使用脚手架快速搭建前端项目(脚手架2、脚手架4)
一、脚手架2
第一步:通过命令:npm install vue-cli -g 安装脚手架
--------查看vue版本命令:vue -Version
vue -Version
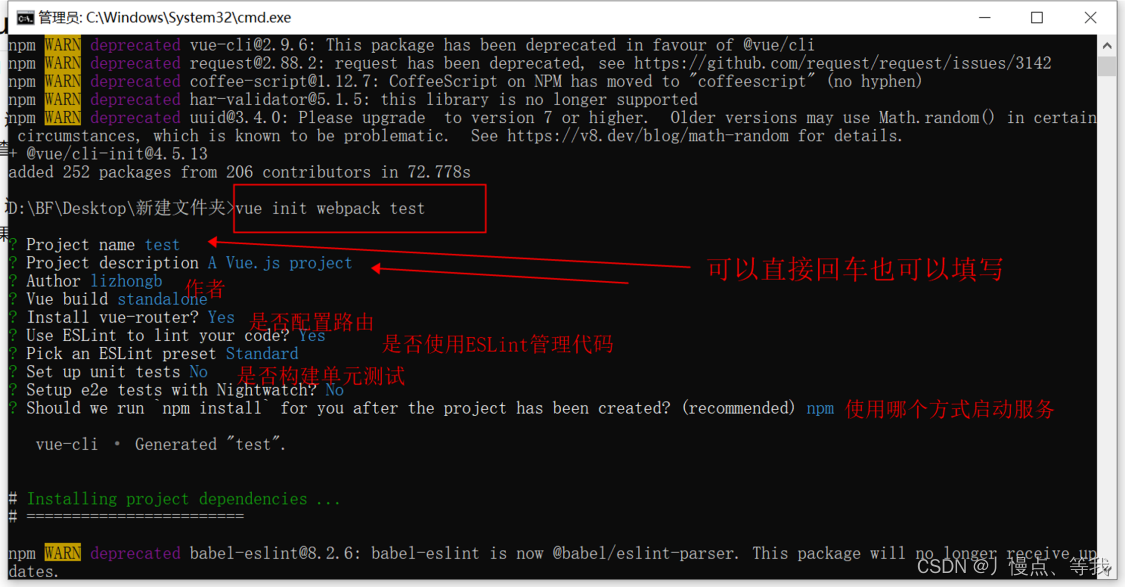
第二步:通过vue init webpack test(项目名)来创建项目
如果提示vue不是命令,则查看vue环境变量配置,通过npm config list查看node配置列表
npm config list

