html-webpack-plugin插件可以将文件复制
安装过程:
安装插件,打开终端输入:
npm install html-webpack-plugin -D配置使用插件,打开webpack.config.js文件修改添加:
//导入HTML插件,得到一个构造函数
const HtmlPlugin = require('html-webpack-plugin')
//创建HTML插件的实例对象
const htmlPlugin = new HtmlPlugin({
template:'./src/index.html', //指定原文件的存放路径
filename:'./index.html' //指定生成的文件的存放路径
})
module.exports = {
//分development(开发)和production(上线)
mode:'development',
plugins:[htmlPlugin], //通过plugins节点,使htmlPlugin插件生效
devServer:{
// static: "src",
open:true, //自动打开游览器,跳转到页面
port:80, //修改运行的端口号
host:'127.0.0.1' //运行的主机地址
}
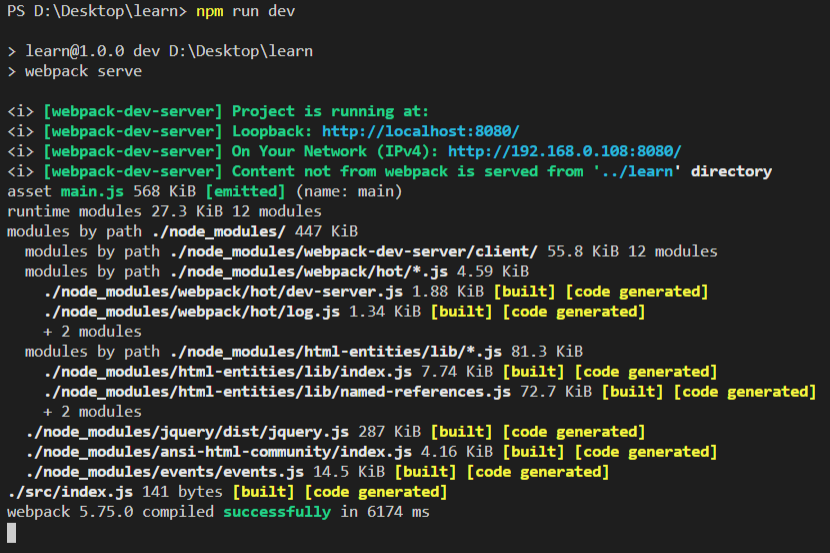
}最后运行打包项目,打开终端输入:
npm run dev
因为webpack.config.js的节点devServer设置了open true,所以直接进入页面,但是复制的文件在根目录找不到,原因是复制的文件是存放在内存中,而非磁盘里,所以正常情况下不可见,但是可以运用到,并且index.html的script引用也可以注释掉了,因为会自动进行引用(很方便)
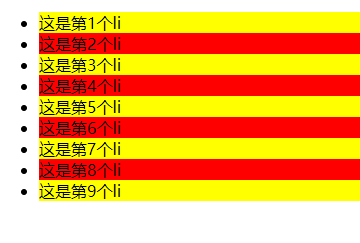
- 示例奇数行偶数行显示不同颜色效果:
index.html文件:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 应用内存里的main.js -->
<!-- <script src="/main.js"></script> -->
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
</ul>
</body>index.js文件:
import $ from 'jquery'
$(function(){
$('li:odd').css('background-color','red')
$('li:even').css('background-color','pink')
})webpack.config.js文件:
// 导入HTML插件,得到一个构造函数
const HtmlPlugin = require('html-webpack-plugin')
//创建HTML插件的实例对象
const htmlPlugin = new HtmlPlugin({
template:'./src/index.html',
filename:'./index.html'
})
module.exports = {
//分development(开发)和production(上线)
mode:'development',
plugins:[htmlPlugin],
devServer:{
// static: "src",
open:true, //自动打开游览器,跳转到页面
port:80, //修改运行的端口号
host:'127.0.0.1' //运行的主机地址
}
}package.json文件(一般不改动):
{
"name": "learn",
"version": "1.0.0",
"main": "index.js",
"description": "",
"scripts": {
"dev": "webpack serve"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.6.3"
},
"devDependencies": {
"html-webpack-plugin": "^5.5.0",
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.11.1"
}
}项目效果图:

上面这种情况(第一种)可以解决webpack-dev-server进入8080端口后只有文件的,需要二次点击src(点击src,游览器会默认寻找src文件夹下的index.html文件,如果名称不对,则会失败)的情况。
- 第二种方法,除了安装插件,还可以在webpack.config.js文件里面修改webpack-dev-server插件的默认目录,修改插件默认目录public为src,修改后为如下(此种方法则需要手动在index.html的script里引用内存里的/main.js):
module.exports = {
//分development(开发)和production(上线)
mode:'development',
//修改webpack-dev-server默认静态目录public为src
devServer:{
static:"src",
open:true, //自动打开游览器,跳转到页面
}
}- 原创不易,有用请点赞吧,有疑问可以评论或私信,欢迎交流,一起进步























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










