一、功能说明
利用原生 JS 实现对图片静态资源链接是否有效进行判断:
- 如果资源链接有效,直接渲染;
- 如果资源链接失效,3秒后替换新的链接,进行第二次渲染;
- 如果新的链接仍然失效,直接取消加载,保证页面所有资源处于完全加载完毕状态。
---- Nick.Peng
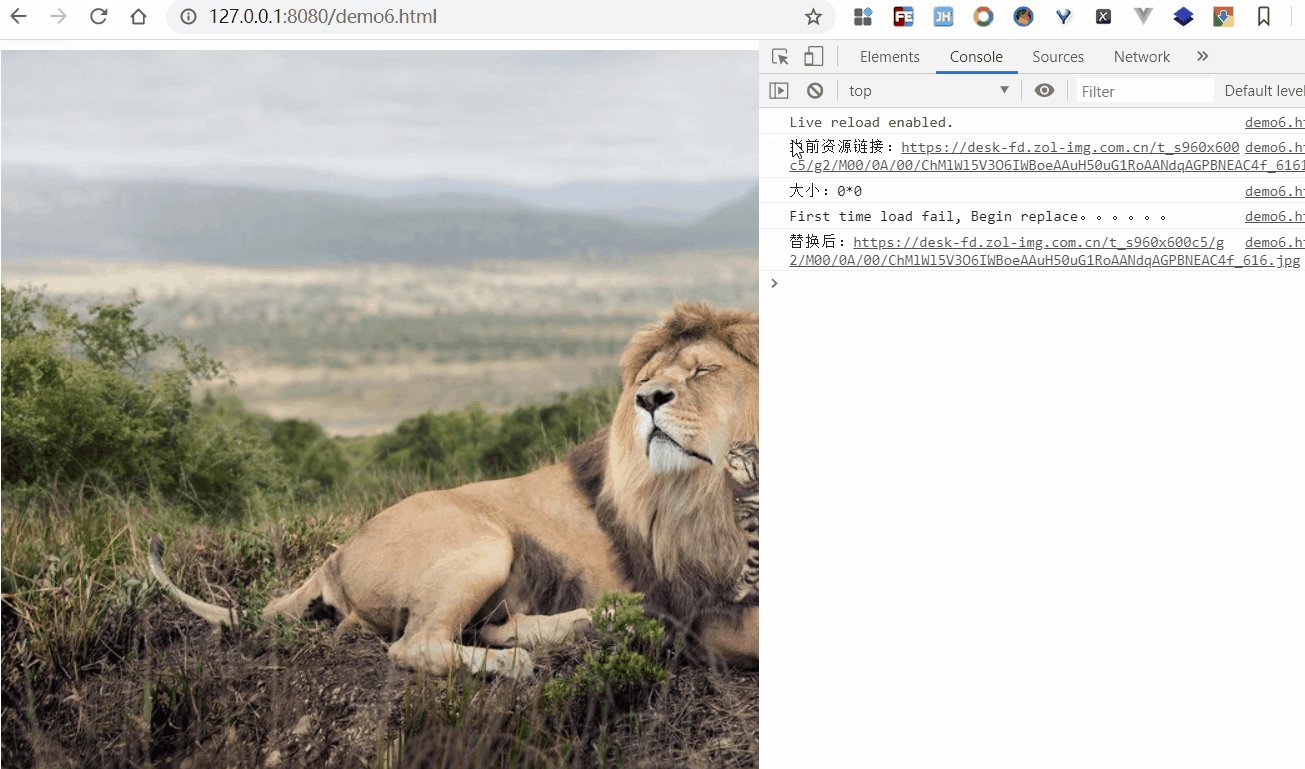
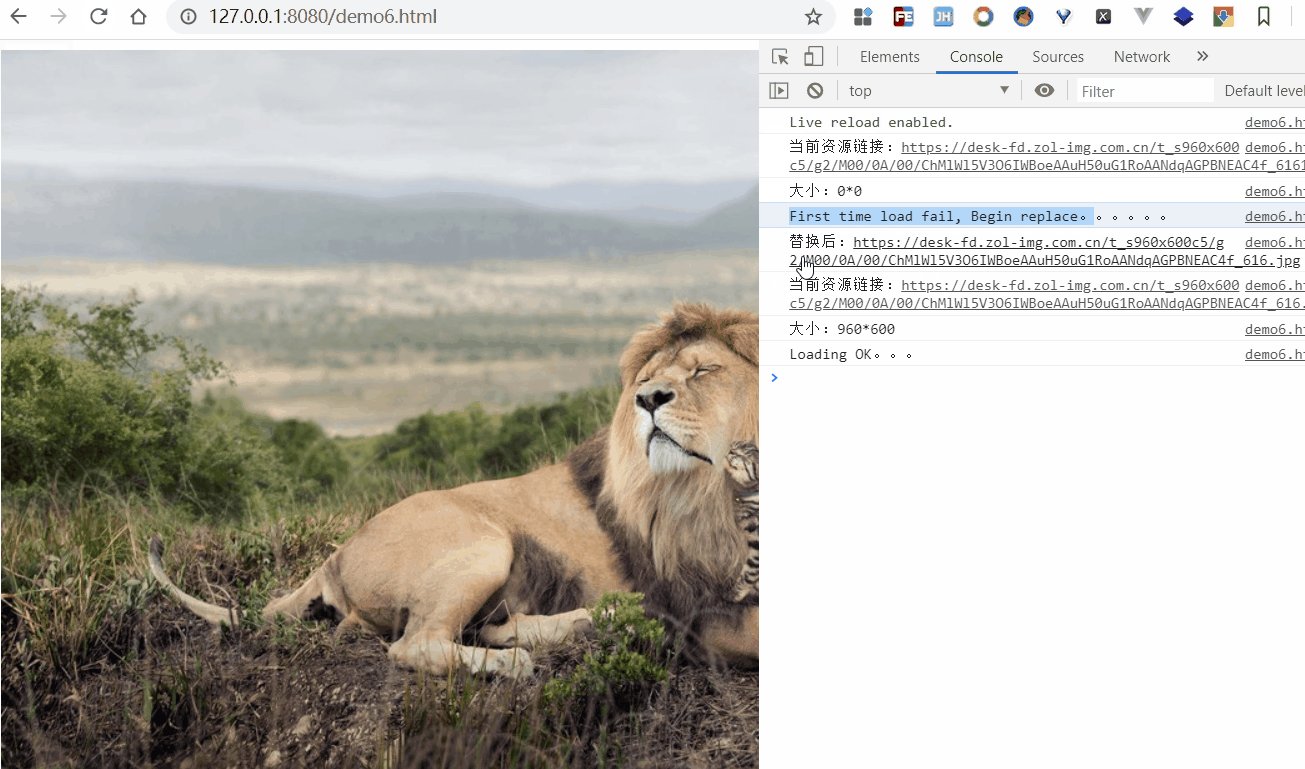
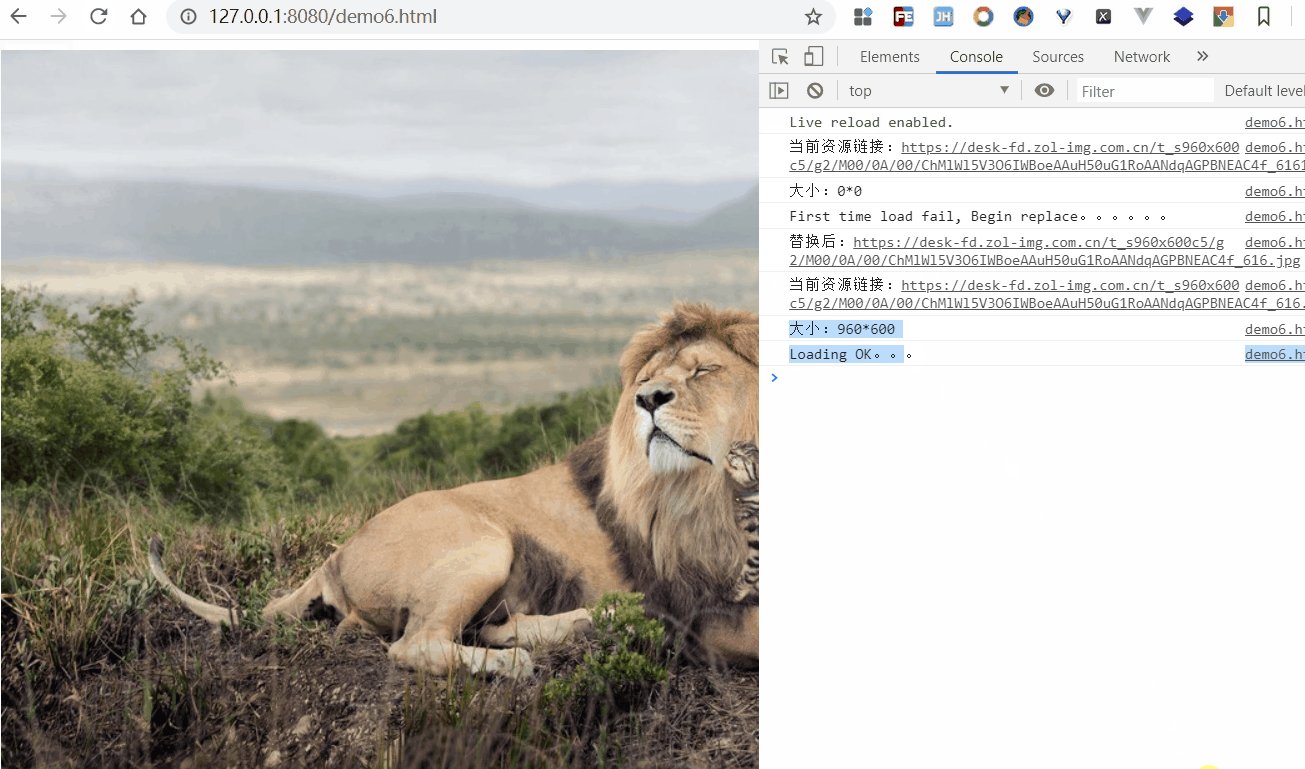
二、动图效果展示

三、完整源代码
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>非第三方静态资源加载中断优化Demo</title>
</head>
<body>
<img id="img1" src="https://desk-fd.zol-img.com.cn/t_s960x600c5/g2/M00/0A/00/ChMlWl5V3O6IWBoeAAuH50uG1RoAANdqAGPBNEAC4f_6161.jpg">
<script type="text/javascript">
