- 文档
Vite官方中文文档•开始![]() https://cn.vitejs.dev/guide/
https://cn.vitejs.dev/guide/
- 方法
搭建Vite 项目(pnpm create vite),通过附加的命令行选项直接指定项目名称和模板(模板:vue、vue-ts、react ......)
如:
pnpm create vite my-vue-app --template vue- 步骤
1.构建项目
pnpm create vite 项目名称 --template 模板2.切换到项目目录
cd 项目目录3.安装依赖
pnpm install4.运行
pnpm run dev- 示例
1.
pnpm create vite my-vue-app --template vue
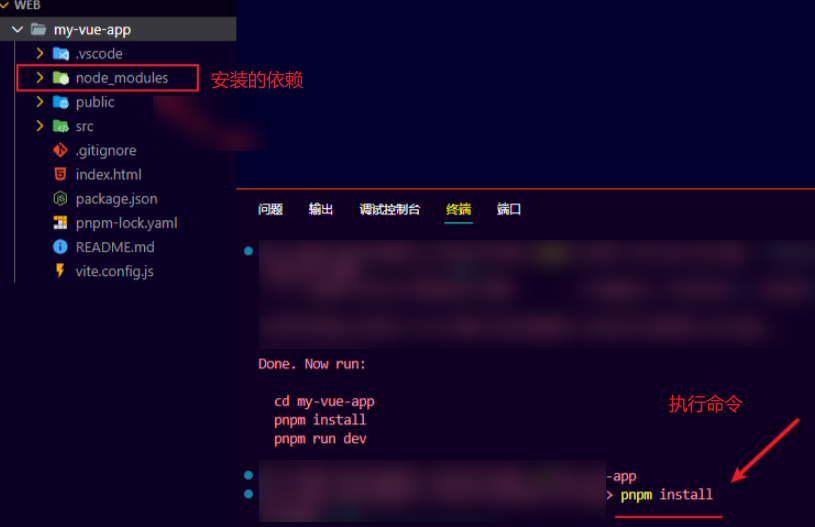
根据提示,执行以下命令:

2.切换到项目目录

3.安装依赖

4.运行

5.打开链接(【Ctrl+单击链接】)























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








