一、概述
简介
node.js实际上是采用google的chrome浏览器V8引擎,由C++编写的javascript运行环境,由于封装和底层的处理赋予了更大的能力,使得js可以像java、php等一样运行于服务器端。它可以像浏览器引擎那样解析js代码,却没有浏览器端各种安全性的限制,还提供许多系统级别的API:
1、文件的读写
2、进行的管理
3、网络通信
Node.js与浏览器执行环境的异同点
相同点:都能执行一般的Js代码
不同点:全局变量不同,例如window,document等只能在浏览器中取到,而process则只能在node环境中取到。
推荐学习网站
1.官网nodejs.org,看看更新及新加的功能特性,api变化
2.www.npmjs.com相关社区,很火爆,欣欣向荣
3.github.com上面有很多开源的优秀的项目,阅读优秀源码是一种很快提高学习速度的方式
4.stackoverflow.com技术问答社区
二、安装
Node.js的版本:
偶数位为稳定版本
-0.6.x
-0.8.x
-0.10.x
奇数位为非稳定版本
-0.7.x
-0.9.x
-0.11.x
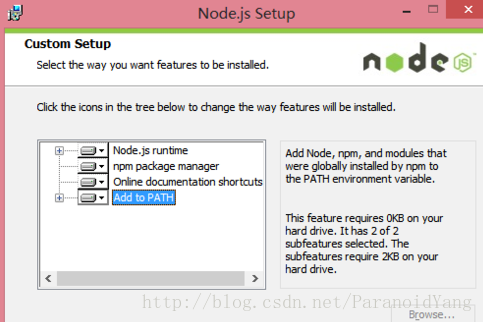
从官网https://nodejs.org/en/下载nodejs ,一路next默认安装即可,只需强调一点,如下图所示的一步,注意要把Add To Path勾选上,这个的作用简单说就是让node命令可以直接在cmd运行。
安装完毕之后,可以打开cmd测试一下,因为安装过程(勾选了上面所说的Add to PATH)已经帮我们自动配置好了path环境变量,所以我们可以直接在cmd命令行输入nodejs的命令
//查看nodejs是否安装成功
node -v
//查看npm版本号(npm 是Node 的模块管理器,功能极其强大。 它是Node 获得成功的重要原因之一。 正因为有了npm,我们只要一行命令,就能安装别人写好的模块)
npm -v如果无法运行,则要查看一下会不会环境变量配置出了问题,自己再配置一下即可。
我们还可以通过https://git-scm.com/download/win去下载git bash 这个类似于命令行的工具,含有一些语法高亮,比较适合初学者。安装过程也是比较简单,一路默认就行。
三、使用
创建一个简单服务器
完成上面步骤后,我们就可以新建一个server.js文件来创建一个简单的服务器了,我将文件路径放在 E:\sublimeText3\nodejs学习\第一个nodejs案例,代码如下:
var http = require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/plain'});
res.end('Hello World\n');
}).listen(1337,'127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');然后,打开cmd命令行来运行这个文件,分别输入下面命令
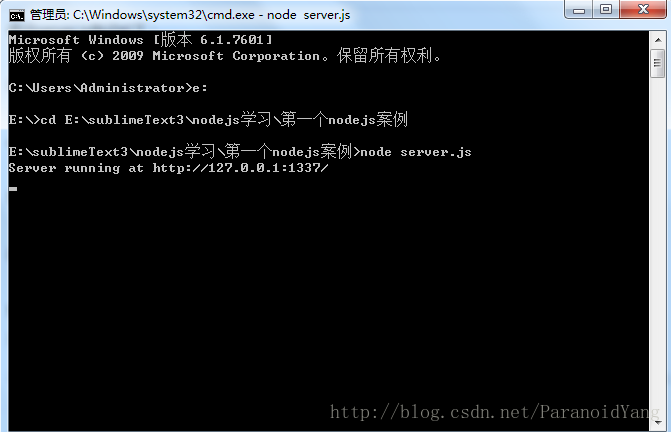
//先定位到文件所在磁盘E盘
>e:
//定位到具体目录
>cd E:\sublimeText3\nodejs学习\第一个nodejs案例
//运行命令
>node server.js然后在浏览器输入http://127.0.0.1:1337就可以看到输出了Hello World
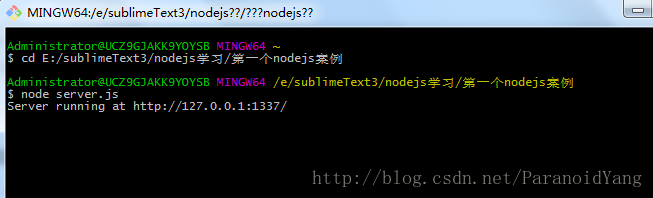
也可以通过git bash运行上面命令,如果用git bash则可以不用先定位到目标磁盘,直接定位到目标目录即可,并且要注意文件分隔符应该修改为斜杠(/),而在cmd中则是反斜杠(\),命令如下:
>cd E:/sublimeText3/nodejs学习/第一个nodejs案例
>node server.js安装supervisor
如果我们修改页面的输入内容,会发现点刷新页面依然是Hello World,这是因为无论修改了代码的哪一部分内容,都必须终止Node.js再重新运行都会奏效(重启可以按快捷键Ctrl+c,然后再输入node server.js),这是因为Node.js只有在第一次引用到某部分时才会去解析脚本文件,以后都会直接访问内存,避免重复载入。Node.js的这种设计虽然有利于提高性能,却不利于开发调试。因为我们开发过程中总是希望修改后立即看到效果。
我们可以通过安装supervisor来解决这个问题,注意这里要采用全局模式安装(-g),因为需要在命令行中使用到,它会监视你对代码的改动,并自动重启Node.js,安装方法很简单,可以通过npm输入下面命令进行安装:
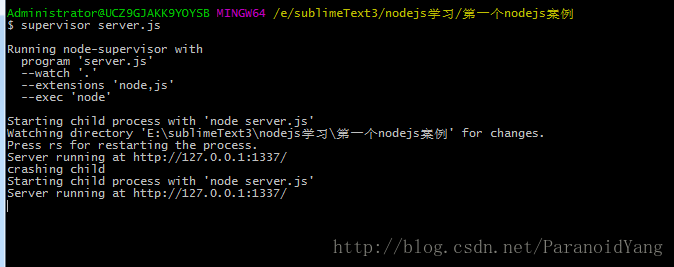
>npm install -g supervisor安装完毕后可以通过supervisor命令启动server.js
>supervisor server.js当server.js中的代码发生改变时,运行的脚本会被中止,然后重新启动。在终端中显示的结果如下,如果我们改动的是页面输出内容,则此时刷新页面就会立即显示出修改的效果:
安装express
express是一个基于node.js的框架,也是node官方唯一推荐的一个web框架,提供很多基础方便的功能。在命令行中输入以下命令即可安装,这里也是全局模式安装
npm install -g express等待下载并且自动完成安装。测试express完成安装的一个方法就是查看其版本号,命令如下:
express --version正常情况下会输出版本号,如果提示“express不是内部或外部命令”,那么问题就来了,这是什么原因呢?
有两种可能:
(1)在第二步安装node时没有添加环境变量,这种情况把node添加的环境变量即可解决。
(2)安装的express版本是4.x的,express 4.x版本中将命令工具分出来了,需要再安装一个命令工具才能执行express相关命令,执行下面命令进行安装
npm install -g express-generator完成后再输入express –version测试一下就可以了。
使用淘宝镜像
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org这样就可以使用 cnpm 命令来安装模块了:
$ cnpm install [name]



























 787
787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








