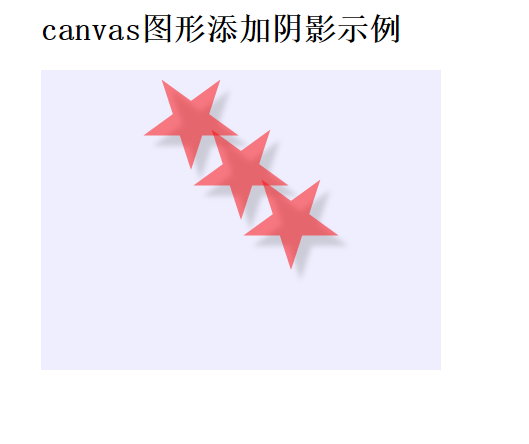
7.给图形绘制阴影
在HTML5中,使用Canvas元素可以给图形添加阴影效果。添加阴影效果时,只需利用图形上下文对象的几个关于阴影绘制的属性就可以了,如下所示。
shadowOffsetX–阴影的横向位移量。
shadowOffsetY–阴影的纵向位移量。
shadowColor–阴影的颜色。
shadowBlur–阴影的模糊范围。
shadowBlur属性是可选的,它表示图形阴影边缘的模糊范围。设定该属性时必须要设定为比0大的数字,否则将被忽略。一般设定在0至10之间。
示例代码:
function draw(id){
var canvas=document.getElementById(id);
if (canvas == null) {
return false
}
var context= canvas.getContext('2d');
context.fillStyle='#EEEEFF ';
context.fillRect(0,0,400,300);
context.shadowOffsetX=10;
context.shadowOffsetY=10;
context.shadowBlur=7.5;
context.shadowColor='rgba(100,100,100,0.5)';
for(var n=0;n<3;n++){
context.translate(50,50);
createStar(context);
context.fill();
}
function createStar(){
var dx=100,
dy= 0,
s=50;
//创建路径
context.beginPath();
context.fillStyle='rgba(255,0,0,0.5)';
var x=Math.sin(0),
y=Math.cos(0),
dig=Math.PI/5*4;
for(var i=0;i<5;i++){
x=Math.sin(i*dig);
y=Math.cos(i*dig);
context.lineTo(dx+x*s,dy+y*s);
}
context.closePath();
}
}
运行结果:
8.使用图像
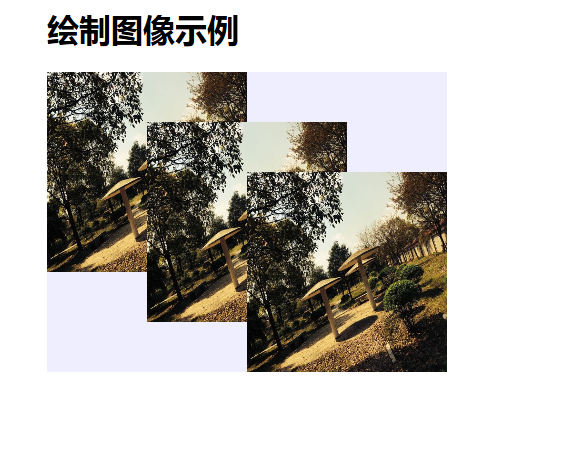
1.绘制图像
绘制图像时,需要使用drawImage方法,该方法的定义如下:
context.drawImage(image,x,y);
context.drawImage(image,x,y,w,h);
context.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh);
方法一只使用三个参数,image是一个image对象,用该对象来装载图像文件。x与y为绘制时该图像在画布中的起始坐标。
方法二中前三个参数的使用与方法一的三个参数使用方法一样,w、h是指绘制时图像的宽度和高度。
方法三可以用来将画布中已绘制好的图像的全部或局部复制到画布中的另一个位置上。该方法使用九个参数,image仍然代表被复制的图像文件,sx与sy表示被复制区域的宽度和高度,dx与dy表示复制后的目标图像在画布中的起始横坐标与起始纵坐标,dw与dh表示复制后的目标图像的宽度和高度。
绘制图像时首先使用不带参数的new方法创建Image对象,然后设定该Image对象的src属性为需要绘制的图像文件的路径,具体代码如下所示:
image = new Image();
image.src="image.jpg";//设置图像路径
然后就可以使用drawImage方法绘制该图像文件了。
事实上 ,即使设定好Image对象的src属性之后,也不一定立刻就把图像绘制完毕,比如有时该图像文件是一个来源于网络的比较大的图像文件,这时用户就得耐心等待图像装载完毕才能看见该图像了。
这种情况下,只要使用如下所示的方法,就可以解决这个问题了。
image.onload = function(){绘制图像的函数}
示例代码:
function draw(id) {
var canvas = document.getElementById(id);
if (canvas == null) {
return false
}
var context = canvas.getContext('2d');
context.fillStyle = '#EEEEFF ';
context.fillRect(0, 0, 400, 300);
image = new Image();
image.src = 'image.jpg';
image.onload = function () {
drawImage(context, image);
}
}
function drawImage(context, image) {
for (var i = 0; i < 3; i++) {
context.drawImage(image, i * 100, i * 50, 200, 200);
}
}
运行结果:
2.图像平铺
用图形上下文对象的createPattern方法,该方法的定义如下所示:
context.createPattern(image,type);
该方法使用两个参数,image为要平铺的对象,type参数的值必须是下面的字符串值之一:
no-repeat:不平铺
repeat-x:横方向平铺
repeat-y:纵方向平铺
repeat:全方向平铺
创建了image对象并指定图像文件后,使用createPattern方法创建填充样式,然后将该样式指定给图形上下文对象的fillStyle属性,最后再填充画布,就可以看到重复填充的效果了。
代码如下所示:
function draw(id) {
