废话不多说,直接上效果跟代码
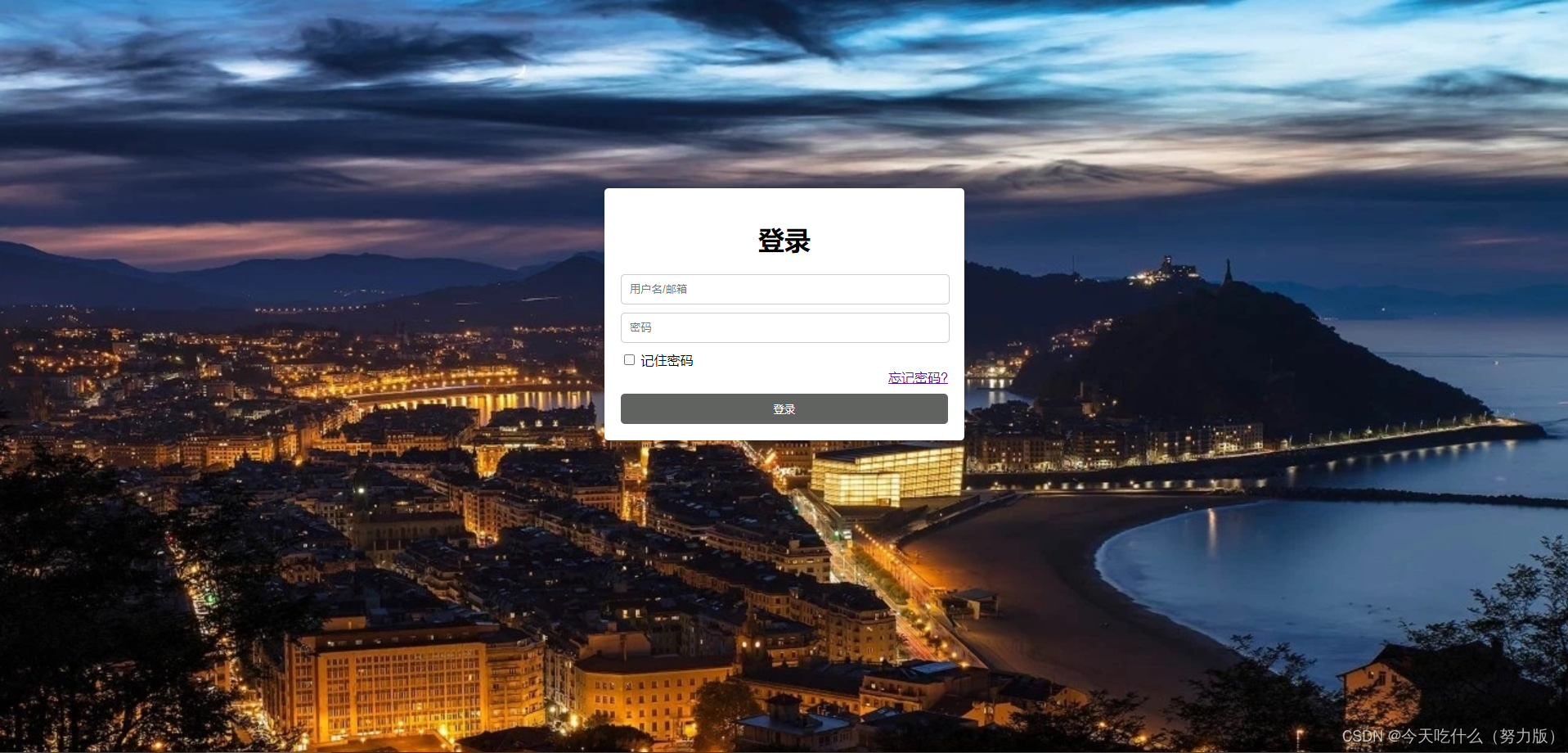
效果

代码
<!DOCTYPE html>
<html>
<head>
<title>登陆</title>
<style>
body {
background-image: url(image/1\ \(16\).jpg);
background-repeat: no-repeat;
font-family: Arial, sans-serif;
background-size: 100%;
}
.container {
max-width: 400px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
margin-top: 230px;
}
h1 {
text-align: center;
}
input[type="text"],
input[type="password"] {
width: 95%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
input[type="submit"] {
width: 100%;
padding: 10px;
background-color: #606360;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
.forgot-password {
text-align: right;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="container">
<h1>登录</h1>
<form>
<input type="text" id="username" placeholder="用户名/邮箱">
<input type="password" id="password" placeholder="密码">
<label>
<input type="checkbox" id="remember-me"> 记住密码
</label>
<div class="forgot-password">
<a href="#">忘记密码?</a>
</div>
<input type="submit" value="登录">
</form>
</div>
</body>
</html>背景图的话换上自己喜欢的就可以。
如下修改图片地址























 8288
8288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








