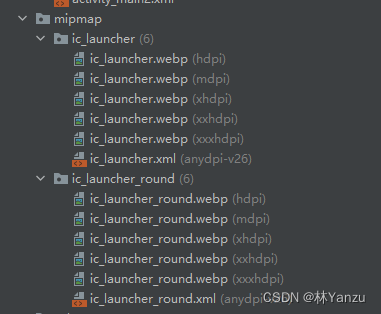
1.首先,我们准备好需要用的图片,这里我只用了四张照片,分别是用户头像,用户名图标,密码图标,容器背景。
将照片粘贴到res/mipmap 目录,或者res/drawble目录下:

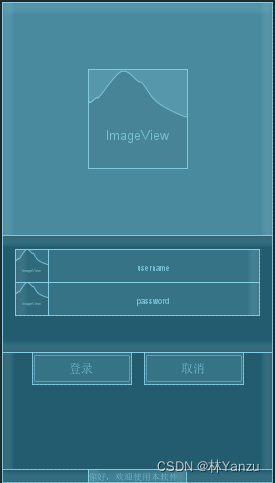
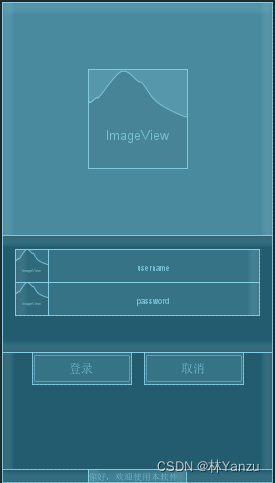
新建一个Empty Activity 我们要先设计好我们的版图,我这里已经是做好的版图:

接下来,我们要开始正式的实战了 ,先进入res/values/string.xml中
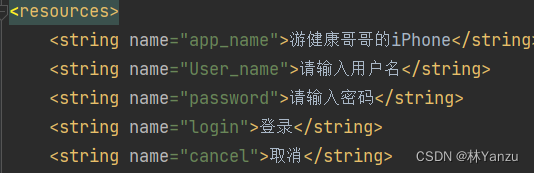
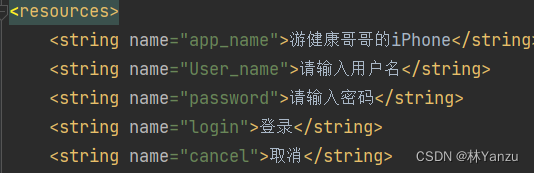
把我们所需要的文本建好

以下是我创建的文本

名字自己取,方便自己记忆就好。
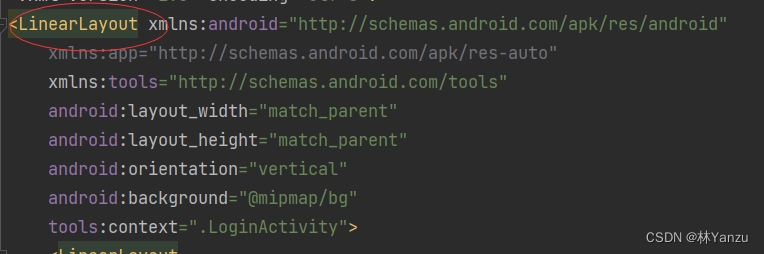
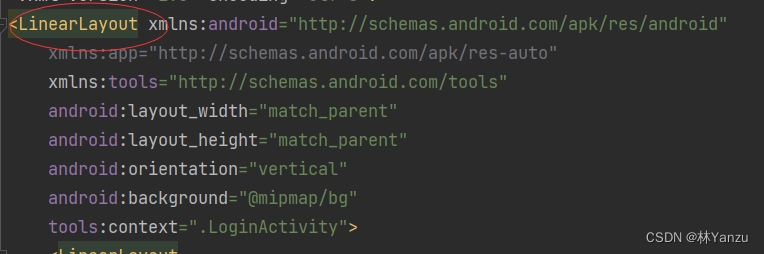
我需要将约束布局改成线性布局 ,方便之后的操作:

导入我们事先准备好的图片作为背景图片;

我们将整个版面分为四个区域:分别是用户头像区,账号密码输入区,登录/取消 按钮区 ,文本区,所以接下来的布局我们就要用到垂直分布(线性布局中默认是水平分布,若要垂直分布:则需要orientation参数:垂直分布为vertical,水平分布为horizontal)

先用LinearLayout建立第一个容器(用来存放用户头像用户头像)
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:gravity="center">
<ImageView
android:id="@+id/jk"
android:layout_width="150dp"
android:layout_height="150dp"
android:src="@m















 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








