最新AxureUX WEB端交互原型通用组件模板库 v3 (Axure RP9作品)
主要适用:Web端
软件版本:Axure9.0
当前版本:V3.2
更新日期:2021-8-30
发布日期:2020-11-16
作品编号:LIB007
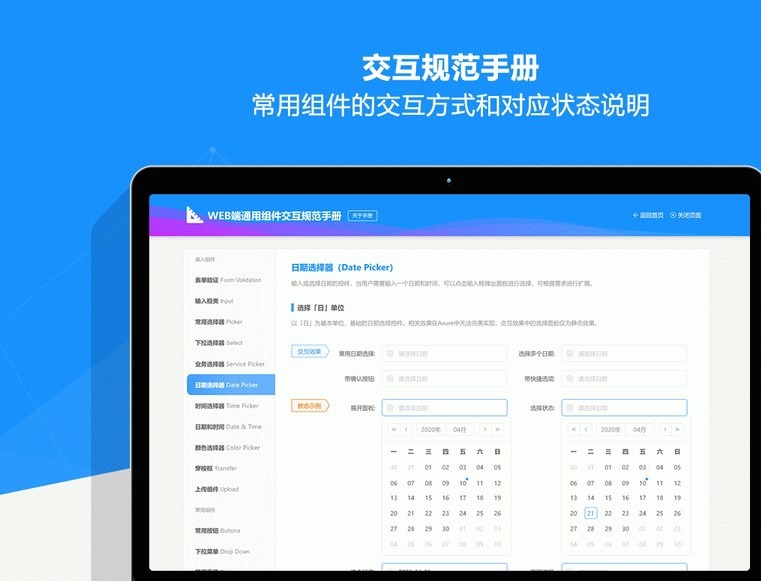
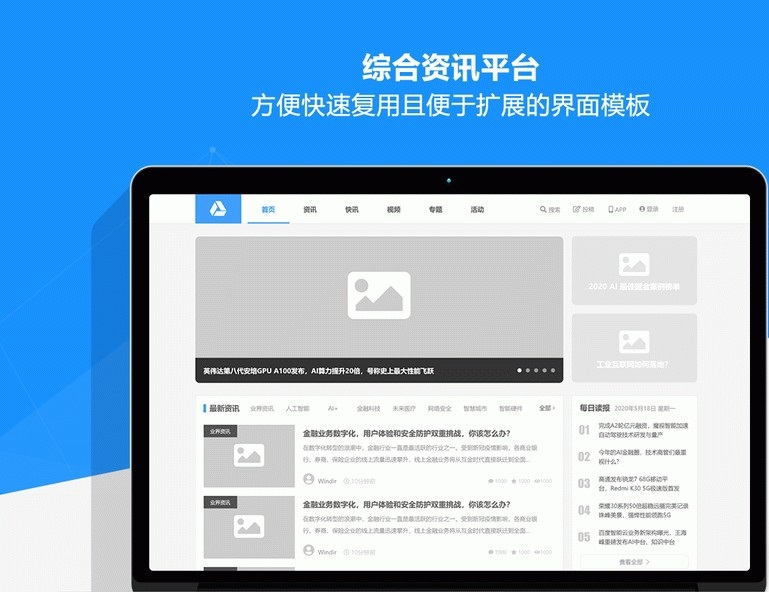
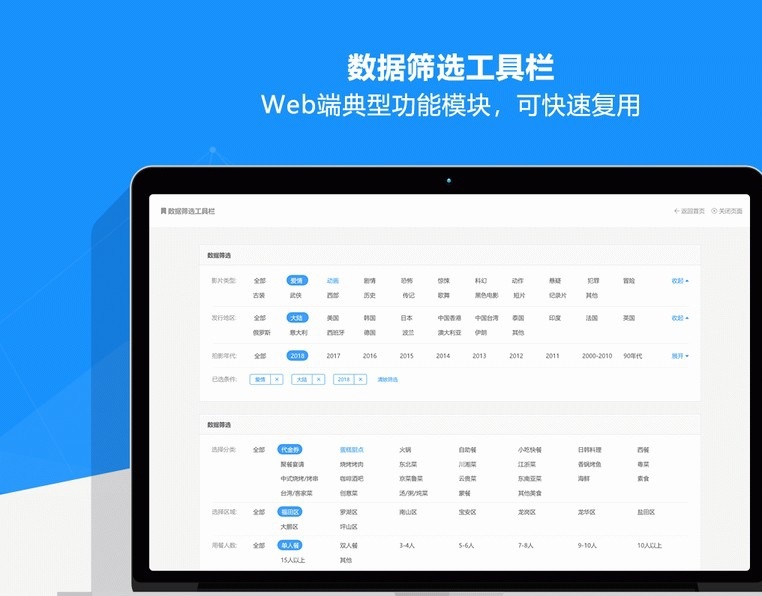
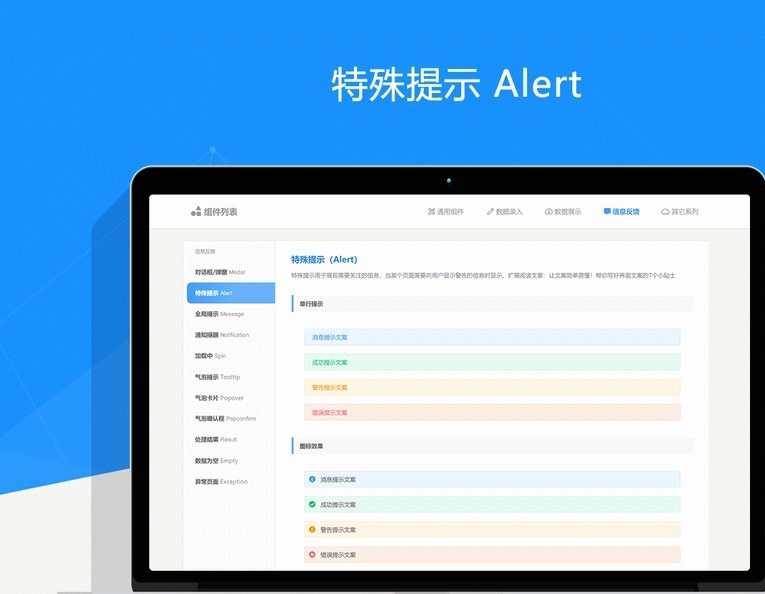
组件仍然是这套作品的核心内容,这套作品的组件由通用组件、数据录入、数据展示、信息反馈、其它系列五个大类的70多种类型和数千个独立组件组成。
新版的组件类型依然基本跟旧版本保持一致,但是我们对80%以上的独立组件都利用Axure RP9的特性进行了梳理和调整,使其在风格和使用方式上更加标准和统一。
另外,我们采纳了一些对保真度有更高要求的用户反馈的建议,在新版本中还重点完善了一些业务组件的动态交互效果,提供了更加丰富的动态组件。
在新版本提供的rplib格式的组件列表文件中,我们还对组件的分类和拆分颗粒度都进行了重点优化,使其在设计过程中更方便进行应用。
同时,对一些全局性的组件尽量使用母版进行了封装,只需复制粘贴即可快速应用到你的原型方案中。
ID:398668325421154
瑞瑞nick









