转载请注明出处:http://blog.csdn.net/binbinqq86/article/details/54427505
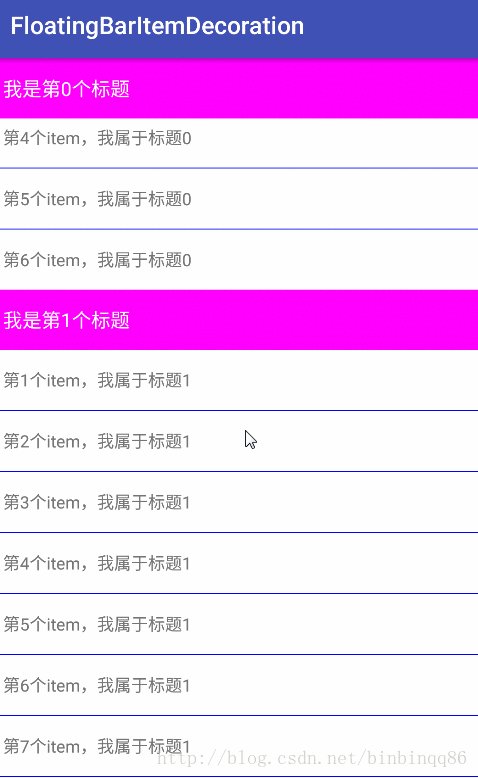
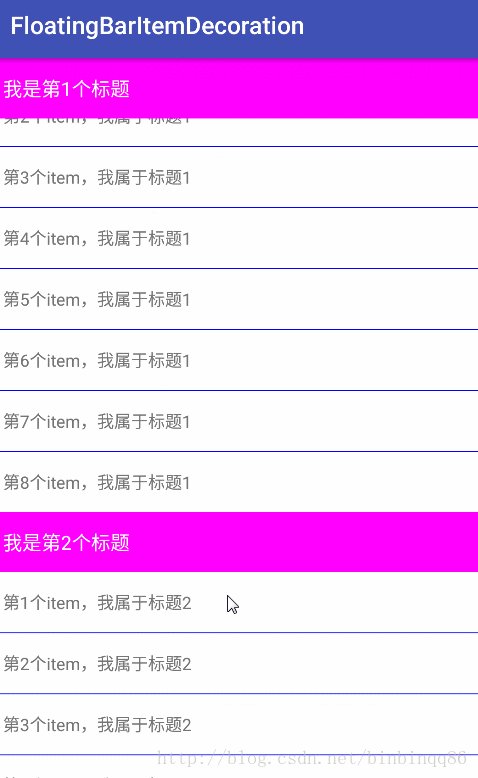
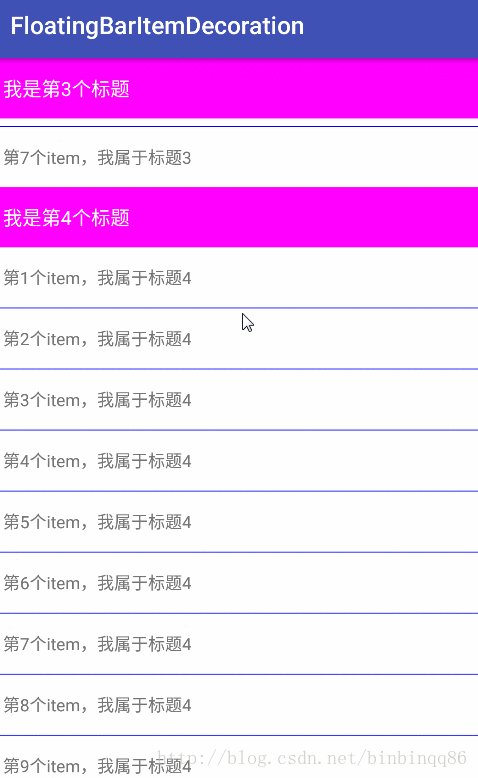
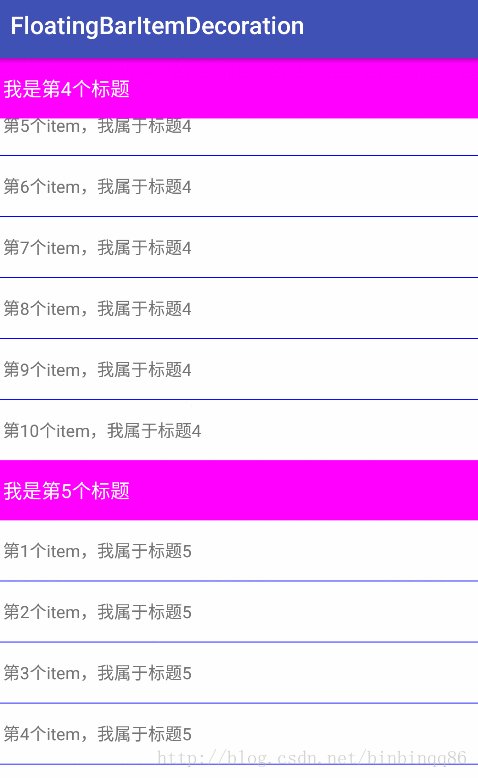
关于RecyclerView的使用,相信大家都不陌生,并且功能的强大早已让众多开发者臣服,本篇主要讲解联系人列表效果的悬浮头部分组列表的实现,先上效果图:
一般的思路应该是利用RecyclerView的itemType来区分标题和下面的子数据而采用不同的布局,再加上RecyclerView的滚动监听来实现头部的悬浮标题移动、隐藏、显示。本篇的主要思路是从ItemDecoration下手,说到这里我想你应该心中有个眉目了,如果对ItemDecoration还不熟悉的朋友,可以去看我的前两篇文章:
先上代码:
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
int pos=parent.getChildViewHolder(view).getAdapterPosition();
if(keys.containsKey(pos)){
//留出头部偏移
outRect.set(







 本文介绍如何在Android中使用RecyclerView实现悬浮头部分组列表的效果。通过ItemDecoration实现,利用onDraw方法绘制分割线和标题栏,通过onDrawOver方法处理标题栏的悬浮效果。核心逻辑包括判断item类型、碰撞检测以及根据item位置调整标题栏的显示。源码提供下载。
本文介绍如何在Android中使用RecyclerView实现悬浮头部分组列表的效果。通过ItemDecoration实现,利用onDraw方法绘制分割线和标题栏,通过onDrawOver方法处理标题栏的悬浮效果。核心逻辑包括判断item类型、碰撞检测以及根据item位置调整标题栏的显示。源码提供下载。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3554
3554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








