前言:
最近在做和播放器相关的东西。其中涉及的一项就是视频播放的进度条展示。根据需求,我们要实现以下样式的进度条,能够拖拽控制视频的播放进度。
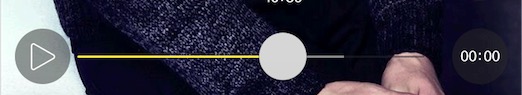
进度条样式:
其实中间的“圆圈进度”是要不断显示进度时间的。
实现办法:
1.除去“开始播放”按钮 和 显示整体时间的Label。要考虑综合的progress。
2.那么好,我的方案如下:
(1)进度条用原生的UIProgressView
(2)在进度条上添加个label显示视频的播放进度,给label添加手势,可改变视频的播放进度。
实现代码:
//进度条
UIProgressView *progressView = [[UIProgressView alloc]init];
[self.view addSubview:progressView];
[progressView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(beginPlayButton.mas_right).offset(5.0);
make.centerY.equalTo(beginPlayButton.mas_centerY);
make.right.equalTo(wholeTimeLabel.mas_left).offset(-5.0);
}];
progressView.tintColor = [UIColor yellowColor];
progressView.trackTintColor = [[UIColor blackColor]colorWithAlphaComponent:0.4];
self.progress = progressView;
UIView *showView = [[UIView alloc]init];
[progressView.superview addSubview:showView];
[showView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(progressView.mas_centerY);
make.width.equalTo(







 在制作播放器时,需要实现一种特殊的进度条样式,包括可拖拽的圆圈进度显示播放时间。通过使用UIProgressView作为进度条基础,并在上面添加Label来实时显示播放进度,同时为Label添加手势监听,实现调整播放进度的功能。在实现过程中,需要注意在progress的父视图上添加showView以确保手势的灵敏度。
在制作播放器时,需要实现一种特殊的进度条样式,包括可拖拽的圆圈进度显示播放时间。通过使用UIProgressView作为进度条基础,并在上面添加Label来实时显示播放进度,同时为Label添加手势监听,实现调整播放进度的功能。在实现过程中,需要注意在progress的父视图上添加showView以确保手势的灵敏度。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1315
1315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








