android 5.x 提供了3中过渡动画:
- 进入:一个进入的过渡(动画)决定activity中的所有的视图怎么进入屏幕
- 退出:一个退出的过渡(动画)决定一个activity中的所有视图怎么退出屏幕。
- 共享元素:一个共享元素过渡(动画)决定两个activities之间的过渡,怎么共享(它们)的视图
有以下进入和退出的过渡动画:
- explode(分解)—— 进入/退出从屏幕中间移动视图;
- slide(滑动)——进入/退出从屏幕边沿石洞视图;
- fade(淡出)——通过改变屏幕上视图的不透明度达到进入/退出视图的效果
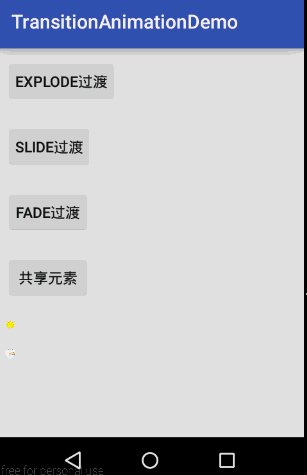
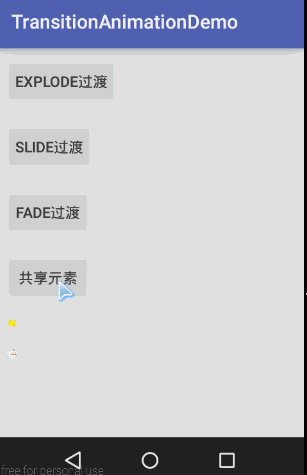
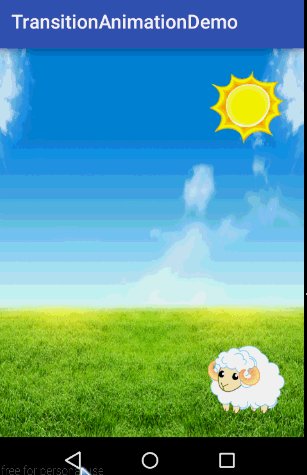
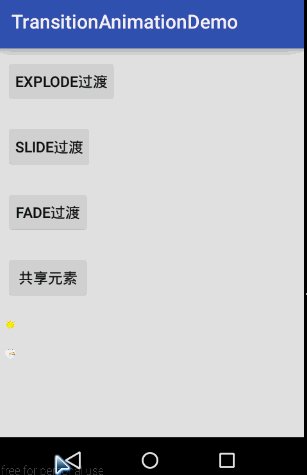
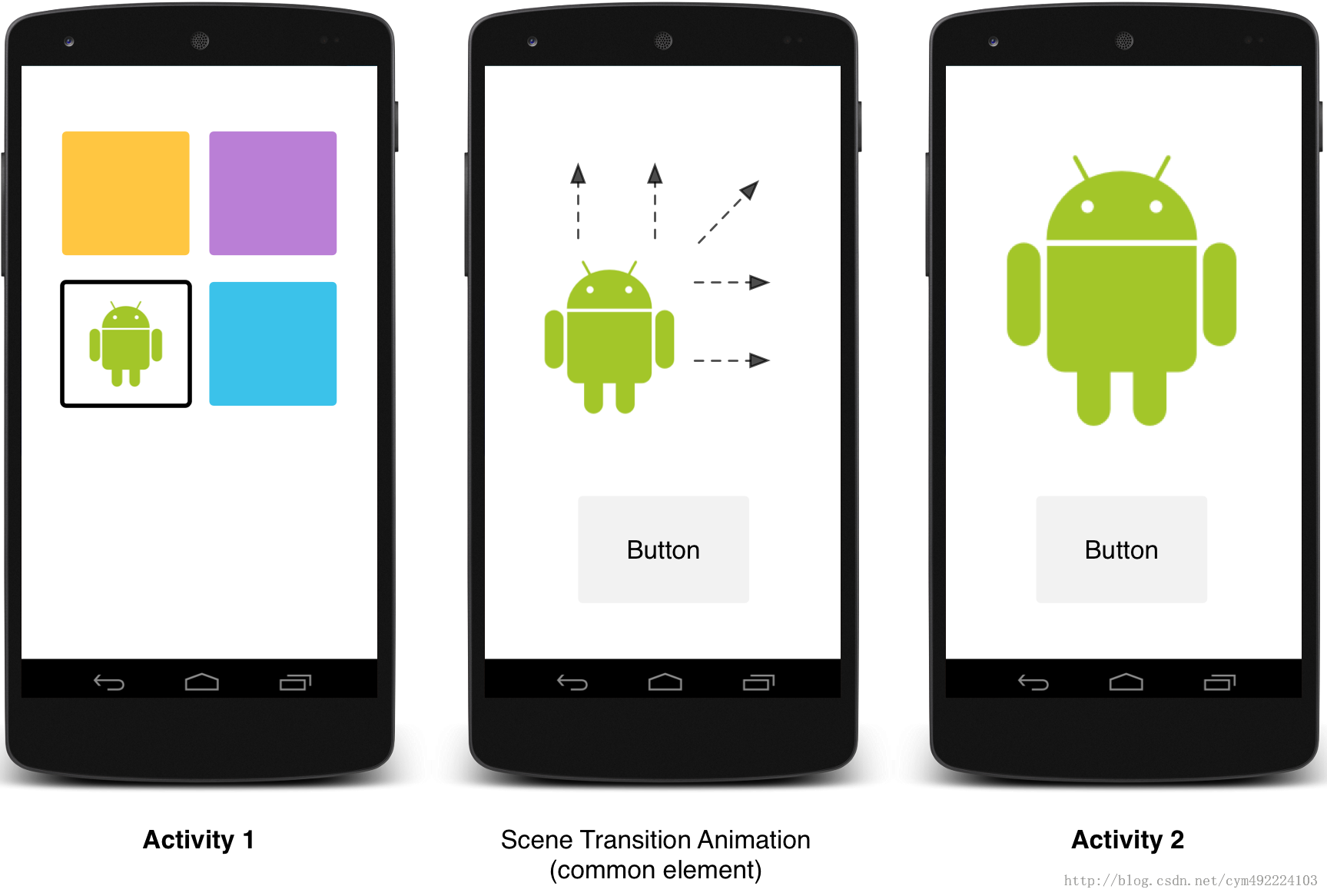
在以上动画基础上还可以添加共享元素过渡,共享元素的效果,是基于分解动画基础上进行的,共享元素过渡是共享2个activity中共同的元素,在页面切换过程中,共享元素仿佛独立于2个activity页面,效果如下:
共享元素支持如下效果:
- changeBounds——改变目标视图的布局界面;
- changeClipBounds——裁剪目标视图边界;
- changeTransform——改变目标视图的缩放比例和旋转角度;
- changeImageTransform——改变目标图片的大小和缩放比例
上面这张图能让大家理解共享元素过渡。Activity 1和Activity 2中的android机器人是设置的共同共享元素,Activity 1跳转到Activity 2的过程中,android机器人经过平移,缩放,最终达到了Activity 2的效果。
过渡动画使用:
1、在要使用过渡动画的activity中添加:
// 允许使用transitions,需要放在setContentView之前
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS); 或者在布局样式中添加:
<item name="android:windowContentTransitions">true</item> 2、不同的动画效果:
- 进入动画
getWindow().setEnterTransition(new Explode());
getWindow().setEnterTransition(new Slide());
getWindow().setEnterTransition(new Fade());- 退出动画
getWindow().setExitTransition(new Explode());
getWindow().setExitTransition(new Slide());
getWindow().setExitTransition(new Fade());3、activity跳转启动动画效果:
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this).toBundle());4、设置共享元素动画:
- 使用android:transitionName属性给两个布局中的共享元素指定一个相同的名字(名字一定是相同的)
activity 1中定义的共享元素
<ImageView
android:id="@+id/iv_shared_img"
android:layout_width="10dp"
android:layout_height="10dp"
