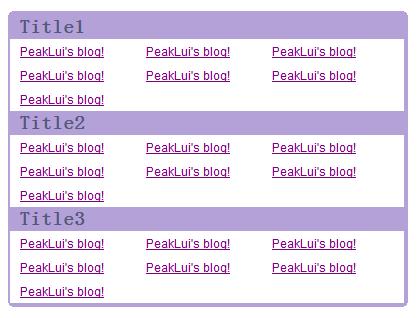
[Google style系列]五彩缤纷的圆角框
说明:
这次文章是Google Style
系列的最后一次更新了,
为了这一系列我耗费了太多的时间,
以至于项目的进度都拖后了,
期间有我经常问自己:”
我到底是网页设计师还是做软件工程师呢?”,
现在看哪一类都不像啊!
但是,
不要担心,
这一次的更新是整个系列最重磅,
效果最漂亮
,
也是最实用的一篇了.
不用多说,
看了效果就明白了
效果:

代码:
 <!--
外框最好比内框大6px
-->
<!--
外框最好比内框大6px
-->


 <
style
>
...
<
style
>
...

 .w {...}{
.w {...}{ background-color: white;
background-color: white; overflow: hidden
overflow: hidden }
}
 .l {...}{
.l {...}{ float: left
float: left }
}
 .r {...}{
.r {...}{ float: right
float: right }
}
 .c {...}{
.c {...}{ clear: both
clear: both }
}
 .t {...}{
.t {...}{ height: 1px;
height: 1px; width: 4px
width: 4px }
}
 .o {...}{
.o {...}{ height: 1px;
height: 1px; width: 2px
width: 2px }
}
 .p {...}{
.p {...}{ height: 2px;
height: 2px; width: 1px
width: 1px }
}
 .d {...}{
.d {...}{ padding: 2px 10px 5px 10px
padding: 2px 10px 5px 10px }
}


 #CircleFrame {...}{
#CircleFrame {...}{
 background: #B4A1D8; /**//* 背景颜色 */
background: #B4A1D8; /**//* 背景颜色 */ float: left;
float: left; margin-left: 5px!important;
margin-left: 5px!important; margin-left: 3px;
margin-left: 3px; width: 400px;
width: 400px;  font-family:Arial;
font-family:Arial; font-size:12px;
font-size:12px; }
}
 #CircleFrame a: hover {...}{
#CircleFrame a: hover {...}{ text-decoration: underline
text-decoration: underline }
}


 /**//*小标题设置 begin*/
/**//*小标题设置 begin*/
 #CircleFrame span div {...}{
#CircleFrame span div {...}{ font-family: simsun,arial;
font-family: simsun,arial; font-size: 20px;
font-size: 20px; font-weight: bold;
font-weight: bold; line-height: 24px;
line-height: 24px; text-align: left
text-align: left }
}

 /**//*小标题设置 end*/
/**//*小标题设置 end*/




 #CircleFrame div div.w {...}{
#CircleFrame div div.w {...}{ background: #fff;
background: #fff;  float: left;
float: left; margin-left: 2px!important;
margin-left: 2px!important; margin-left: 1px;
margin-left: 1px; overflow: hidden;
overflow: hidden; text-align: center;
text-align: center; width: 394px;
width: 394px; }
}


 #CircleFrame div div.b {...}{
#CircleFrame div div.b {...}{ background: red;
background: red; float: left;
float: left; margin-left: 2px!important;
margin-left: 2px!important; margin-left: 1px;
margin-left: 1px; overflow: hidden;
overflow: hidden; text-align: center;
text-align: center; width: 394px
width: 394px }
}
 #CircleFrame div div div {...}{
#CircleFrame div div div {...}{ margin-left: 10px
margin-left: 10px }
}

 #CircleFrame div.more a {...}{
#CircleFrame div.more a {...}{ color: #607fbb
color: #607fbb }
}
 #CircleFrame ul {...}{
#CircleFrame ul {...}{ display: inline
display: inline }
}

