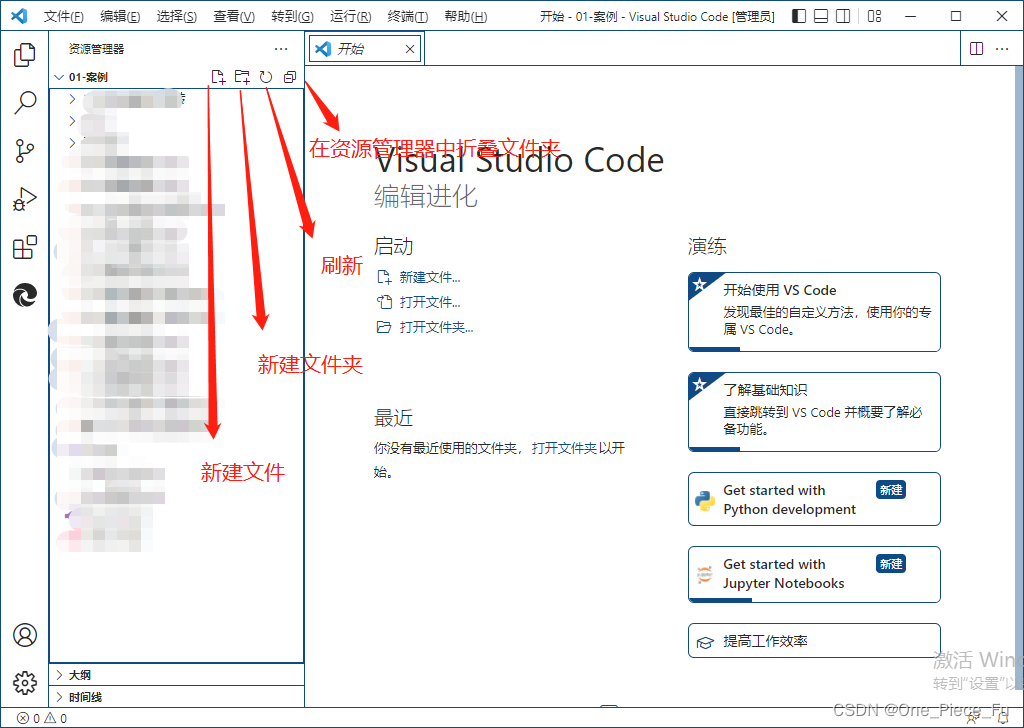
正常的开启界面

建议提前在d盘或者e盘先弄一个文件夹用于后期学习,点第一个,找到我们写的文件夹(注意:建议使用纯英文路径,养成习惯)
![]()

