1 初步搭建
安装 webpack webpack-cli 包
npm i -D webpack webpack-cli
webpack其实已经在不用配置脚本的时候就可以跑起来
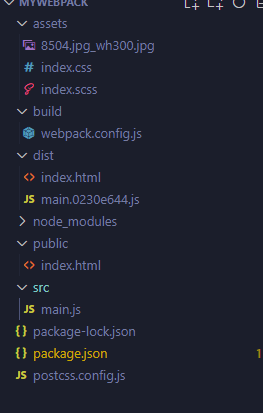
文件结构:

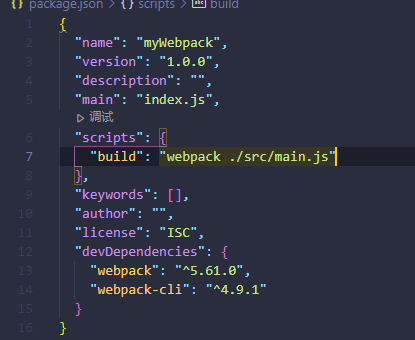
package.json

2 webpack配置打包js文件
添加 webpack.config.js 文件

const path = require('path');
module.exports ={
mode: 'development',
entry: path.resolve(__dirname,"../src/main.js"), //入口文件取绝对路径
output: {
filename: '[name].[hash:8].js', //打包后文件名,hash值使得每次打包文件名不同
path: path.resolve(__dirname,'../dist') //打包后目录
}
}
修改命令

3 打包html文件
安装 html-webpack-plugin
npm i -D html-webpack-plugin
引入和添加插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
...
pulgins:[
new HtmlWebpackPlugin({
template:path.resolve(__dirname,'../public/index.html')
})
]
}
build之后会发现dist文件夹中的 index.html文件自动引入了打包后的js文件

-
多入口文件开发
生成多个HtmlWebpackPlugin实例即可,并声明chunks数组,在dist下可产生多个html文件
plugins:[ new HtmlWebpackPlugin({ template:path.resolve(__dirname,'../public/index.html'), filename:'index.html', chunks:['main'] // 与入口文件对应的模块名 }), new HtmlWebpackPlugin({ template:path.resolve(__dirname,'../public/header.html'), filename:'header.html', chunks:['header'] // 与入口文件对应的模块名 }), ] -
clean-webpack-plugin
安装并引入clean-webpack-plugin 插件,实例之后,可清除上次打包产生的文件
const {CleanWebpackPlugin} = require('clean-webpack-plugin') module.exports = { plugins:[new CleanWebpackPlugin()] }
4 引用CSS文件
安装两个loader,处理 .css文件和 .scss文件
npm i -D style-loader css-loader sass sass-loader
遵循从右向左解析原则,过程:
通过 sass-loader 把 SCSS 源码转换为 CSS 代码,再把 CSS 代码交给 css-loader 去处理。
css-loader 会找出 CSS 代码中的 @import 和 url() 这样的导入语句,告诉 Webpack 依赖这些资源。同时还支持 CSS Modules、压缩 CSS 等功能。处理完后再把结果交给 style-loader 去处理。
style-loader 会把 CSS 代码转换成字符串后,注入到 JavaScript 代码中去,通过 JavaScript 去给 DOM 增加样式。如果你想把 CSS 代码提取到一个单独的文件而不是和 JavaScript 混在一起,可以使用1-5 使用Plugin 中介绍过的 ExtractTextPlugin。
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"], // 从右向左解析原则
},
{
test: /\.scss$/,
use: ["style-loader", "css-loader", "sass-loader"], // 从右向左解析原则
},
],
},
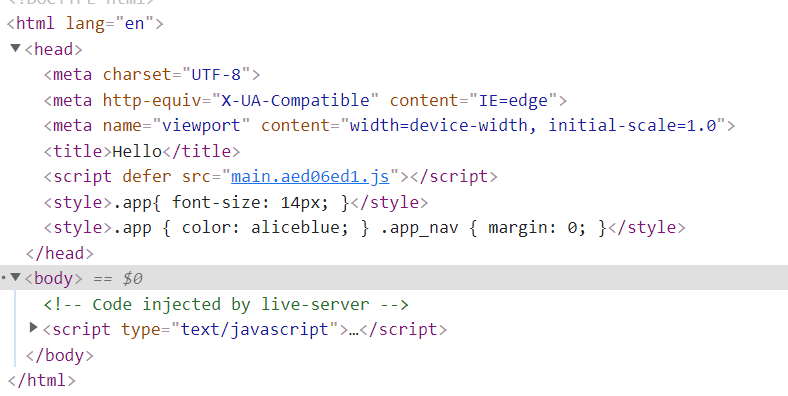
打开打包后的index.html文件,发现样式文件都加载成功了

-
css文件添加浏览器前缀
补齐浏览器 CSS3 前缀,兼容各浏览器
npm i -D postcss-loader autoprefixer此时有两种使用方法:
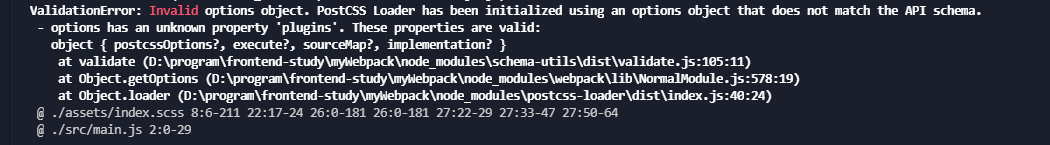
第一种直接在webpack.cofig.js里写也可以了rules:[{ test:/\.less$/, use:['style-loader','css-loader',{ loader:'postcss-loader', options:{ plugins:[require('autoprefixer')] } },'less-loader'] // 从右向左解析原则 }]但新版的postcss-loader 不再支持第一种写法

