目录
一、安装node.js

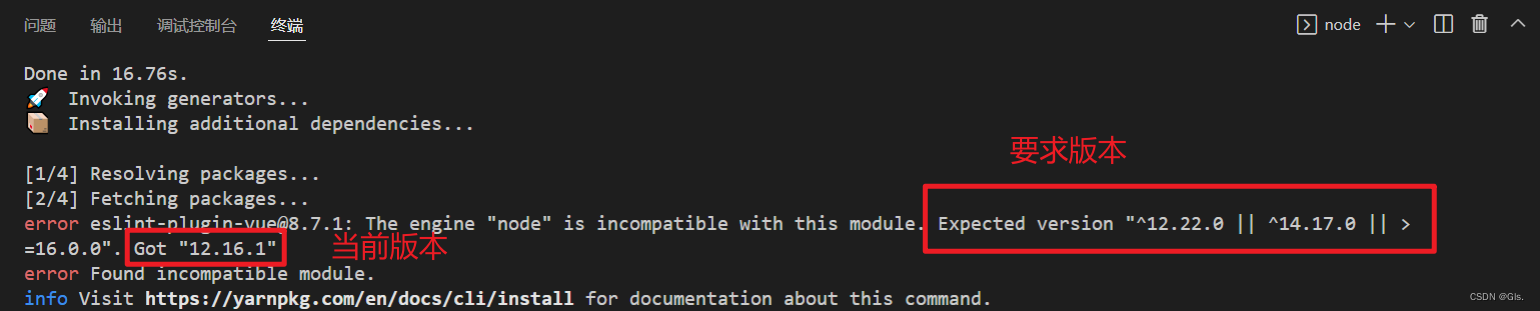
此前我是有下载过node.js的,但在搭建项目的过程中,因为node.js的版本太低 不适配因而报错

解决方法:
在官网上从新下载一个符合版本的node.js,并放在原来node.js存放的路径上。这样就可以避免重新配置环境变量了。

在下载新的版本的node时,默认会覆盖掉之前的版本,所以也不用在意node存放在哪里。如果你还是想知道node存放在哪里,可以打开命令行窗口(win + R ---> 输入 cmd),输入指令:
where node输入命令:
node -v检查node.js是否安装完成.

同时呢,我们在通过安装包安装我们的node环境的时候,会自带一个npm的环境,所以我们也可以查看一下npm的版本号。

二、安装 cnmp、yarn
安装cnpm和yarn是用来替代npm的包管理工具。
原因: npm下载依赖很慢。(采用国外镜像)
在终端输入命令:
npm install -g cnpm --registry=https://registry.npmmirror.com 检查是否安装成功
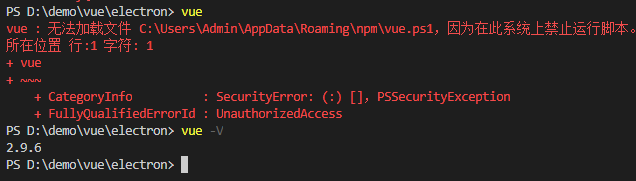
问题(在此系统上禁止运行脚本)
在安装过程中,出现了如下问题:(在此系统上禁止运行脚本)
问题很直观,我们只要设置在此系统上可以运行脚本即可。
解决方法
1、打开 Windows PowerShell 以管理员身份运行
第一种打开方式:
Win + X 即可得到下图操作界面


目的是要设置成RemoteSigned策略,这样要就可以在系统上执行脚本了。我之前改过,所以显示的就是RemoteSigned了。
再使用 cpmn-v 检查cnpm是否安装完成即可。
有了之前cnpm的铺垫,安装yarn就只需要一条命令行就行了
npm install -g yarn
使用 cnpm install -g yarn 这条命令也行三、安装vue-cli脚手架构建工具
vue-cli提供一个官方命令行工具,可用于快速搭建大型单页应用。
输入命令:
cnpm install -g @vue/cli验证脚手架是否安装成功:
vue -V 四、创建项目
vue create 项目名称注意:项目名称要符合规范,且不含有大写字母。

启动项目:
npm run serve























 2651
2651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










