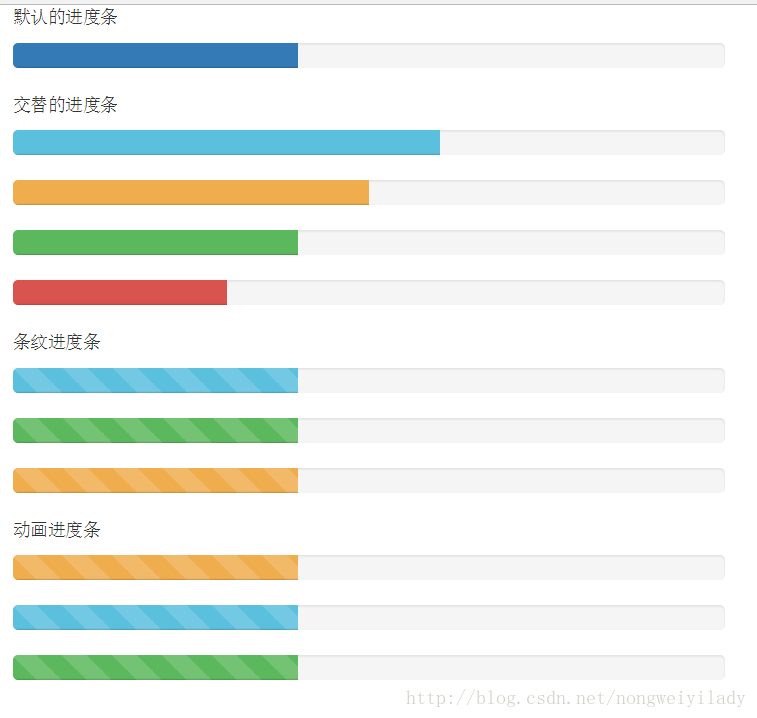
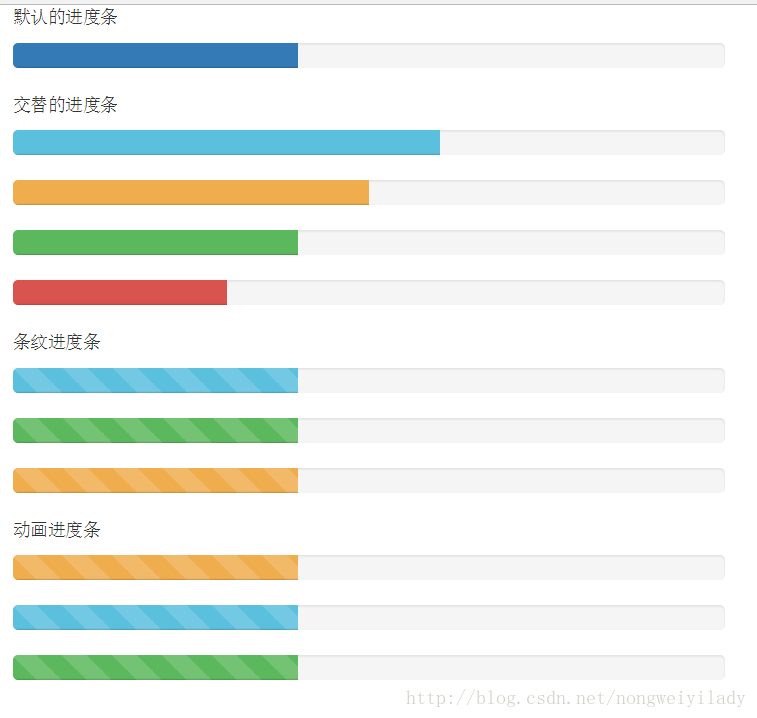
Bootstrap为我们提供具有漂亮样式的进度条来表示一个事务的进度,如下:

实现方法如下:
(1)引入bootrap文件,
- <link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
(2)添加一个<div class="progress">;
(3)在<div class="progress">中添加一个<div class="progress-bar">
- <div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
其中,
aria-valuenow="40"——进度条目前进度值。
aria-valuemax="100"——最大进度值。
aria-valuemin=“0”——最小进度值。
style="width:40%;"——让进度条指在40%的位置。
完整代码如下:
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>进度条</title>
- <link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
- </head>
- <body>
- <div class="container" style="width: 600px">
- <p>默认的进度条</p>
- <div class="progress">
- <div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
- </div>
- </div>
- </div>
- </body>
- </html>
以上是实现一个默认进度条,底色的灰色,进度颜色是蓝色,我们还可以在默认进度条的基础上,通过加入不同的样式来实现丰富多彩的进度条。
(1)交替进度条:在<div class="progress-bar">中加入.progress-bar-success、progress-bar-info、progress-bar-warning、progress-bar-danger。
- <p>交替的进度条</p>
- <div class="progress">
- <div class="progress-bar progress-bar-info" aria-valuemin="0" aria-valuemax="100" aria-valuenow="60"
- style="width:60%"></div>
- </div
(2)条纹进度条:在<div class="progress-bar"> 加入.progress-striped。
- <div class="progress progress-striped">
- <div class="progress-bar progress-bar-info" aria-valuemax="100" aria-valuemin="0" aria-valuenow="40"
- style="width:40%">
- </div>
- </div>
(3)动画进度条:在条纹进度条的基础上,在<div class="progress progress-striped">中加入.active。
- <p>动画进度条</p>
- <div class="progress progress-striped active">
- <div class="progress-bar progress-bar-warning" aria-valuemax="100" aria-valuemin="0" aria-valuenow="40"
- style="width:40%">
- </div>
- </div>
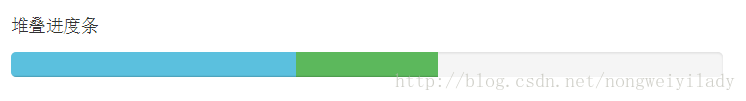
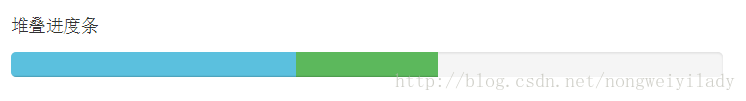
(4)堆叠进度条:
把多个进度条放在相同的
<div class="progress">
中。
- <p>堆叠进度条</p>
- <div class="progress">
- <div class="progress-bar progress-bar-info" aria-valuemin="0" aria-valuemax="100" aria-valuenow="40"
- style="width:40%"></div>
- <div class="progress-bar progress-bar-success" aria-valuemin="0" aria-valuemax="100" aria-valuenow="20"
- style="width:20%"></div>
- </div>
效果如下:

























 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