android:scaleType="centerInside"
android:src="@drawable/sun"
android:padding="10dp"
android:transitionName="sun"
android:layout_margin="10dp"
android:textSize="15sp"/>
<ImageView
android:transitionName="sheep"
android:id="@+id/iv_sheep_img"
android:layout_width="10dp"
android:layout_height="10dp"
android:scaleType="centerInside"
android:src="@drawable/sheep"
android:padding="10dp"
android:layout_margin="10dp"
android:textSize="15sp"/>activity 2中的定义的共享元素
<ImageView
android:id="@+id/iv_shared_img"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentRight="true"
android:layout_gravity="right"
android:layout_margin="10dp"
android:layout_marginRight="20dp"
android:padding="10dp"
android:scaleType="centerInside"
android:src="@drawable/sun"
android:textSize="15sp"
android:transitionName="sun"/>
<ImageView
android:id="@+id/iv_sheep_img"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="10dp"
android:layout_marginBottom="40dp"
android:layout_marginRight="40dp"
android:padding="10dp"
android:scaleType="centerInside"
android:src="@drawable/sheep"
android:textSize="15sp"
android:transitionName="sheep"/>- 使用ActivityOptions.makeSceneTransitionAnimation() 方法启动共享动画
如果只有一个共享元素,则使用
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(mAty, Pair.create((View)
mIv_sun_img,
"sun")).toBundle());Pair.create(View,String)中第一个参数是共享元素的View对象,第二个参数是绑定的的android:transitionName属性值。
如果是多个共享元素,如下代码使用
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(mAty, Pair.create((View)
mIv_sun_img, "sun"),Pair.create(mv_sheep,"sheep")).toBundle());























 2966
2966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








