
在src下面创建一个js文件放入以下代码
import axios from 'axios'
import { Message } from 'element-ui'
// axios默认配置
axios.defaults.timeout = 10000 // 超时时间
// axios.defaults.baseURL 请求地址前缀
// User地址
// axios.defaults.baseURL = 'http://127.0.0.1:8001'
// tools地址
// axios.defaults.baseURL = 'http://127.0.0.1:8088'
// 微服务地址
axios.defaults.baseURL = '自己的地址'
// 整理数据
axios.defaults.transformRequest = function(data) {
data = JSON.stringify(data)
return data
}
// 路由请求拦截
axios.interceptors.request.use(
config => {
config.headers['Content-Type'] = 'application/json;charset=UTF-8'
return config
},
error => {
return Promise.reject(error.response)
})
// 路由响应拦截
axios.interceptors.response.use(
response => {
if (response.data.success === false) {
return Message.error(response.data.errDesc)
} else {
return response.data
}
},
error => {
return Promise.reject(error.response) // 返回接口返回的错误信息
})
export default axios

在创建一个api/authority.js文件
放入以下代码记得引入 import request from '@/uitls/request'
export function addMenu(data) {
return request({
url: '/api/User/GetShow',
method: 'get',
data
})
}
export function menuList(user) {
return request({
url: '/api/User/LoginUser?name=' + user.name + '&pasword=' + user.password ,
method: 'post',
user
})
}
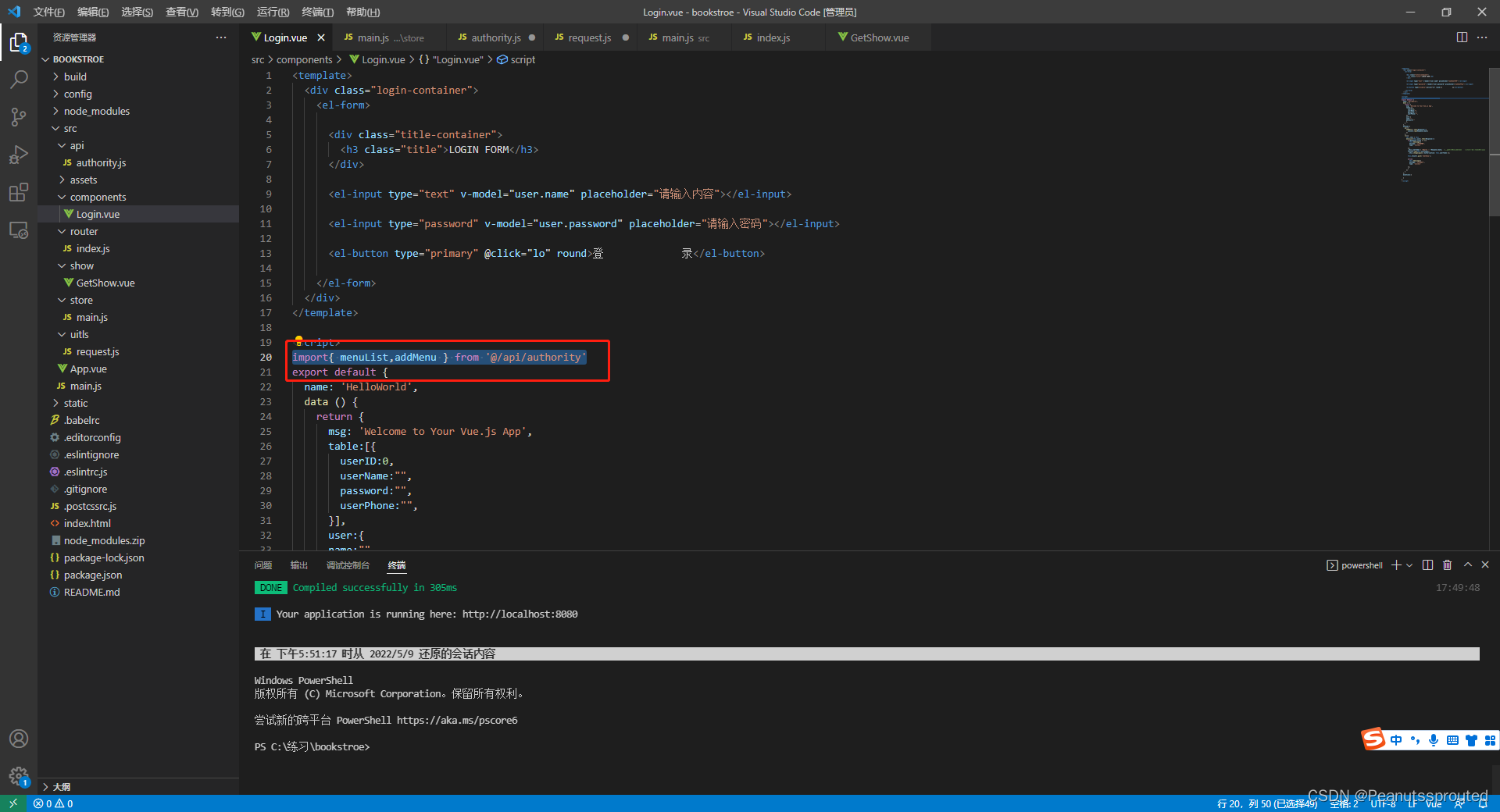
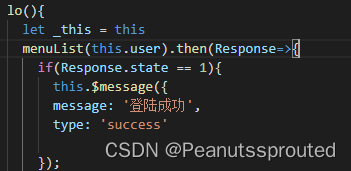
然后我们在页面

import{ menuList,addMenu } from '@/api/authority' 引入这个方法

这样写请求就可以了





















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








