VS Code 配上 Markdown 语言, 就能写出酷炫, 便捷, 且适应互联网的「云端」学习笔记.

这个教程是我这段时间踩过各种各样的坑之后, 总结 VS Code 做学习笔记的最佳实践.
如果你对在 VS Code 中做笔记有什么好的主意, 欢迎留下你的意见, 我会第一时间在教程中加入!
环境搭配
安装 VS Code
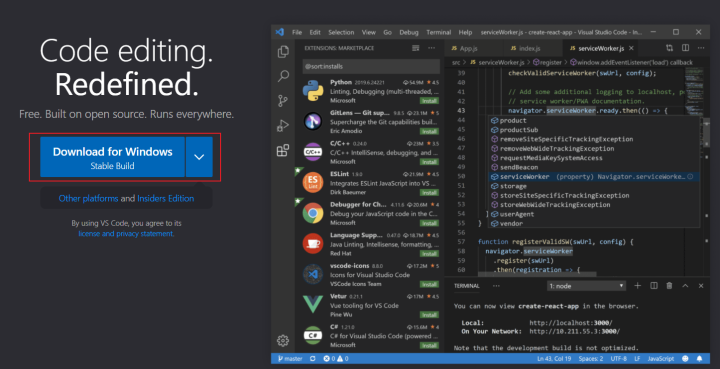
前往 官网 下载 VS Code, 点击 Download, 就会自动开始下载:

如果网速较慢, 你也可以在使用国内镜像:
https://vscode.cdn.azure.cn/stable/7f6ab5485bbc008386c4386d08766667e155244e/VSCodeUserSetup-x64-1.60.2.exe进入安装界面, 将选项全部勾选, 点 下一步 和 安装, 直到安装完成即可.
中文支持 (选做)
如果你不想看英文, 想要中文版本的 VS Code, 你可以安装一个中文支持插件. 虽然我个人不太喜欢, 但是每个人都有自己的喜好嘛.
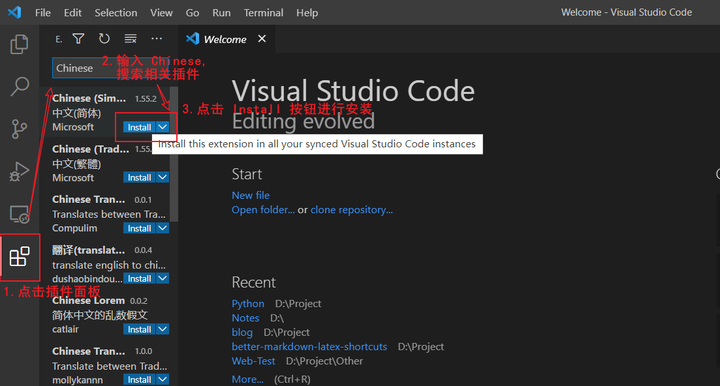
打开 VS Code, 点击插件面板, 输入 Chinese, 选择出现的第一个插件进行 Install 安装.

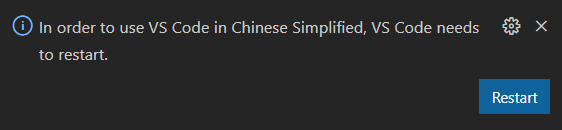
安装好后, 按照右下角提示重启 VS Code.

可以看出, 界面以及变为中文了.

安装 Markdown 相关插件
为了良好的记笔记体验, 你需要安装和 Markdown 相关的 VS Code 插件:
你可以下载我整理的这个 Extension Pack, 它包括了下面这些插件:
- Markdown Preview Enhanced
- Markdown All in One
- Better Markdown & Latex Shortcuts
- Latex Sympy Calculator
- Python Brackets
- Orangex4 Snippets
- Paste Image
- Vscode Icons
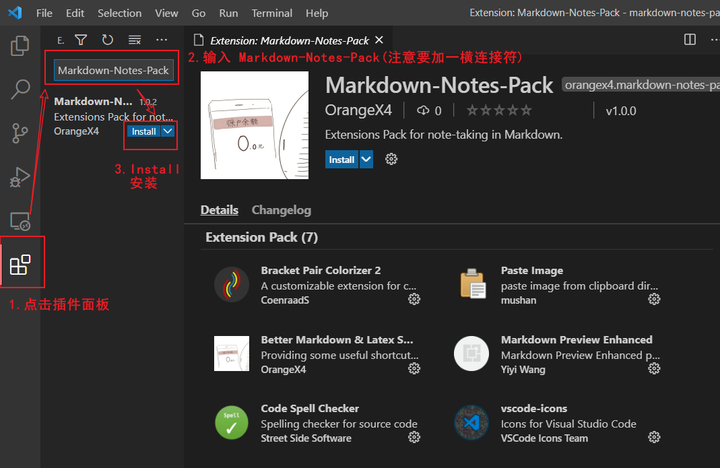
就像安装中文支持那样操作, 点击插件面板, 搜索 Markdown-Notes-Pack, 点击 Install 进行安装, 可能会花一点时间.

