
option = {
title: {
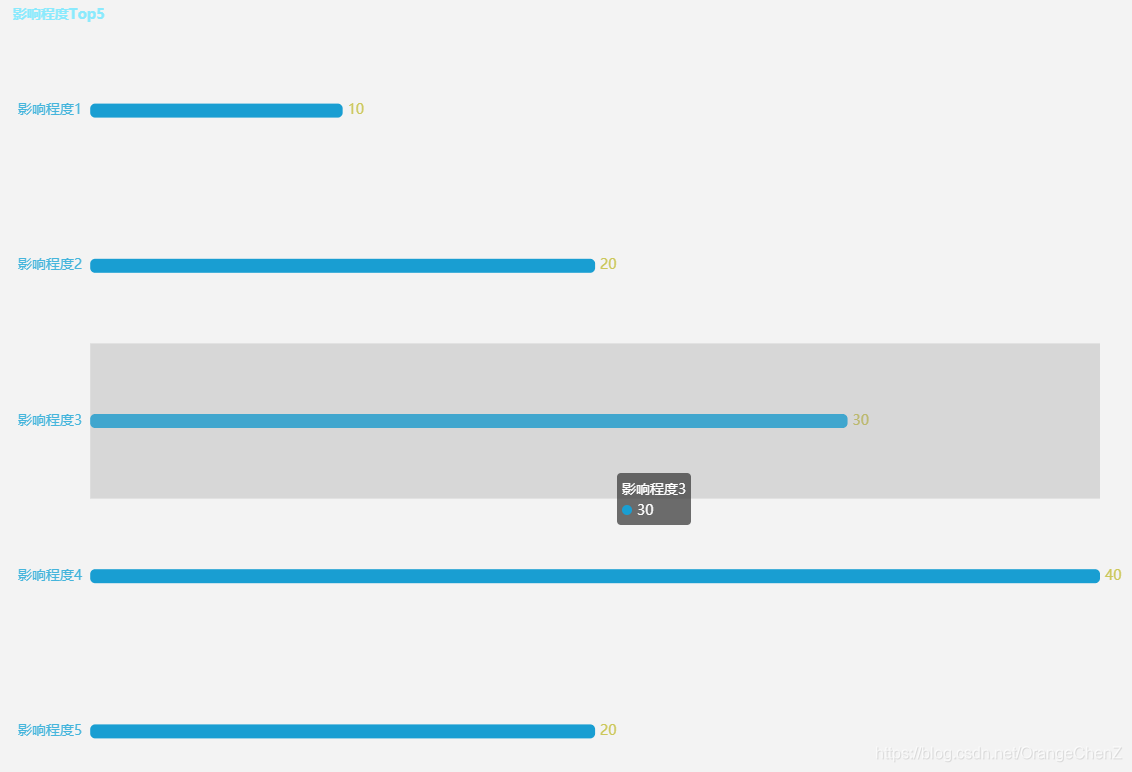
text: '影响程度Top5',
left: 'left',
top: '10',
textStyle: {
fontSize: '14',
color: '#8aeafd'
}
},
grid: {
left: '10px',
right: '40px',
bottom: '10',
top: '40px',
containLabel: true
},
tooltip: {
trigger: 'axis',
confine: true,
axisPointer: {
type: 'shadow'
}
},
xAxis: {
type: 'value',
splitLine: {
show: false
},
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
}
},
yAxis: {
type: 'category',
inverse: true,
axisTick: {
show: false
},
axisLabel: {
show: true,
color: '#45b5dc',
fontSize: '14'
},
axisLine: {
show: false
},
data: ['影响程度1','影响程度2','影响程度3','影响程度4','影响程度5']
},
series: [{
name: '',
type: 'bar',
barWidth: 14,
stack: '',
label: {
show: true,
position: 'right',
textStyle: {
color: '#ccc759',
fontSize: '14'
}
},
itemStyle: {
normal: {
color: '#199ed2',
barBorderRadius: 5,
}
},
data: [10,20,30,40,20]
}]
};






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










