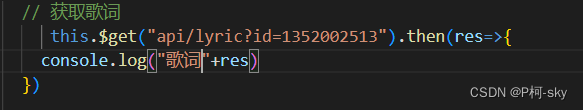
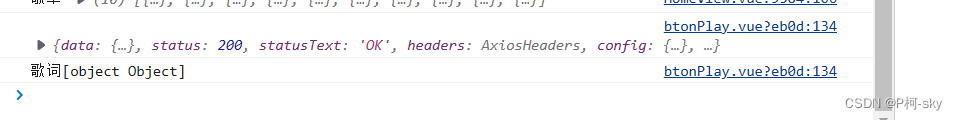
请求数据时返回的数据显示[object object]

 在控制台输出时我们代码中有+(加号)运算符,在这种情况下都会先调用toString()方法转换为字符串。把+(加号)去掉就可以了
在控制台输出时我们代码中有+(加号)运算符,在这种情况下都会先调用toString()方法转换为字符串。把+(加号)去掉就可以了
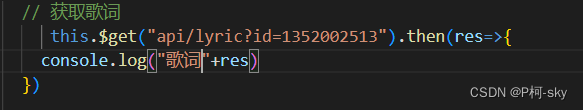
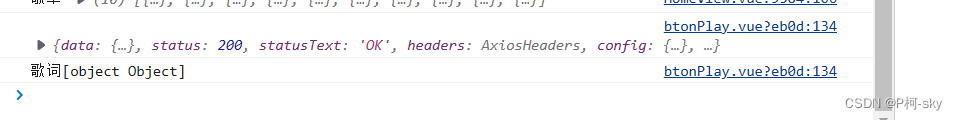
请求数据时返回的数据显示[object object]

 在控制台输出时我们代码中有+(加号)运算符,在这种情况下都会先调用toString()方法转换为字符串。把+(加号)去掉就可以了
在控制台输出时我们代码中有+(加号)运算符,在这种情况下都会先调用toString()方法转换为字符串。把+(加号)去掉就可以了
 2767
2767
 7130
7130
 2739
2739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