第一个 Markdown 文件: Hello World!
新建笔记工作区
工作区是什么?
工作区就是一个文件夹, 在你做笔记的时候, 工作区应该是你的笔记的根文件夹.
例如, 我在 D 盘创建了一个文件夹 D:\Notes, 那么我的工作区就应该是这个 D:\Notes 文件夹.
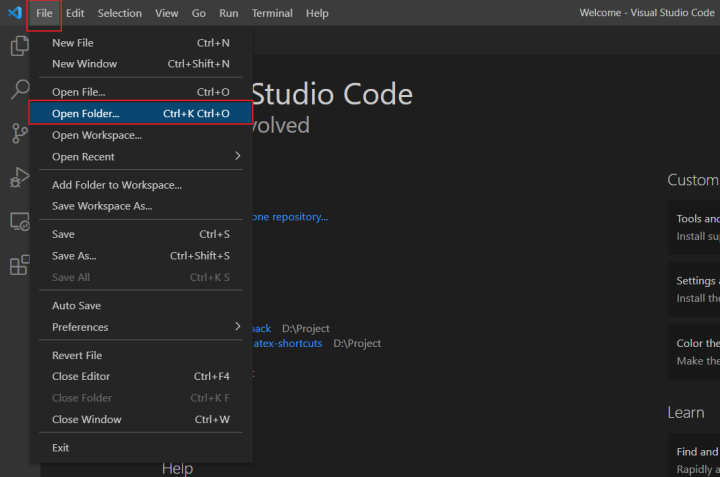
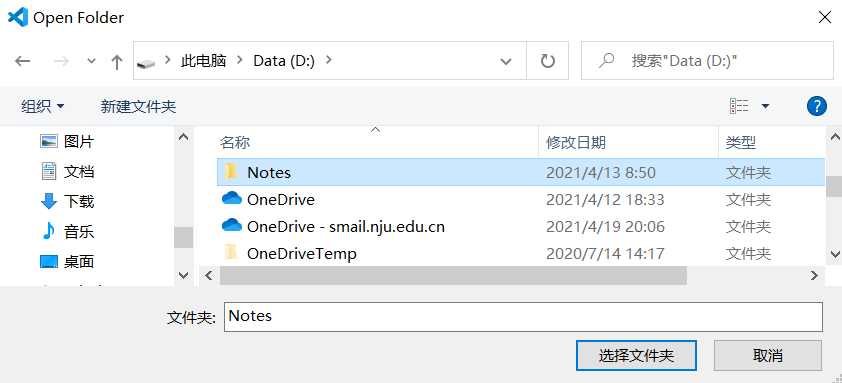
你可以像我一样, 在 D 盘新建一个 Notes 文件夹, 并在 VS Code 中打开这个文件夹.


在工作区子笔记文件夹
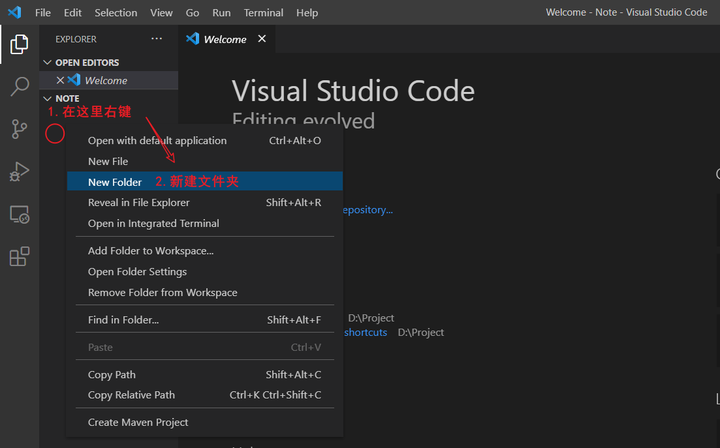
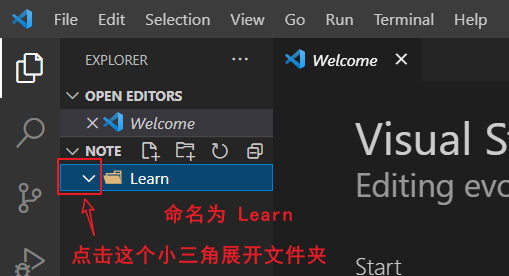
我个人比较喜欢将笔记按照不同的课程放在不同的文件夹下, 比如在我们的 Markdown 学习之旅中, 我们可以先新建一个文件夹叫 Learn.


