水光潋滟晴方好,山色空蒙雨亦奇。—宋代苏轼《饮湖上初晴后雨二首·其二》
EL表达式
EL(Expression Language) 目的:为了使JSP写起来更加简单。表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法,让Jsp的代码更加简化。
JSP表达式语言(EL)使得访问存储在JavaBean中的数据变得非常简单。JSP EL既可以用来创建算术表达式也可以用来创建逻辑表达式。在JSP EL表达式内可以使用整型数,浮点数,字符串,常量true、false,还有null。
1 EL 的基本语法
${expression}expression 指定要输出的内容,可以是字符串,也可以是由 EL 运算符组成的表达式
如果在 JSP 页面中显示
${,必须写成\${,或者用${'${'}表达式输出${符号。
2 禁用 EL
想要停用对EL表达式的评估的话,需要使用page指令将isELIgnored属性值设为true:
<%@ page isELIgnored ="true|false" %>这样,EL表达式就会被忽略。若设为false,则容器将会计算EL表达式。
3 EL中的基础操作符
EL表达式支持大部分Java所提供的算术和逻辑操作符:
注意优先级
操作符 描述
. 访问一个Bean属性或者一个映射条目
[] 访问一个数组或者链表的元素
( ) 组织一个子表达式以改变优先级
+ 加
- 减或负
* 乘
/ or div 除
% or mod 取模
== or eq 测试是否相等
!= or ne 测试是否不等
< or lt 测试是否小于
> or gt 测试是否大于
<= or le 测试是否小于等于
>= or ge 测试是否大于等于
&& or and 测试逻辑与
|| or or 测试逻辑或
! or not 测试取反
empty 测试是否空值4 JSP EL中的函数
JSP EL允许您在表达式中使用函数。这些函数必须被定义在自定义标签库中。函数的使用语法如下:
${ns:func(param1, param2, ...)}ns指的是命名空间(namespace),func指的是函数的名称,param1指的是第一个参数,param2指的是第二个参数,以此类推。比如,有函数fn:length,在JSTL库中定义,可以像下面这样来获取一个字符串的长度:
${fn:length("Get my length")}要使用任何标签库中的函数,您需要将这些库安装在服务器中,然后使用标签在JSP文件中包含这些库。
5 EL 保留字
and eq gt true
or ne le false
mod no lt ge
null instanceof empty div 6 通过EL访问数据
6.1 访问 JavaBean 对象Student的属性值。
<jsp:useBean id="student" class="com.mingrisoft.Student"></jsp:useBean>
.
.
${student.id}
${student.name}
${student["name"]}属性有特殊字符时只能使用[] ,
${Student[name-id]},[]还可以获取数组或 list 集合的数据。
6.2 数组元素的获取
book 和 requestI 都是存放在 request范围中
${book[requestI]}<%
String[] arr = { "Java Web开发典型模块大全", "Java Web开发实战宝典", "JSP项目开发全程实录(第二版)" }; //定义一维数组
request.setAttribute("book", arr); //将数组保存到request对象中
%>
<%
String[] arr1 = (String[]) request.getAttribute("book");//获取保存到request范围内的变量
//通过循环和EL输出一维数组的内容
for (int i = 0; i < arr1.length; i++) {
request.setAttribute("requestI", i); //将循环变量i保存到request范围内的变量中
%>
${requestI}:${book[requestI]}
<br>
<!-- 输出数组中第i个元素 -->
<%
}
%> 0:Java Web开发典型模块大全
1:Java Web开发实战宝典
2:JSP项目开发全程实录(第二版)6.3 List 集合元素的获取
<%
List<String> list = new ArrayList<String>(); //声明一个List集合的对象
list.add("相框"); //添加第1个元素
list.add("笔筒"); //添加第2个元素
list.add("鼠标垫"); //添加第3个元素
session.setAttribute("goodsList", list); //将List集合保存到session对象中
%>
<%
//获取保存到session范围内的变量
List<String> list1 = (List<String>) session.getAttribute("goodsList");
//通过循环和EL输出List集合的内容
for (int i = 0; i < list1.size(); i++) {
request.setAttribute("requestI", i); //将循环增量保存到request范围内
%>
${requestI}:${goodsList[requestI]}
<!-- 输出集合中的第i个元素 -->
<br>
<%
}
%>0:相框
1:笔筒
2:鼠标垫 7 EL中的算术运算
EL 中的“+”运算符和 Java 中的“+”预算符不同,它不能实现连个字符串的相连接,如果运算两个不可转换为数组型的字符串时,将抛出异常
<body>
${10+1 }
<br>
${10/1 }或 ${10 div 0 }
<br>
${10%3 }或 ${10 mod 3 }
