1.构建后台项目
1.1 创建项目

1.2 编辑pom.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.jt</groupId>
<artifactId>jt</artifactId>
<version>1.0-SNAPSHOT</version>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.5.3</version>
<relativePath/>
</parent>
<properties>
<!--指定JDK版本-->
<java.version>1.8</java.version>
<!--跳过测试类打包-->
<skipTests>true</skipTests>
</properties>
<!--按需导入
历史说明: 2010 原来SSM 需要手动的编辑大量的的配置文件
思想: SpringBoot使用体现了"开箱即用"的思想
-->
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<!--Springboot的启动器 在内部已经将整合的配置写好,实现拿来就用-->
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--支持热部署 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>
<!--引入插件lombok 自动的set/get/构造方法插件 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!--引入数据库驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!--springBoot数据库连接 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!--spring整合mybatis-plus 删除mybatis的包 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.3</version>
</dependency>
</dependencies>
<!--build标签
springboot项目在打包部署发布时,需要依赖maven工具API
如果不添加该插件,则直接影响项目发布
-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.5.3</version>
</plugin>
</plugins>
</build>
</project>
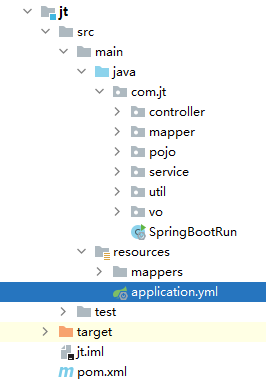
1.3 导入src文件
说明: 从码云中下载jt的完整代码,之后粘贴到本地项目中,如图所示:

1.4 修改YML文件
server:
port: 8091
servlet:
context-path: /
#配置数据源
spring:
datasource:
#如果使用高版本驱动 则添加cj
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/jt?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: root
#mybatis-plush配置
mybatis-plus:
type-aliases-package: com.jt.pojo
mapper-locations: classpath:/mappers/*.xml
configuration:
map-underscore-to-camel-case: true
logging:
level:
com.jt.mapper: debug
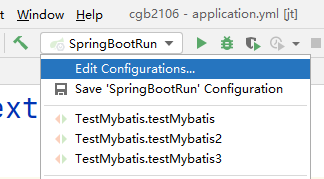
1.5 编辑启动项
- 点击修改

2.为启动项修改文件.方便以后使用

2.前端项目搭建
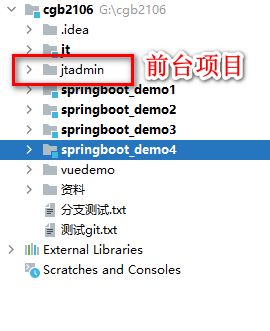
2.1 关于前端路径说明
为了让全国同学们了解前端的编码规则,所以全国最好统一项目路径.
要求: 将前端项目放到IDEA维护的工作目录中.
如图所示:

2.2 操作步骤
- 码云下载前端资料

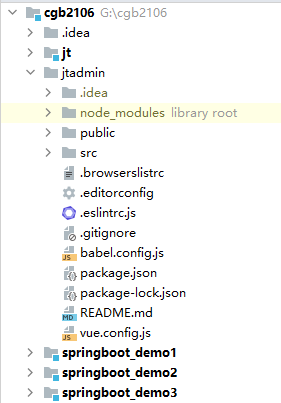
2, 项目解压之后复制到IDEA维护的目录中
注意事项: 不要出现目录的嵌套,要求目录的根 就是项目. 如图
3.导入项目

2.运行前端项目

3.命令启动

3 代码调试
3.1 前端代码调试
目的: 经常性的出现本来编辑的是李逵的代码,但是由于代码不熟练,编辑的李鬼. 所以有如下的测试.
编辑App.vue文件

代码测试:

4.用户登录业务实现
4.1 项目划分
前端项目网址: http://localhost:8080/
后端项目网址: http://localhost:8091/
用户操作项目请求的流程: 用户----前端服务器------后端服务器
4.2 用户模块分析
4.2.1 表设计分析
注意事项:
1.密码 加密处理
2.created/updated 每张表中都有该字段

4.2.2 POJO分析

4.3 用户登录业务实现
4.3.1 项目开发流程
人员配置:
1.项目经理(统筹规划协调资源,控制项目进度)
2.职能经理: 凭技术吃饭的 项目组长.
3.产品经理: 根据甲方要求,绘制项目原型. 出原型图
4.UI设计: 根据产品的图,用美学的眼光 绘制图片/按钮/logo
5.前端开发: 绘制页面(html/css/js)
6.后端开发: 根据业务接口文档.实现项目
7.测试工程师: 工具测试(黑白盒测试) 测试机型!!!
8.实施/运维工程师 事情杂/工资低
4.3.2 接口文档说明
- 请求路径: /user/login
- 请求方式: POST
- 请求参数
| 参数名称 | 参数说明 | 备注 |
|---|---|---|
| username | 用户名 | 不能为空 |
| password | 密码 | 不能为空 |
- 响应数据 SysResult对象
| 参数名称 | 参数说明 | 备注 |
|---|---|---|
| status | 状态信息 | 200表示服务器请求成功 201表示服务器异常 |
| msg | 服务器返回的提示信息 | 可以为null |
| data | 服务器返回的业务数据 | 返回密钥token信息 |
返回值格式如下:
{"status":200,"msg":"服务器调用成功!","data":"1e893a97634847b3a8b499b173bea620"}
4.3.3 编辑SysResult对象
说明: 该对象主要负责前端项目与后端项目的数据交互. 几乎所有的后台服务器的返回值都是SysResult对象.
package com.jt.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
import java.io.Serializable;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class SysResult implements Serializable {
private Integer status; //200业务成功 201业务失败
private String msg; //服务器提示信息
private Object data; //封装后台返回值
public static SysResult fail(){
return new SysResult(201,"业务执行失败",null);
}
public static SysResult success(){
return new SysResult(200,"业务执行成功!", null);
}
//服务器返回值业务数据
public static SysResult success(Object data){
return new SysResult(200,"业务执行成功!", data);
}
public static SysResult success(String msg,Object data){
return new SysResult(200,msg,data);
}
}
4.3.4 页面JS分析
1.路由跳转规则