三:VScode用户设置
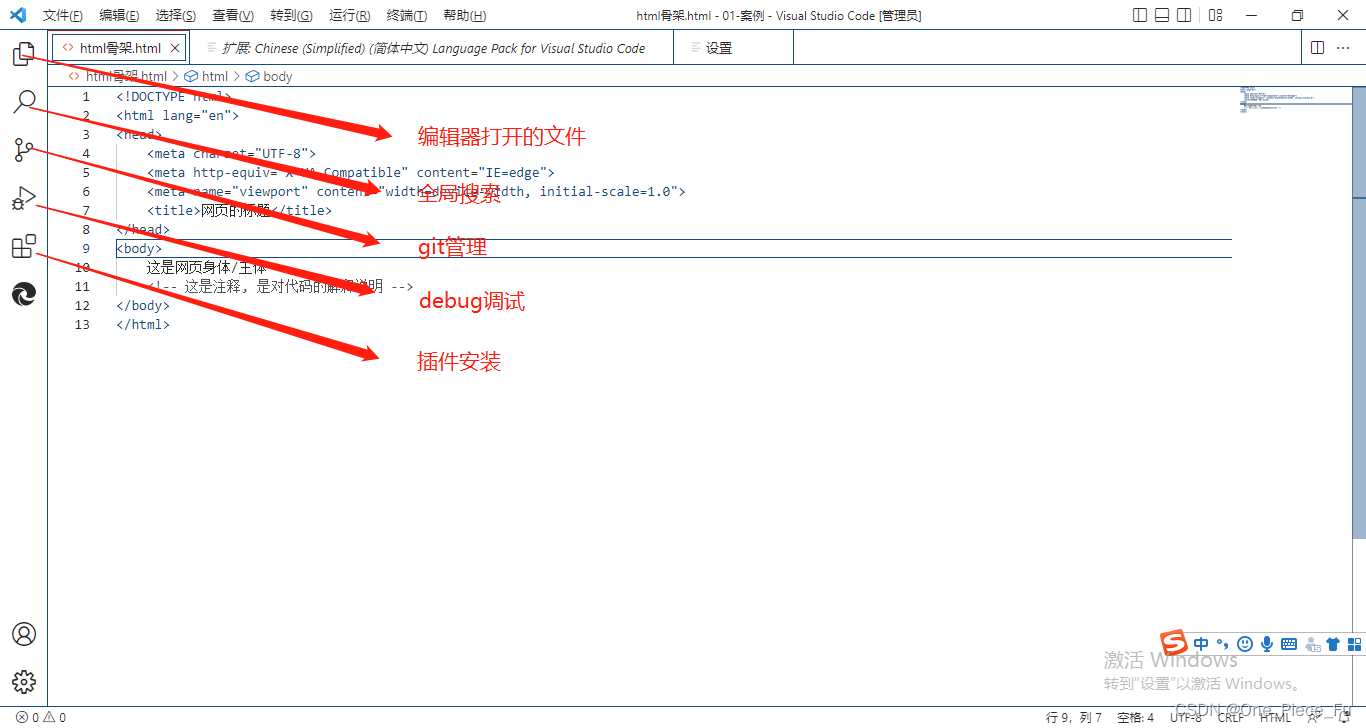
先看界面

1、配置浏览器-----必备插件
插件安装----open in browser------安装
![]()
在浏览器里预览网页必备。运行html文件
2、vscode-icons
改变编辑器里面的文件图标
3、Auto Rename Tag
自动修改匹配的 HTML 标签。
4、Path Intellisense
智能路径提示,可以在你输入文件路径时智能提示。
5、Markdown Preview
实时预览 markdown。
6、stylelint
CSS / SCSS / Less 语法检查
7、Import Cost
引入包大小计算,对于项目打包后体积掌握很有帮助
8、Prettier
比Beautify更好用的代码格式化插件
可以配置.prettierc.js文件,配合eslint、git hooks 一起使用,提升项目代码的规范性
9、code runner
直接运行.js等文件,在控制台输出结果
Vue插件
vetur
语法高亮、智能感知、Emmet等
VueHelper
snippet代码片段
volar
开发vue2的时候使用vetur 帮我们提供良好的代码智能提示,但使用vue3的时候 vetur 并不能给我们提供良好的代码提示,所以volar顺应而生。与vetur相同,volar是一个针对vue的vscode插件,不过与vetur不同的是,volar提供了更为强大的功能(使用的时候需要把vetur 设置为禁用状态,或者直接卸载),还可以配合TypeScript Vue Plugin (Volar)一起使用
常用的快捷键
高效的使用vscode,记住一些常用的快捷键是必不可少的,我给大家罗列了一些日常工作过程中用的多的快捷键。
以下以Windows为主,windows的 Ctrl,mac下换成Command就行了
对于 行 的操作:
- 重开一行:光标在行尾的话,回车即可;不在行尾,ctrl
+ enter向下重开一行;ctrl+shift + enter则是在上一行重开一行 - 删除一行:光标没有选择内容时,ctrl
+ x剪切一行;ctrl +shift + k直接删除一行 - 移动一行:
alt + ↑向上移动一行;alt + ↓向下移动一行 - 复制一行:
shift + alt + ↓向下复制一行;shift + alt + ↑向上复制一行 - ctrl + z 回退
对于 词 的操作:
- 选中一个词:ctrl
+ d
搜索或者替换:
- ctrl
+ f:搜索 - ctrl
+ alt + f: 替换 - ctrl
+ shift + f:在项目内搜索
通过Ctrl + ` 可以打开或关闭终端
Ctrl+P 快速打开最近打开的文件
Ctrl+Shift+N 打开新的编辑器窗口
Ctrl+Shift+W 关闭编辑器
Home 光标跳转到行头
End 光标跳转到行尾
Ctrl + Home 跳转到页头
Ctrl + End 跳转到页尾
Ctrl + Shift + [ 折叠区域代码
Ctrl + Shift + ] 展开区域代码
Ctrl + / 添加关闭行注释
Shift + Alt +A 块区域注释




















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