var canvas = document.getElementById(id);
if (canvas == null) {
return false
}
var context = canvas.getContext('2d');
image = new Image();
image.src = 'image.jpg';
image.onload = function () {
//创建图像样式,全方向平铺
var ptrn=context.createPattern(image,'repeat');
//指定填充样式
context.fillStyle=ptrn;
//填充画布
context.fillRect(0,0,400,300);
}
}
3.图像裁剪
使用Canvas绘制 图像的时候,我们经常会想要只保留图像的一部分,这是我们可以使用Canvas API自带的图像裁剪功能来实现这一想法。
Canvas API的图像裁剪功能是指,在画布内使用路径,只绘制该路径所包含区域内的图像,不绘制 路径外的图像。
使用图形上下文对象的不带参数的clip方法来实现Canvas元素的图像裁剪功能。该方法使用路径来对Canvas画布设置一个裁剪区域。因此,必须先创建好路径。路径创建完成后,调用clip方法设置裁剪区域。
示例代码:
function draw(id) {
var canvas = document.getElementById(id);
if (canvas == null) {
return false
}
var context = canvas.getContext('2d');
var gr=context.createLinearGradient(0,400,300,0);
gr.addColorStop(0,'rgb(255,255,0)');
gr.addColorStop(1,'rgb(0,255,255)');
context.fillStyle=gr;
context.fillRect(0,0,400,300);
image = new Image();
image.src = 'image.jpg';
image.onload = function () {
drawImage(context,image);
};
}
function drawImage(context,image){
createStarClip(context);
context.drawImage(image,-50,-150,300,300);
}
function createStarClip(context){
var dx=100,
dy= 0,
s=150;
context.beginPath();
context.translate(50,150);
var x=Math.sin(0),
y=Math.cos(0);
dig=Math.PI/5*4;
for(var i=0;i<5;i++){
x=Math.sin(i*dig);
y=Math.cos(i*dig);
context.lineTo(dx+x*s,dy+y*s);
}
context.clip();
}
运行结果:
9. 绘制文字
在HTML5中,可以在canvas画布中进行文字的绘制,同时也可以指定绘制文字的字体、大小、对齐方式等,还可以进行文字的纹理填充等。
绘制文字时可以使用fillText方法或strokeText方法。
fillText方法用填充方式绘制字符串,该方法的定义如下所示。
fillText(text,x,y,[maxWidth]);
该方法接受四个参数,第一个参数text表示要绘制的文字,第二个参数x表示绘制文字的起点横坐标,第三个参数y表示绘制文字的起点纵坐标,第四个参数maxWidth为可选参数,表示显示文字时的最大宽度,可以防止文字溢出。
strokeText方法用轮廓方式绘制字符串,该方法的定义如下所示:
strokeText(text,x,y,[maxWidth]);
该方法参数部分的解释与fillText方法相同。
在使用Canvas API来进行文字的绘制之前,可以先对该对象的有关文字绘制的属性进行设置,他们是:
font属性:设置文字字体
textAlign属性:设置文字水平对齐方式,属性值可以为:start,end,left,right,center,默认值为start
textBaseline属性:设置文字垂直对齐方式,属性值可以为top,hanging,middle,alphabetic,idegraphic,bottom,默认值为alphabetic
示例代码:
function draw(id) {
var canvas = document.getElementById(id);
if (canvas == null) {
return false
}
var context = canvas.getContext('2d');
context.fillStyle='#ddd';
context.fillRect(0,0,400,300);
context.textBaseline='top';
context.font='italic 30px sans-serif';
//填充字符串
context.fillStyle='#000';
context.fillText('示例文字',0,0);
context.font='bold 30px sans-serif';
//轮廓字符串
context.strokeText('示例文字',0,50);
}


























 1165
1165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








