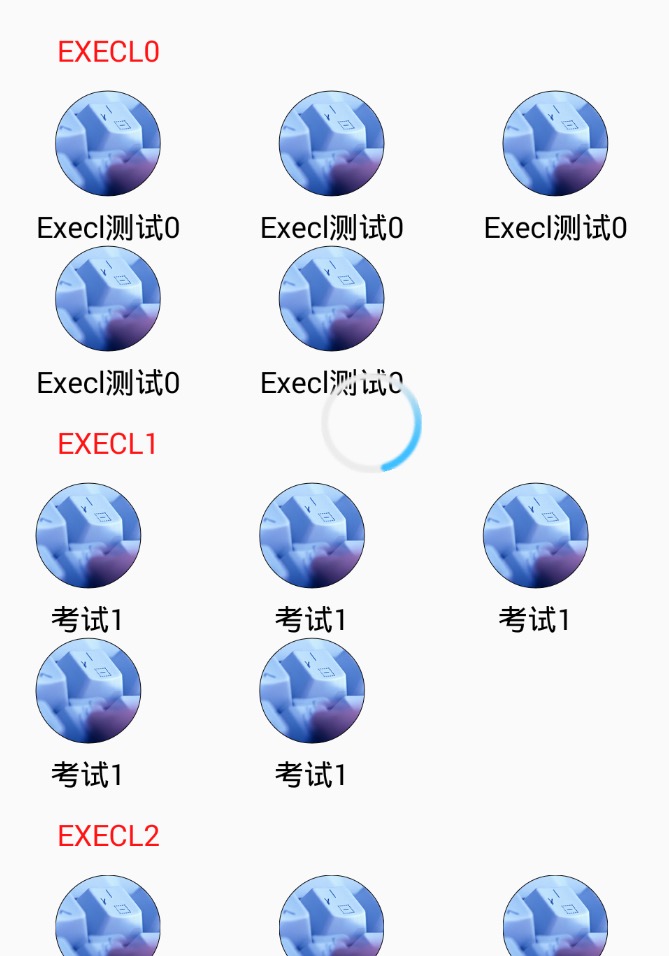
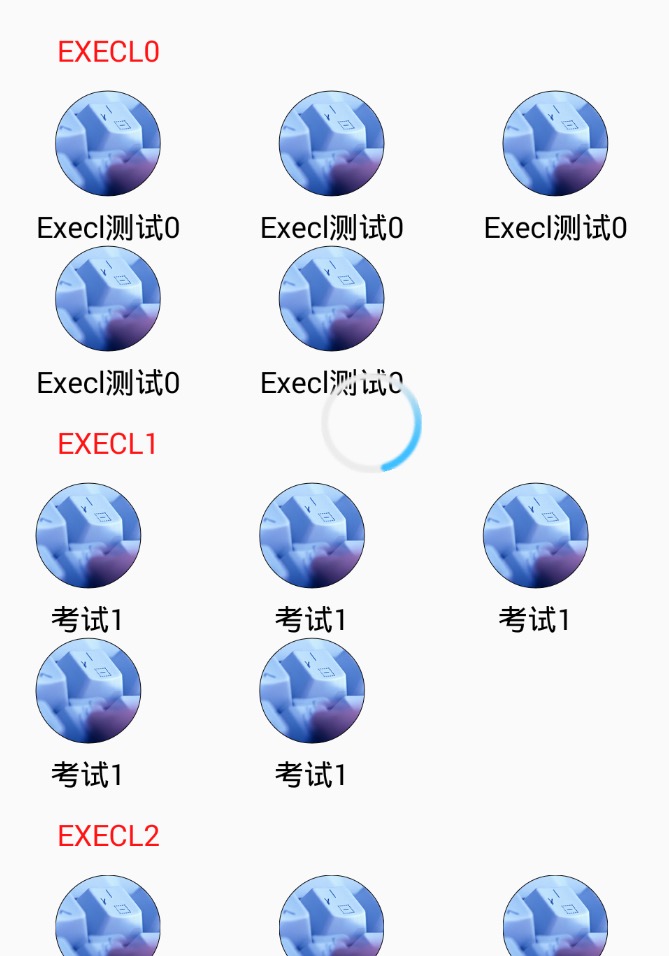
先上图:

其实实现很简单
manage=new GridLayoutManager(getApplicationContext(),3, OrientationHelper.VERTICAL,false);
tast_RecyclerView.setLayoutManager(manage);
/**
* 假数据
*/
/**
* 假数据
*/
private List<String>getList=null;
private void Data(){
for (int i=0;i<4;i++){
getList=new ArrayList<>();
tastInfo info=new tastInfo();
for(int j=0;j<5;j++){
getList.add("EXECL"+j);
}
if (i%2==0){
info.setHeader("Execl测试"+i);
}
else
{
info.setHeader("考试"+i);
}
info.setDataList(getList);
list.add(info);
}
}
适配器中:getItemCount方法
@Override
public int getItemCount() {
int count = list.size();
for (int i = 0; i < list.size(); i++) {
tastInfo bean = list.get(i);
List<String> dataList = bean.getDataList();
count += dataList.size();
}
return count;
/**
* 获取类型
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
int count=0;
for (int i=0;i<list.size();i++){
tastInfo info=list.get(i);
List<String>list1=info.getDataList();
if (position==count){
return TYPE_HEAD;
}
count++;
for (int j=0;j<list1.size();j++){
if (position==count){
return TYPE_CONTENT;
}
count++;
}
}
return 0;
}
@Override
public void onBindViewHolder(final RecyclerView.ViewHolder holder, int position) {
int count=0;
for (int i=0;i<list.size();i++){
tastInfo info=list.get(i);
List<String>list1=info.getDataList();
if (position==count){
((HeadView) holder).item_tast_head_title.setText(info.getHeader());
}
count++;
for (int j = 0; j < list1.size(); j++) {
if (position==count){
((MyHoldView) holder).item_tast_title.setText(list1.get(j)+"");
((MyHoldView) holder).item_tast_circleImageView.setTag(position);
((MyHoldView) holder).item_tast_linearlayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int position=holder.getLayoutPosition();
onItemListeren.OnItemClick(view,position);
}
});
}
count++;
}
}
}
manage.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return adapter.getItemViewType(position)==TastAdapter.TYPE_HEAD? manage.getSpanCount() : 1;
}
});
好啦!recyclerview的分组实现就ok了。谢谢
Demo下载























 3569
3569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