第二种在webpack声明postcss-loader,在根目录下创建一个postcss.config.js 文件,在引用autoprefixer插件就可以了,
{ test: /\.scss$/, use: ["style-loader", "css-loader", 'postcss-loader',"sass-loader"], // 从右向左解析原则 },module.exports = { plugins: [require('autoprefixer')] // 引用该插件即可了 } -
拆分css
CSS 提取到单独的文件中,为每个包含 CSS 的 JS 文件创建一个 CSS 文件,并且支持 CSS 和 SourceMaps 的按需加载。
npm i -D mini-css-extract-plugin

-
拆分多个css
//bash npm i -D extract-text-webpack-plugin@next // webpack.config.js const path = require('path'); const ExtractTextWebpackPlugin = require('extract-text-webpack-plugin') let indexLess = new ExtractTextWebpackPlugin('index.sass'); let indexCss = new ExtractTextWebpackPlugin('index.css'); module.exports = { module:{ rules:[ { test:/\.css$/, use: indexCss.extract({ use: ['css-loader'] }) }, { test:/\.scss$/, use: indexLess.extract({ use: ['css-loader','sass-loader'] }) } ] }, plugins:[ indexLess, indexCss ] }
5 打包图片、字体、媒体等文件
file-loader将文件在进行一些处理后(主要是处理文件名和路径、解析文件url),并将文件移动到输出的目录中
url-loader 一般与file-loader搭配使用,功能与 file-loader 类似,如果文件小于限制的大小,则会返回 base64 编码
{
test: /\.(jpe?g|png|gif)$/i, //图片文件
use: [
{
loader: "url-loader",
options: {
limit: 10240,
fallback: {
loader: "file-loader",
options: {
name: "img/[name].[hash:8].[ext]",
},
},
},
},
],
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/, //媒体文件
use: [
{
loader: "url-loader",
options: {
limit: 10240,
fallback: {
loader: "file-loader",
options: {
name: "media/[name].[hash:8].[ext]",
},
},
},
},
],
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/i, // 字体
use: [
{
loader: "url-loader",
options: {
limit: 10240,
fallback: {
loader: "file-loader",
options: {
name: "fonts/[name].[hash:8].[ext]",
},
},
},
},
],
},
6 用babel转义js文件
babel可以将 ES6/7/8 语法转化为 ES5 语法,当然babel也可以独立插件配置问价 .babekrc
npm i -D babel-loader @babel/preset-env @babel/core
但是babel 对新的API不能转化(promise、Generator、Set、Maps、Proxy等),还需安装 babel-polyfill
npm i @babel/polyfill
rules中添加
{
test: /\.js$/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
},
},
exclude: /node_modules/, //对node_modules中文件不转化
},
入口数组改变配置
entry: ["@babel/polyfill", path.resolve(__dirname, "../src/main.js")], //入口文件取绝对路径
Last
最终配置文件:

package.json
{
"name": "myWebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack --config build/webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.16.0",
"@babel/preset-env": "^7.16.0",
"autoprefixer": "^10.4.0",
"babel-loader": "^8.2.3",
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.5.0",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.5.0",
"mini-css-extract-plugin": "^2.4.3",
"postcss-loader": "^6.2.0",
"sass": "^1.43.4",
"sass-loader": "^12.3.0",
"style-loader": "^3.3.1",
"url-loader": "^4.1.1",
"webpack": "^5.61.0",
"webpack-cli": "^4.9.1"
},
"dependencies": {
"@babel/polyfill": "^7.12.1"
}
}
webpack.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
mode: "development",
entry: ["@babel/polyfill", path.resolve(__dirname, "../src/main.js")], //入口文件取绝对路径
output: {
filename: "[name].[hash:8].js", //打包后文件名
path: path.resolve(__dirname, "../dist"), //打包后目录
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"], // 从右向左解析原则
},
{
test: /\.scss$/,
use: ["style-loader", "css-loader", "postcss-loader", "sass-loader"], // 从右向左解析原则
},
{
test: /\.(jpe?g|png|gif)$/i, //图片文件
use: [
{
loader: "url-loader",
options: {
limit: 10240,
fallback: {
loader: "file-loader",
options: {
name: "img/[name].[hash:8].[ext]",
},
},
},
},
],
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/, //媒体文件
use: [
{
loader: "url-loader",
options: {
limit: 10240,
fallback: {
loader: "file-loader",
options: {
name: "media/[name].[hash:8].[ext]",
},
},
},
},
],
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/i, // 字体
use: [
{
loader: "url-loader",
options: {
limit: 10240,
fallback: {
loader: "file-loader",
options: {
name: "fonts/[name].[hash:8].[ext]",
},
},
},
},
],
},
{
test: /\.js$/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
},
},
exclude: /node_modules/, //对node_modules中文件不转化
},
],
},
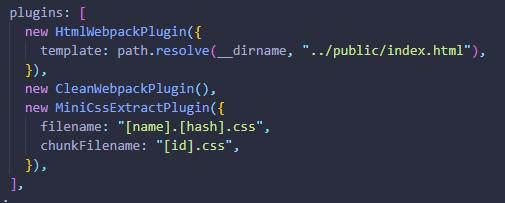
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "../public/index.html"),
}),
new CleanWebpackPlugin(),
new MiniCssExtractPlugin({
filename: "[name].[hash].css",
chunkFilename: "[id].css",
}),
],
};






















 1305
1305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