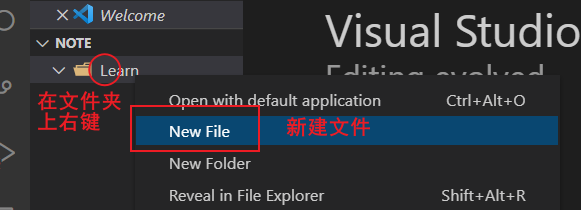
新建一个文件, 命名为 test.md, 注意后缀一定要是 .md!!! 这样表明它是一个 Markdown 文件. 你的所有笔记文件都应该以 .md 作为后缀.

写下第一行 Markdown 笔记
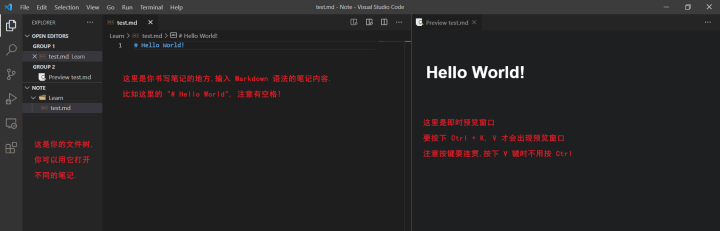
输入笔记内容:
# Hello, World! |
(注意, # 和 文本之间要加入空格!)
然后按照先后顺序按下快捷键 Ctrl + K, V, 然后在右边就会出现预览窗口.
(注意, 快捷键按下时要连贯, 并且按下 V 的同时不用按 Ctrl 键!)

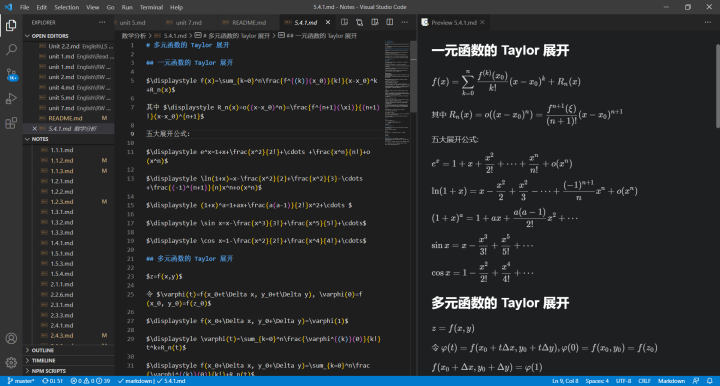
如果正常地显示出了标题 “Hello, World!”, 那么恭喜你, 第一个 Markdown 笔记写成功了!
修改预览窗口背景 (选做)
相信聪明的你已经发现了一个问题:
为什么我的预览窗口是白色的, 太刺眼了! 为什么你的预览窗口和代码窗口颜色一样?
诶, 别急, 这就告诉你. 这里的预览窗口的 Markdown Preview Enhanced 插件生成的. 你只需要修改一下这个插件的配置就可以了.
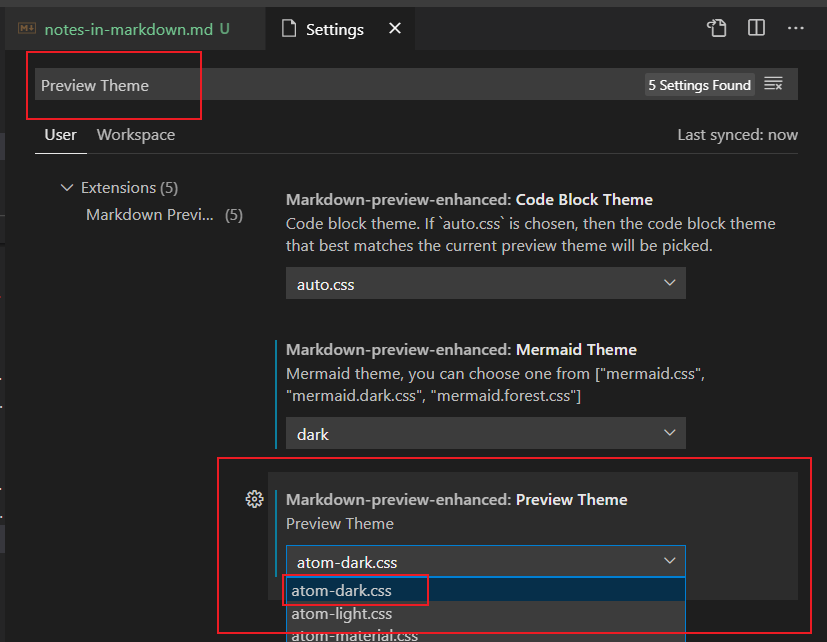
按下快捷键 Ctrl + ,, 就会打开设置窗口.
在搜索框输入 Preview Theme, 看见标题为 Preview Theme 的选项, 在下拉框中选择 atom-dark.css, 就能让预览窗口的颜色改变了.
(当然, 颜色还是和 VS Code 有一点差别, 就不要在意这些细节啦)
























 947
947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