</body> 11
10.0或 Infinity
1或 1 8 EL中判断对象是否为空
${empth expression}<% request.setAttribute("user", "");
request.setAttribute("user1", null);
%>
${empty user }
${empty user1 }true true 一个变量或对象为 null 或者为空代表的意义是不同的。null 表示这个变量没有指明任何对象;而空表示这个变量所属的对象其内容为空,例如,空字符串、空的数组或者空的 List 容器。
9 EL 中的逻辑关系运算
9.1 关系运算符
${表达式1 关系运算符 表达式2}EL关系运算符有以下六个运算符
| 关系运算符 | 说 明 | 范 例 | 结 果 |
|---|---|---|---|
==或eq | 等于 | ${5==5}或${5eq5} | true |
!=或ne | 不等于 | ${5!=5}或${5ne5} | false |
<或lt | 小于 | ${3<5}或${3lt5} | true |
>或gt | 大于 | ${3>5}或${3gt5} | false |
<=或le | 小于等于 | ${3<=5}或${3le5} | true |
>=或ge | 大于等于 | ${3>=5}或${3ge5} | false |
9.2 逻辑运算符
EL逻辑运算符只有三个
A 为 true
B 为 false
| 逻辑元算符 | 说 明 | 范 例 | 结 果 |
|---|---|---|---|
&&或and | 与 | ${A && B}或${A and B} | false |
||或or | 或 | ${A || B}或${A or B} | true |
!或not | 非 | ${!A}或${not A} | false |
<%
request.setAttribute("userName", "my"); //定义request范围内的变量userName
request.setAttribute("pwd", "mysoft"); //定义pwd范围内的变量pwd
%>
userName=${userName}
<br>
<!-- 输入变量userName -->
pwd=${pwd}
<br>
<!-- 输入变量pwd -->
\${userName!="" and (userName=="明天") }:
<!-- 将EL原样输出 -->
${userName!="" and userName=="明天" }
<br>
<!-- 输出由关系和逻辑运算符组成的表达式的值 -->
\${userName=="mr" and pwd=="mrsoft" }:
<!-- 将EL原样输出 -->
${userName=="mr" and pwd=="mrsoft" }
<!-- 输出由关系和逻辑运算符组成的表达式的值 --> userName=my
pwd=mysoft
${userName!="" and (userName=="明天") }: false
${userName=="mr" and pwd=="mrsoft" }: false 9.3 条件运算符
${条件表达式 ? 表达式1 : 表达式2 }${empty cart ? "car 为空" : cart}10 EL 的隐含对象
为了获得 Web 应用程序中的相关数据,EL 提供了 11 个隐含对象,这些对象类似于 JSP 的内置对象,也是直接通过对象名进行操作。 在这些隐含对象中, pageContext 是 JavaBean 对象,对应于 java.servlet.PageContext 类型,其他的隐含对象都对应于 java.util.Map 类型。这些隐含对象可以分为页面上下文对象、访问作用域范围隐含对象和访问环境信息的隐含对象3种。
10.1 页面的上下文对象
用于访问 JSP 的内置对象。
1 访问request对象
${pageContext.request}${pageContext.request.serverPort}不能通过 pageContext 对象获取保存到 request 范围内的变量
2 访问 response 对象
${pageContext.response}${pageContext.response.contentType}3 访问 out 对象
${pageContext.out}4 访问 session 对象
${pageContext.session}5 访问 exception 对象
${pageContext.exception}6 访问 page对象
${pageContext.page}7 访问 servletContext 对象
${pageContext.servletContext }可以通过该对象获取 servlet 上下文信息。
10.2 访问作用域范围的隐含对象
在 EL 中提供了 4个用于访问作用域范围的隐含对象,即 pageScope、requestScope、sessionScope和 applicationScope。4个隐含的对象只能用来取得指定范围内的属性值,而不能取得其他相关信息。
1.pageScope 隐含对象
返回包含 page(页面)范围内的属性值得集合。返回值为 java.util.Map 对象。
Student.java
//package com.mingrisoft;
public class Student {
private String name ="";
private int id = 5 ;
...
} <jsp:useBean id="Student" class="com.mingrisoft.Student" scope="page">
<jsp:setProperty property="name" name="Student" value="无语"/>
</jsp:useBean>
<%request.setAttribute("book", "能不能获取"); %>
.
.
