[模板] 交替相近颜色的表格
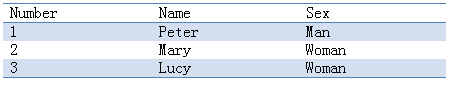
效果:

不用多说,直接看代码:

 <
style
type
="text/css"
>
...
<
style
type
="text/css"
>
...

 td.title {...}{
td.title {...}{ width: 142.0pt;
width: 142.0pt;
 border-top: solid #4F81BD 1.0pt; /**//*第一行 上边缘线 的颜色*/
border-top: solid #4F81BD 1.0pt; /**//*第一行 上边缘线 的颜色*/ border-left: none;
border-left: none;
 border-bottom: solid #4F81BD 1.0pt; /**//*第一行 下边缘线 的颜色*/
border-bottom: solid #4F81BD 1.0pt; /**//*第一行 下边缘线 的颜色*/ border-right: none;
border-right: none; padding: 0cm 5.4pt 0cm 5.4pt;
padding: 0cm 5.4pt 0cm 5.4pt; }
}

 td.withcolor {...}{
td.withcolor {...}{ width: 142.0pt;
width: 142.0pt; border: none;
border: none;
 background: #D3DFEE; /**//*有色行的颜色*/
background: #D3DFEE; /**//*有色行的颜色*/ padding: 0cm 5.4pt 0cm 5.4pt;
padding: 0cm 5.4pt 0cm 5.4pt; }
}

 td.withwhite {...}{
td.withwhite {...}{ width: 142.0pt;
width: 142.0pt; border: none;
border: none; padding: 0cm 5.4pt 0cm 5.4pt;
padding: 0cm 5.4pt 0cm 5.4pt; }
}

 td.whitebottom {...}{
td.whitebottom {...}{  width: 142.0pt;
width: 142.0pt; border: none;
border: none; padding: 0cm 5.4pt 0cm 5.4pt;
padding: 0cm 5.4pt 0cm 5.4pt; border-bottom: solid #4F81BD 1.0pt;
border-bottom: solid #4F81BD 1.0pt; }
}

 td.colorbottom {...}{
td.colorbottom {...}{ width: 142.0pt;
width: 142.0pt; border: none;
border: none; padding: 0cm 5.4pt 0cm 5.4pt;
padding: 0cm 5.4pt 0cm 5.4pt; background: #D3DFEE;
background: #D3DFEE; border-bottom: solid #4F81BD 1.0pt;
border-bottom: solid #4F81BD 1.0pt; }
} </
style
>
</
style
>


 <
table
border
="1"
cellspacing
="0"
cellpadding
="0"
style
='border:none;'
>
<
table
border
="1"
cellspacing
="0"
cellpadding
="0"
style
='border:none;'
>
 <!--
The Table Title Begins
-->
<!--
The Table Title Begins
-->
 <
tr
>
<
tr
>
 <
td
class
="title"
>
<
td
class
="title"
>
 Number
Number </
td
>
</
td
>
 <
td
class
="title"
>
<
td
class
="title"
>
 Name
Name </
td
>
</
td
>
 <
td
class
="title"
>
<
td
class
="title"
>
 Sex
Sex </
td
>
</
td
>
 </
tr
>
</
tr
>
 <!--
The Table Title Ends
-->
<!--
The Table Title Ends
-->


 <
tr
>
<
tr
>
 <
td
class
="withcolor"
>
<
td
class
="withcolor"
>
 1
1 </
td
>
</
td
>
 <
td
class
="withcolor"
>
<
td
class
="withcolor"
>
 Peter
Peter </
td
>
</
td
>
 <
td
class
="withcolor"
>
<
td
class
="withcolor"
>
 Man
Man </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="withwhite"
>
<
td
class
="withwhite"
>
 2
2 </
td
>
</
td
>
 <
td
class
="withwhite"
>
<
td
class
="withwhite"
>
 Mary
Mary </
td
>
</
td
>
 <
td
class
="withwhite"
>
<
td
class
="withwhite"
>
 Woman
Woman </
td
>
</
td
>
 </
tr
>
</
tr
>

 <!--
The Table Bottom Begins
-->
<!--
The Table Bottom Begins
-->
 <
tr
>
<
tr
>
 <
td
class
="colorbottom"
>
<
td
class
="colorbottom"
>
 3
3 </
td
>
</
td
>
 <
td
class
="colorbottom"
>
<
td
class
="colorbottom"
>
 Lucy
Lucy </
td
>
</
td
>
 <
td
class
="colorbottom"
>
<
td
class
="colorbottom"
>
 Woman
Woman </
td
>
</
td
>
 </
tr
>
</
tr
>
 <!--
The Table Bottom Ends
-->
<!--
The Table Bottom Ends
-->
 </
table
>
</
table
>
PS: 各种丰富的颜色,我已经做成了网页,直接打开就行:
http://www.fs2you.com/files/920ca94a-f349-11dc-856a-00142218fc6e/






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