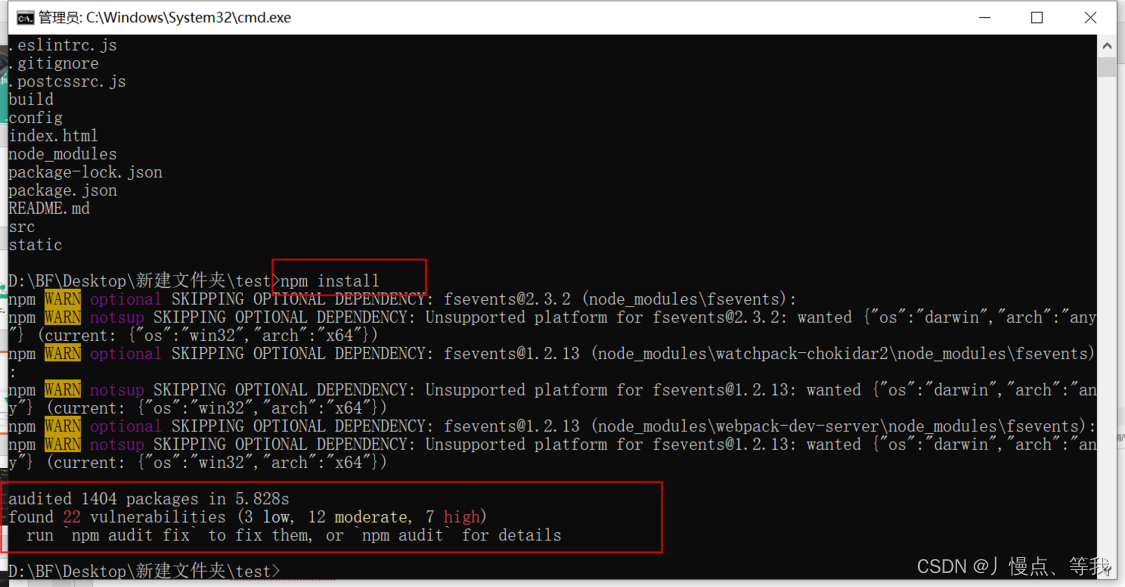
第三步:通过命令:npm install 安装依赖
npm install

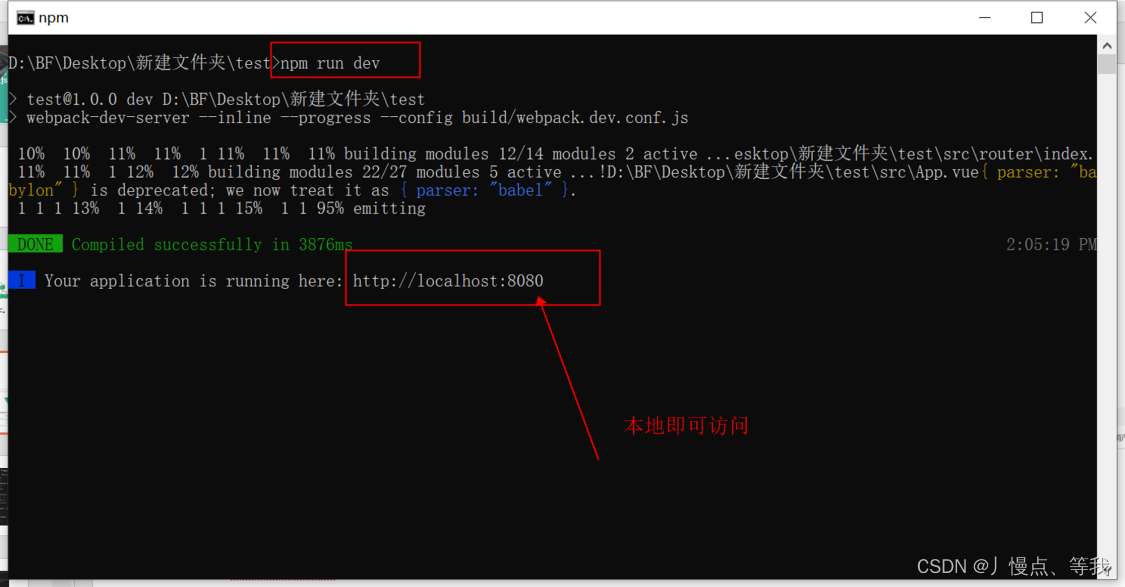
第四步:通过命令:npm run dev 启动项目
npm run dev

附加:引入Vue依赖部分
1、在vue项目中引入vuex(vuex:存储公共变量的地方)
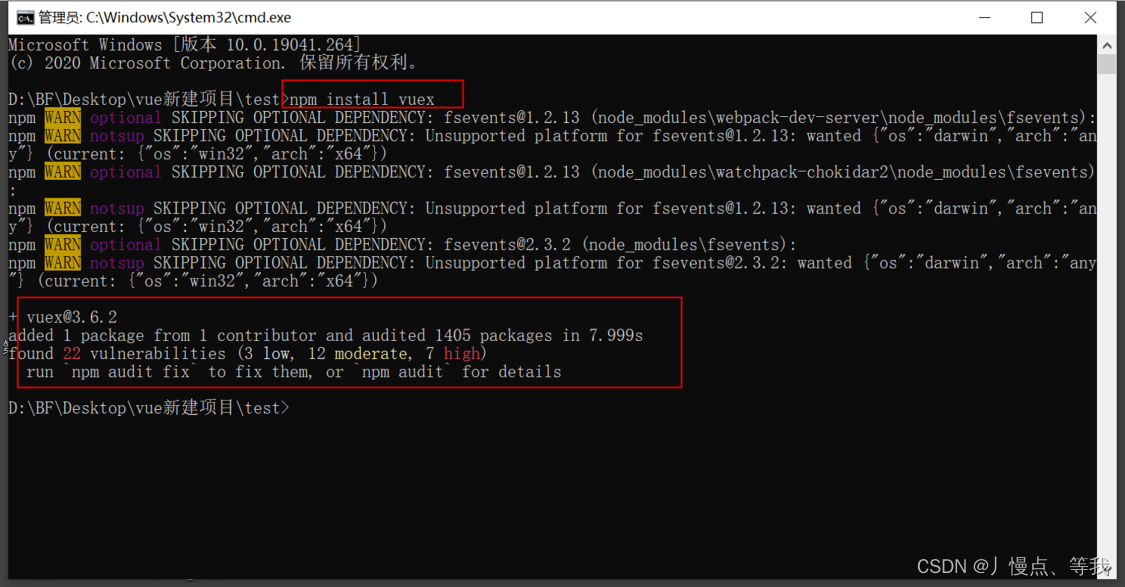
—下载vuex:npm install vuex
npm install vuex

