商城前后端原型、商城prd文档、商城后台管理系统、商城app文档、电商需求文档、限时秒杀、电商平台、促销助力、拼团抽奖、电商文档、prd文档、电商前后端原型、电商原型、Axure电商系统、rp原型
Axure原型演示及下载地址:Axure Cloud - Generating Project![]() https://7482pk.axshare.com
https://7482pk.axshare.com
电商前后端prd原型文档-电商后台商品管理

电商前后端prd原型文档-电商后台商品管理

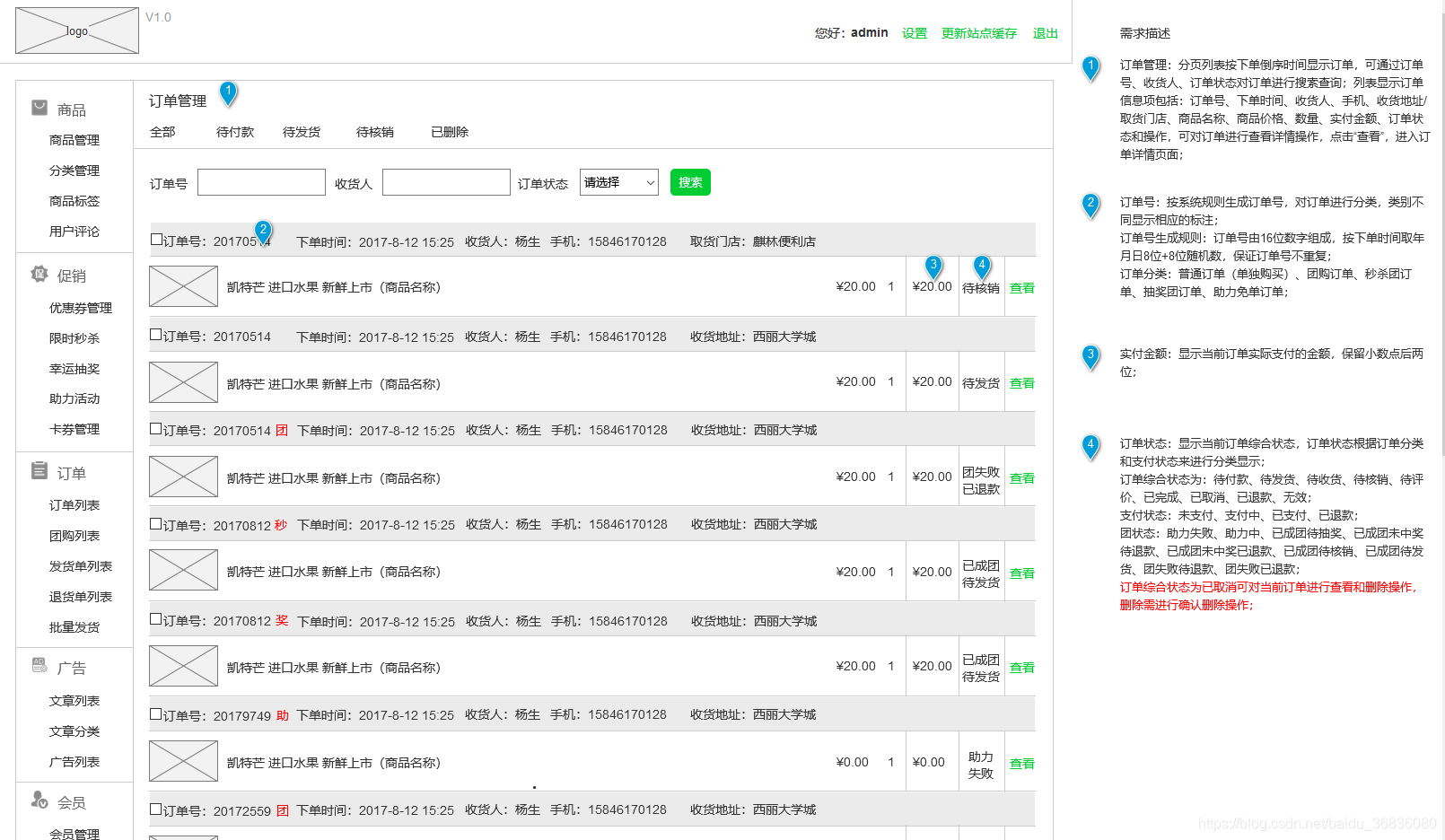
电商前后端prd原型文档-电商后台商品管理-订单详情

电商前后端prd原型文档-电商移动端- 商城首页-热榜

电商前后端prd原型文档-电商移动端- 我的-分类

电商前后端prd原型文档-电商移动端- 商城app文档-商品详情-购物流程

电商前后端prd原型文档-电商移动端- 商城app文档-拼团详情-助力免单

Axure原型演示及下载地址:Axure Cloud - Generating Project![]() https://7482pk.axshare.com
https://7482pk.axshare.com


























 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










