1 概述:
JavaScript一共七种数据类型,第七种为ES6新增:symbol
- 数值(number)
- 字符串(string)
- 布尔值(boolean)
- undefined
- null
- 对象(object)
- symbol
数值、字符串、布尔值为原始数值类型,对象是合成的数据类型,可以分为: - 狭义上的对象 Object
- 数组 array
- 函数 function
2 null 与undefined
2.1 不同点
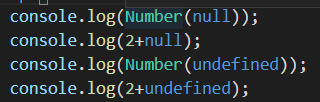
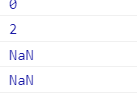
null 与 undefined,其实是js发展过程中的遗留问题,null代表空值,undefined代表未定义,而它们最大的不同点是:null转为数值是表示0,undifined转为数值为NaN:


2.2 相同点
将其赋予变量效果都一样,在 if 语句中都为 false,使用相等运算符相等:
console.log(null==undefined); //true
3 对象
对象以键值对形式存在,键名是字符串类型,但一般会省略掉双引号,获取对象属性值可以通过".“点号运算符和”[]"中括号运算符进行计算,“[]”中括号的取值方法是数组常用的,这也是js中数组和狭义的对象同属于对象类型的原因
var obj = {
p: 'Hello World'
};
obj.p // "Hello World"
obj['p'] // "Hello World"
遍历属性值时使用for...in遍历,delete可删除属性:
var people = {
name: "小李",
age: "20",
sex: "男"
}
for (const key in people) {
delete people.sex;
console.log(people[key]);
}
4 函数
4.1 JS函数特性
函数与其他数据类型地位平等,可以进行相互赋值,这个也是相对其他语言一个扩展性比较大的地方,或者可以说不严谨性








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1389
1389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