window.onload = function(){
var load_count = 1; // 定义变量记录加载次数
// 设置定时器,3秒刷新一次
var timer = setInterval(function() {
var img_id = document.getElementById("img1"); //若是jq,则直接将此代码换成 var img_id = $("#img_id"); 即可。
var imgObj = new Image();
imgObj.src = img_id.src; //若是jq,则直接将此代码换成 imgObj.src = img_id.attr("src"); 即可。
console.log('当前资源链接:' + img_id.src)
console.log("大小:" + imgObj.width + "*" + imgObj.height);
if (imgObj.width > 0 && imgObj.height > 0) {
console.log("Loading done。。。");
clearInterval(timer); // 加载完成,清除定时器
} else {
if (load_count >= 2) {
// 替换后的链接仍加载失败,删除
img_id.remove();
console.log("链接资源不存在,加载失败,删除。。。。。。");
clearInterval(timer);
} else {
console.log("First time load fail, Begin replace。。。。。。");
// 加载失败,替换img标签的src属性链接
img_id.src="https://desk-fd.zol-img.com.cn/t_s960x600c5/g2/M00/0A/00/ChMlWl5V3O6IWBoeAAuH50uG1RoAANdqAGPBNEAC4f_616.jpg";
load_count++;
console.log('替换后:' + img_id.src);
}
}
}, 3 * 1000);
};
</script>
</body>
</html>






















 7874
7874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