Axure RP9作为一款强大的交互原型设计工具,广泛应用于Web端开发中。在Web端交互原型设计中,组件的重要性不言而喻。本文将介绍最新版本的AxureUX WEB端交互原型通用组件模板库 v3,主要应用于Web端,软件版本为Axure 9.0。
一、组件库概述
最新版本的AxureUX WEB端交互原型通用组件模板库 v3 (Axure RP9作品)是一个包含通用组件、数据录入、数据展示、信息反馈、其它系列五个大类的组件库。这套作品拥有70多种类型和数千个独立组件,组件仍然是该作品的核心内容。
二、更新内容
新版本的组件类型基本保持了旧版本的结构,但进行了梳理和调整,利用Axure RP9的特性,使组件在风格和使用方式上更加标准和统一。此外,根据用户反馈的建议,针对对保真度要求较高的用户,新版本重点完善了一些业务组件的动态交互效果,提供了更加丰富的动态组件。
三、组件优化
在新版本提供的rplib格式的组件列表文件中,将组件的分类和拆分颗粒度进行了重点优化。这样设计师在使用过程中更加方便,能够更好地应用这些组件。同时,针对一些全局性的组件,采用母版进行了封装,只需复制粘贴即可快速应用到原型方案中。
四、可靠性和稳定性
作品编号为LIB007的AxureUX WEB端交互原型通用组件模板库 v3经过了严格测试和验证,确保了其可靠性和稳定性。在实际应用中,用户可以放心使用这套组件库,开发出高质量的交互原型。
结论
AxureUX WEB端交互原型通用组件模板库 v3是一个功能丰富、应用广泛的组件库,适用于Web端的交互原型设计。新版本中对组件进行了梳理和调整,使其在风格和使用方式上更加标准和统一。此外,根据用户反馈的建议,也重点完善了一些业务组件的动态交互效果。新版本提供的rplib格式的组件列表文件优化了组件的分类和拆分颗粒度,使设计师能够更方便地应用这些组件。作品编号为LIB007的AxureUX WEB端交互原型通用组件模板库 v3经过了严格测试和验证,具备可靠性和稳定性。通过使用这套组件库,开发人员可以更高效地创建高质量的交互原型,提升用户体验。
以上相关代码,程序地址:http://matup.cn/668325421154.html







 本文介绍了最新AxureUX的Web端交互原型通用组件模板库v3,适用于Axure9.0,包含了70多种类型的组件。新版本对组件进行了标准化调整,并根据用户反馈增强了动态交互效果,提供优化的rplib格式和母版封装,提高设计效率和原型质量。
本文介绍了最新AxureUX的Web端交互原型通用组件模板库v3,适用于Axure9.0,包含了70多种类型的组件。新版本对组件进行了标准化调整,并根据用户反馈增强了动态交互效果,提供优化的rplib格式和母版封装,提高设计效率和原型质量。














 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