 #CircleFrame li {...}{
#CircleFrame li {...}{ float: left;
float: left;
 line-height: 24px; /**//*项目高度,如果放图片则改大一点*/
line-height: 24px; /**//*项目高度,如果放图片则改大一点*/ text-align: left;
text-align: left; 
 width: 32% /**//*修改这个可以改变一行内放几个list,自己试试看看*/
width: 32% /**//*修改这个可以改变一行内放几个list,自己试试看看*/ }
} </
style
>
</
style
>



 <
div
id
=CircleFrame
>
<
div
id
=CircleFrame
>
 <
div
class
="w t l"
></
div
>
<
div
class
="w t l"
></
div
>
 <
div
class
="w t r"
></
div
>
<
div
class
="w t r"
></
div
>
 <
div
class
=c
></
div
>
<
div
class
=c
></
div
>
 <
div
class
="w o l"
></
div
>
<
div
class
="w o l"
></
div
>
 <
div
class
="w o r"
></
div
>
<
div
class
="w o r"
></
div
>
 <
div
class
=c
></
div
><
div
class
="w p l"
></
div
>
<
div
class
=c
></
div
><
div
class
="w p l"
></
div
>
 <
div
class
="w p r"
></
div
>
<
div
class
="w p r"
></
div
>
 <
div
class
=c
></
div
>
<
div
class
=c
></
div
>
 <!--
这一块是Google经常用的样式,效果就是圆角框的效果,下同
-->
<!--
这一块是Google经常用的样式,效果就是圆角框的效果,下同
-->


 <
span
><
div
><
font
color
=#52597B
>
Title1
</
font
></
div
></
span
>
<
span
><
div
><
font
color
=#52597B
>
Title1
</
font
></
div
></
span
>
 <
div
><
div
class
=w
><
div
>
<
div
><
div
class
=w
><
div
>
 <
ul
>
<
ul
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 </
ul
>
</
ul
>
 </
div
></
div
></
div
>
</
div
></
div
></
div
>



 <
span
><
div
><
font
color
=#52597B
>
Title2
</
font
></
div
></
span
>
<
span
><
div
><
font
color
=#52597B
>
Title2
</
font
></
div
></
span
>
 <
div
><
div
class
=w
><
div
>
<
div
><
div
class
=w
><
div
>
 <
ul
>
<
ul
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 </
ul
>
</
ul
>
 </
div
></
div
></
div
>
</
div
></
div
></
div
>


 <
span
><
div
><
font
color
=#52597B
>
Title3
</
font
></
div
></
span
>
<
span
><
div
><
font
color
=#52597B
>
Title3
</
font
></
div
></
span
>
 <
div
><
div
class
=w
><
div
>
<
div
><
div
class
=w
><
div
>
 <
ul
>
<
ul
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 <
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
<
li
><
a
href
="http://blog.csdn.net/PeakLui"
target
="_blank"
>
PeakLui's blog!
</
a
></
li
>
 </
ul
>
</
ul
>
 </
div
></
div
></
div
>
</
div
></
div
></
div
>






 <
div
class
=c
></
div
>
<
div
class
=c
></
div
>
 <
div
class
="w p l"
></
div
>
<
div
class
="w p l"
></
div
>
 <
div
class
="w p r"
></
div
>
<
div
class
="w p r"
></
div
>
 <
div
class
=c
></
div
>
<
div
class
=c
></
div
>
 <
div
class
="w o l"
></
div
>
<
div
class
="w o l"
></
div
>
 <
div
class
="w o r"
></
div
>
<
div
class
="w o r"
></
div
>
 <
div
class
=c
></
div
>
<
div
class
=c
></
div
>
 <
div
class
="w t l"
></
div
>
<
div
class
="w t l"
></
div
>
 <
div
class
="w t r"
></
div
>
<
div
class
="w t r"
></
div
>
 </
div
>
</
div
>

P.S.
- 可更换的颜色我已经在前面的博文(交替相近颜色的表格)中发过了,需要用Google设计好了的颜色才好看,不信,你直接写个red试试看
- 如果有任何问题,请评论或联系我.






















 1368
1368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








