
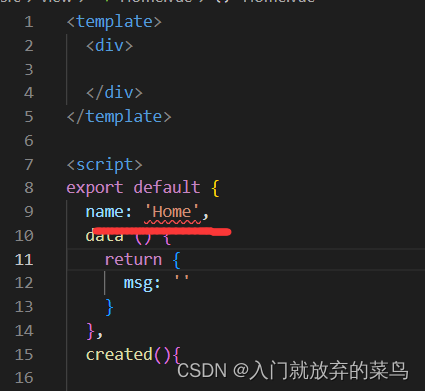
在package.json文件中关闭名称校验
"vue/multi-word-component-names": "off"
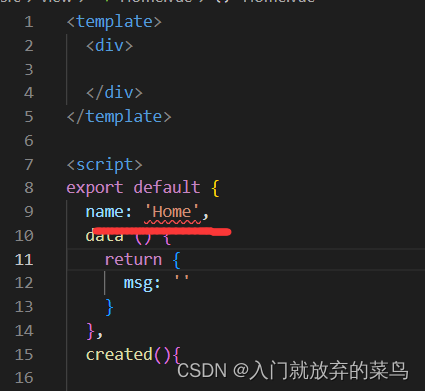
在package.json文件中关闭名称校验
"vue/multi-word-component-names": "off" 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