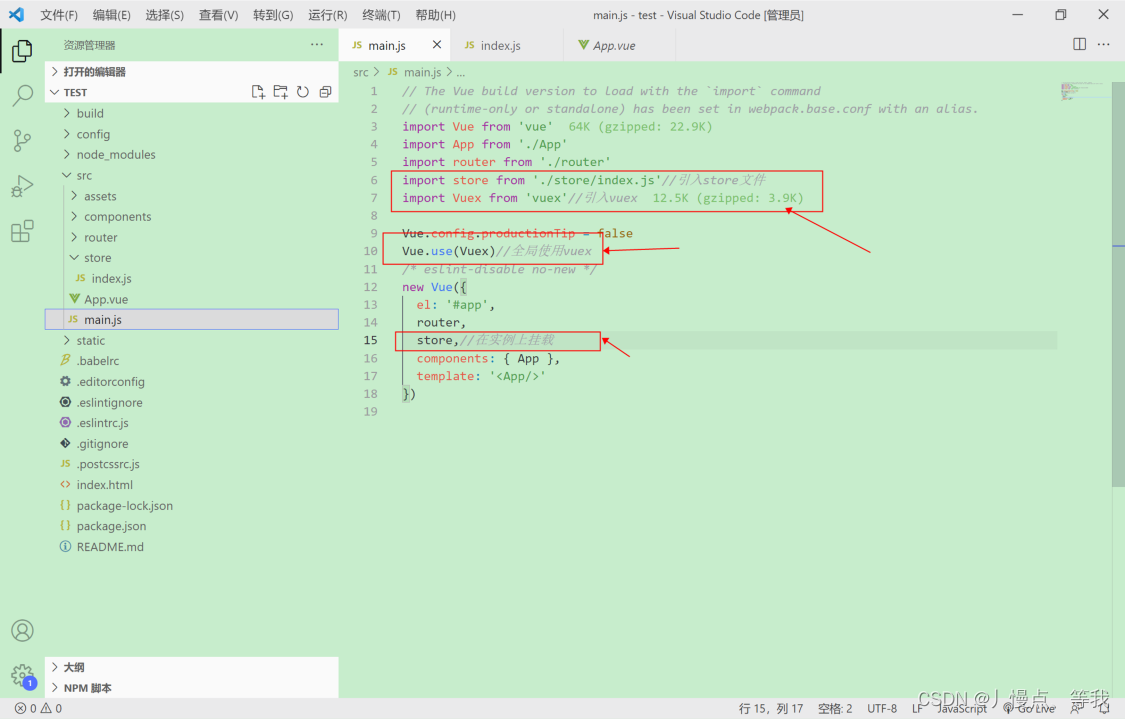
—在main.js中引入store和vuex,并且把store挂载在vue实例上

二、脚手架4
第一步、全局卸载电脑中脚手架2工具
npm uninstall vue-cli -g
拓展
清空缓存:
npm cache clean --force
初始化:
npm install
第二步、全局安装脚手架4
npm install -g @vue/cli
或者
yarn global add @vue/cli
第三步、查看当前vue的版本
vue -V
第四步、通过脚手架4创建新的项目模版
vue create gshop_client
创建细节参考:参考地址
第五步、 此时电脑中不能再使用脚手架2的命令来下载项目啦,肿么办,安装桥接工具
npm install -g @vue/cli-init
第六步、此时电脑中脚手架2/4的命令都可以下载项目了
第七步、npm run serve 运行项目
npm run serve
三、脚手架2和脚手架4 的区别
(1)、 目录及文件个数不同
(2) 、脚手架4的 index.html 在public目录中
(3) 、项目能够在浏览器中自动的打开, 在package.json中后面加–open
“serve”: “vue-cli-service serve --open”
(4) 、main.js中的创建Vue实例对象中的代码不同
(5)、配置跨域不同
// 脚手架4中的代码
new Vue({
render: h => h(App),
}).$mount('#app')
// 脚手架2的项目中的代码
new Vue({
el:'#app',
components:{App},
template:'<App/>'
})





















 3861
3861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








