show-overflow-tooltip
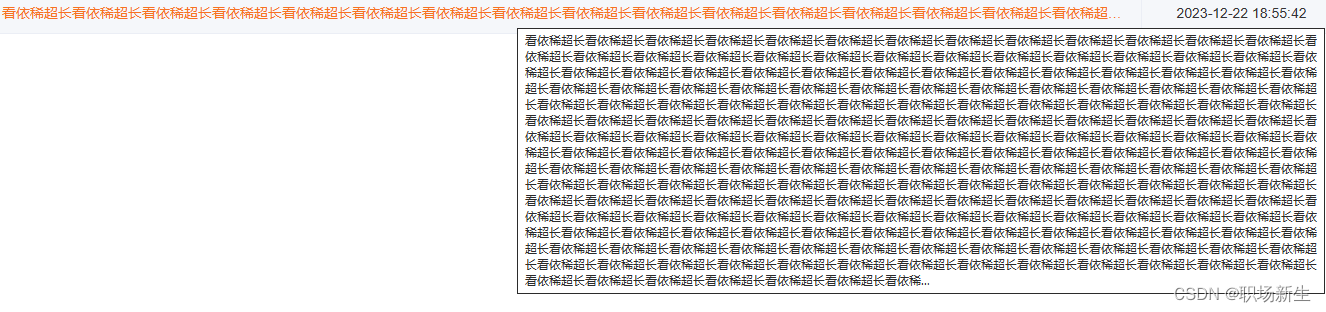
最近发现了一个由于el-table中使用了show-overflow-tooltip并且这一行内容太多(我的每行内容是1000字以上),导致我一行一行去看提示框的内容的时候,会有光标闪烁的问题。

上图是我改完之后的,由于时间问题,我是简单用css和title改了这个bug。
给template里的文本内容加上省略样式,在加上:title,实现提示语。
第二个方法:
用el-popover代替,他的样式比title要好看。
光标闪烁问题的导致是由于内容太多,将光标挤出了这一行,导致系统认为你的鼠标现在没有在行内,以此反复,导致有闪烁的情况出现。想办法让提示框的显示延迟一下,应该可以解决。需要写js去监听这个大家可以试一下。
我在网上还看到一个方法,是给show-overflow-tooltip生成后的提示框加多行省略的样式,让显示的内容不要太多,去避免这个问题,但是我觉得按需求的角度看,你既然表格行内省略了,鼠标移入提示说明是客户需要知道全部内容,你再给提示加个省略,不是有毛病QAQ





















 3368
3368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