2. axios 全局定义

3. axios的使用
4.3.5 MD5介绍
MD5信息摘要算法(英语:MD5 Message-Digest Algorithm),一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值(hash value),用于确保信息传输完整一致。MD5由美国密码学家罗纳德·李维斯特(Ronald Linn Rivest)设计,于1992年公开,用以取代MD4算法。这套算法的程序在 RFC 1321 标准中被加以规范。1996年后该算法被证实存在弱点,可以被加以破解,对于需要高度安全性的数据,专家一般建议改用其他算法,如SHA-2。2004年,证实MD5算法无法防止碰撞(collision),因此不适用于安全性认证,如SSL公开密钥认证或是数字签名等用途。
理论: 1.MD5不可以被破解的. 只能由明文加密为密文. 不可以反向编译
4.3.6 编辑UserController
用户名: admin123
密码: admin123456
/**
* 业务说明: 实现用户登录
* 思想: 根据参数,查询数据库
* 有值: 用户名和密码正确
* 没有值: 用户名和密码错误
*
* URL:/user/login
* 参数: username/password json
* 类型: post
* 返回值: SysResult对象(token)
*/
@PostMapping("/login")
public SysResult login(@RequestBody User user){
//需求:要求登录成功之后,返回值标识符信息
String token = userService.login(user);
//如果token为null,说明登录失败
if(token == null || token.length()==0){
return SysResult.fail();
}
//否则 正确返回
return SysResult.success(token);
}
4.3.7 编辑UserService
/**
* 思路:
* 1.将密码进行加密处理
* 2.根据username/password查询数据库
* 3.有值:
* 登录成功,返回秘钥
* 没有值:
* 登录失败,返回null
* @param user
* @return
*/
@Override
public String login(User user) {
//1.获取明文
String password = user.getPassword();
//2.加密处理
String md5 = DigestUtils.md5DigestAsHex(password.getBytes());
user.setPassword(md5);
System.out.println(md5);
//3.查询数据库
QueryWrapper<User> queryWrapper= new QueryWrapper<>(user);
//4.获取数据库对象
User userDB = userMapper.selectOne(queryWrapper);
//5.判断登录是否正确
if(userDB == null){
return null;
}
String token = "我是秘钥,明天维护";
return token;
}
晚自习串讲
同源策略
规定: 浏览器要求在解析Ajax请求时,要求浏览器的路径与Ajax的请求的路径必须满足三个要求.则满足同源策略.可以访问服务器.
三个要求:
请求协议://域名:端口号都必须相同!!!
要素:
1.浏览器的请求路径.
2.Ajax请求的网址
同源策略案例
案例1:
1.浏览器地址 http://localhost:8090/findAll
2.Ajax请求地址 http://localhost:8090/aaaa
满足同源策略.服务器可以正常访问.
案例2:
1.浏览器地址 http://localhost:8091/findAll
2.Ajax请求地址 http://localhost:8090/aaaa
不满足同源策略. 端口号不同. 属于跨域请求.
案例3:
1.浏览器地址 http://localhost:8090/findAll
2.Ajax请求地址 https://localhost:8090/aaaa
不满足同源策略. 协议不同. 属于跨域请求.
案例4:
前提: IP与域名映射
1.浏览器地址 http://www.baidu.com/findAll
2.Ajax请求地址 http://10.0.1.1/aaaa
不满足同源策略. 域名不同.
案例5:
1.浏览器地址 http://10.0.1.1:80/findAll
2.Ajax请求地址 http://10.0.1.1/aaaa
满足同源策略. 默认端口号就是80
案例6:
1.浏览器地址 https://10.0.1.1:443/findAll
2.Ajax请求地址 https://10.0.1.1:443/aaaa
满足同源策略
什么是跨域
违反了同源策略的请求,就是跨域的请求.
跨域解决方法
JSONP(了解)
**JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。**由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的
核心用法: 利用
返回值语法固定的: callback(JSON数据)
CORS方式
说明: CORS(Cross-origin resource sharing) “跨域资源共享”,现在的主流的浏览器都支持cors的方式. 如果需要跨域,则需要配置响应头信息.标识是否允许.
服务器端标识:

检查响应头信息:

CORS调用原理图:























 1905
1905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








