
点击开始按照当前时间开始计时,点击停止则终止读秒操作。
首先:

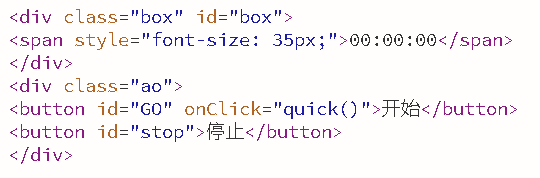
写入html内部结构样式
以及该相应的css样式

最后写入JavaScript使其实现功能:

先封装以下自定义命名函数,在里边通过new 获取到世界时间
接着再一 一声明变量接收时、分、秒,接收到的时分秒做三元运算取零操作
当时分秒为个数的时,会自动在前边补一个零。
做好三元运算后,通过DOM操作获取到容器元素的Id,把拼接好的字符串写入。

封装好的时间函数放入计时器当中执行,每隔一秒执行一次调用函数。
通过文档获取开始和停止的id,绑定相应的点击事件,点击暂停计时器的时候清除掉计时器,当点击开始的时候计时器重新执行操作。





















 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








