一.vuex简介
1.概述
vuex采用集中式管理组件依赖的共享数据的一个工具,可以解决不同组件数据共享的问题
vuex官网:开始 | Vuex
2.五大属性:
state(存放共享状态数据)
mutations(修改数据-只能执行同步代码)
actions(执行异步操作,数据提交给mutations进行修改)
getters(state的计算属性)
model(模块化)
二.在项目中安装配置vuex
1.建立一个新的脚手架项目, 在项目中应用vuex
vue create demo2.安装vuex
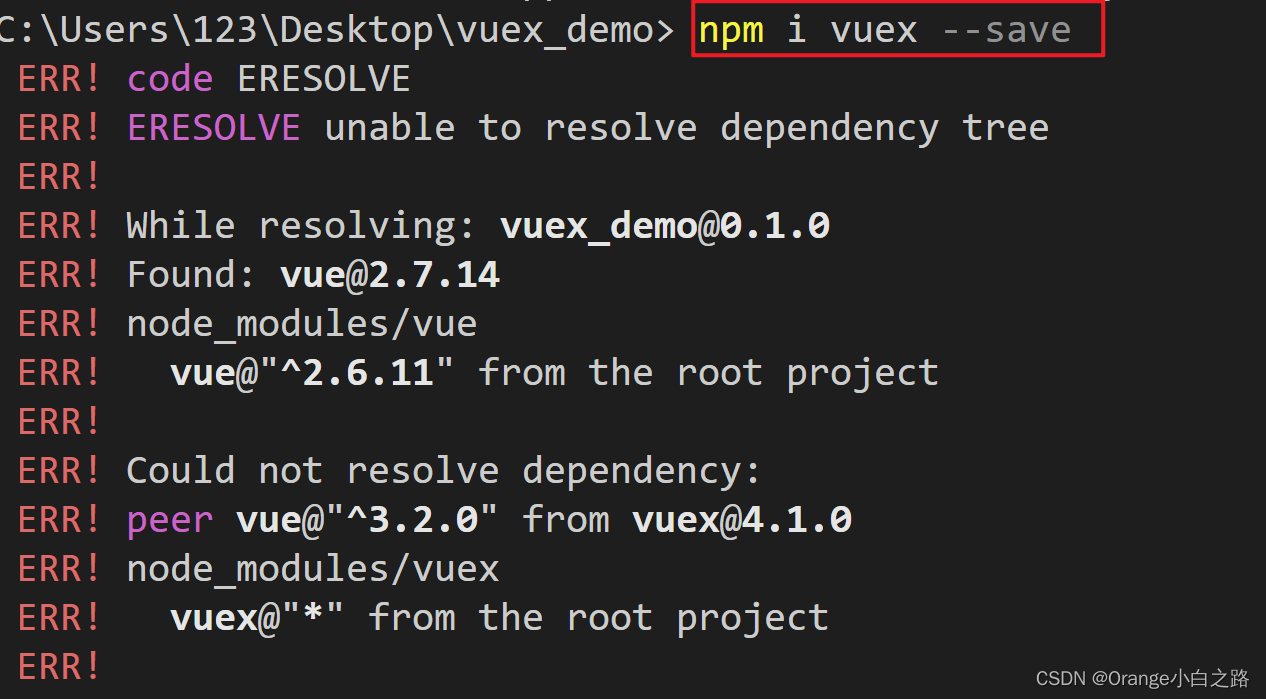
npm i vuex --save如果出现如下报错,说明版本有问题

可在终端输入如下命令按回车即可:npm install --save vuex@3.6.2

3.在main.js中设置如下
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(vuex)
const store = new Vuex.Store({})
new Vue({
el: '#app',
store
})三.五大属性的定义和使用
① state的定义和使用
1.定义state数据
const store = new







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 639
639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








