元素间绑定
即A元素的某一属性改变,影响B元素某一元素,A为源,B为目标,元素即为控件
绑定公式
A的某一个属性 = {Binding ElementNmae = “B”, Path = “B的属性”,Model = “….”}
绑定示例

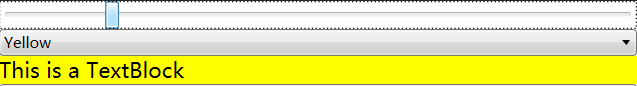
这样上面的刻度条可以更改This is a TextBlock的字体大小
下面的ComboBox可以更改This is a TextBlock的背景色
<Slider Minimum="0" Maximum="100" Value="10" Name="Slider"/>
<ComboBox Name="ComboBox">
<ComboBoxItem>Yellow</ComboBoxItem>
<ComboBoxItem>Red</ComboBoxItem>
</ComboBox>
<TextBlock Name="TextBlock"
Text="This is a TextBlock"
FontSize="{Binding ElementName=Slider,Path=Value}"
Background="{Binding ElementName=ComboBox,Path=SelectedItem.Content}"/> 绑定错误
上面示例中如果Path = “Valu”,Valu不是属性的名字,没有这个东西,是错误的,但不会报错
Path后面是属性,为什么叫Path,Property或者Attribute不是更适合,是Path后面可能不是单纯的是Value这样的属性,可能是属性的属性,例如上面的SelectedItem.Content
双向绑定
上面的示例中更改刻度条的值,就会更改TextBlock的字体大小,反过来如果我们想通过其他方式来更改该控件字体大小,那刻度条是不变的,是因为默认单向的
公式中Model可以设置双向
FontSize="{Binding ElementName=Slider,Path=Value,Mode=TwoWay}"







 本文介绍了WPF中元素间的绑定原理,包括绑定公式、示例、常见错误及双向绑定的概念。通过绑定公式展示了如何设置元素属性之间的关联,并通过实例说明了如何实现控件属性的联动效果。同时,讨论了Path参数的重要性及其可能涉及的深层次属性。最后,讨论了双向绑定的应用,使得两个元素可以相互影响。
本文介绍了WPF中元素间的绑定原理,包括绑定公式、示例、常见错误及双向绑定的概念。通过绑定公式展示了如何设置元素属性之间的关联,并通过实例说明了如何实现控件属性的联动效果。同时,讨论了Path参数的重要性及其可能涉及的深层次属性。最后,讨论了双向绑定的应用,使得两个元素可以相互影响。
















 1583
1583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