一:${Student.name }<br>
二:${Student["name"]}<br>
三:${Student[name]}<br>
四:${Student[id]}<br>
五:${Student.id}<br>
六:${pageScope.Student.name}<br>
七:${pageScope.Student.id}<br>
八:${book}执行结果:
一:无语
二:无语
三:
四:
五:5
六:无语
七:5
八:能不能获取 2.requestScope 对象
返回包含 request(请求)范围内的属性值的集合,返回值为 java.util.Map 对象。
<% request.setAttribute("userName","pp"); %>
${requestScope.userName}3.sessionScope 隐含对象
返回包含 session(会话)范围呢IDE属性值的集合,返回值为java.util.Map 对象。
<% session.setAttribute("manager","pp"); %>
${sessionScope.manager}4.applicationScope 隐含对象
<% application.setAttribute("message","欢迎您"); %>
${applicationScope.message}10.3 访问环境信息的隐含对象
6个访问环境信息的隐含对象。
1.param 对象
用于获取请求参数的值,应用在参数值只有一个的情况下,返回的结果是字符串。
<input name="name" type="text">当表单提交后,获取 name 文本框的值
${param.name}支持中文 request.setCharacterEncoding(“utf-8”)
2.paramValues 对象
一个请求参数对应多个值时,则需要使用 paramValues ,返回的是数组。
${paramValues.affect[0]} ${paramValues.affect[1]}...3.header 和 headerValues 对象
获取 HTTP 请求的一个具体的 header 值。
4.initParam 对象
获取 Web 应用初始化参数的值,读出 web.xml 文件
<context-param>
<param-name>company</param-name>
<param-value>小米科技有限公司</param-value>
</context-param>${initParam.company}5.cookie 对象
<% Cookie cookie = new Cookie("user","mrbccd");
response.addCookie(cookie);
%>
${cookie.user.value}11 使用 EL 函数
1.定义一个 Java 类,编写一个公有静态的方法,实现自定义 EL 函数的具体功能。
<%@ taglib uri="/stringDeal" prefix="wghfn"%>${wghfn:shiftEnter(param.content)}StringDeal.java
//package com.wgh;
public class StringDeal {
public static String shiftEnter(String str) { // 定义公用的静态方法
String newStr = str.replaceAll("\r\n", "<br>"); // 替换回车换行符
newStr = newStr.replaceAll(" ", " ");// 替换空格符
return newStr;
}
}2.编写标签库描述文件,对函数进行声明。文件的扩展名为 .tld,保存到 WEB-INF 文件夹下.
stringDeal.tld
<?xml version="1.0" encoding="UTF-8"?>
<taglib xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
web-jsptaglibrary_2_0.xsd"
version="2.0">
<tlib-version>1.0</tlib-version>
<uri>/stringDeal</uri>
<function>
<name>shiftEnter</name>
<function-class>com.wgh.StringDeal</function-class>
<function-signature>java.lang.String shiftEnter(java.lang.String)
</function-signature>
</function>
</taglib>3.在 JSP 页面中引用标签库,并调用定义的 EL 函数。
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>定义EL函数处理字符串中的回车换行符和空格符</title>
</head>
<body>
<form name="form1" method="post" action="deal.jsp">
<textarea name="content" cols="30" rows="5"></textarea>
<br>
<input type="submit" name="Button" value="提交" >
</form>
</body>
</html>deal.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="/stringDeal" prefix="wghfn"%>
<%request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>显示结果</title>
</head>
<body>
内容为:<br>
${wghfn:shiftEnter(param.content)}
</body>
</html>应用 EL 访问 JavaBean 属性
UserForm.java
//package com.wgh;
public class UserForm {
private String username=""; //用户名属性
private String pwd=""; //密码属性
private String sex=""; //性别属性
private String[] affect=null; //爱好属性
public void setUsername(String username) {
this.username = username;
}
public String getUsername() {
return username;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getPwd() {
return pwd;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getSex() {
return sex;
}
public void setAffect(String[] affect) {
this.affect = affect;
}
public String[] getAffect() {
return affect;
}
}
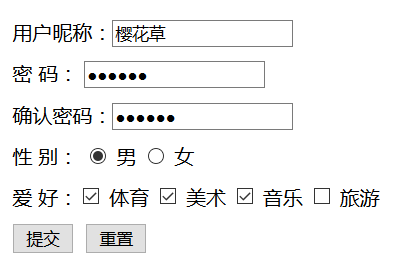
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>应用EL访问JavaBean属性</title>
<style>
ul {
list-style: none;
}
li {
padding: 5px;
}
</style>
</head>
<body>
<form name="form1" method="post" action="deal.jsp">
<ul>
<li>用户昵称:<input name="username" type="text" id="username"></li>
<li>密 码: <input name="pwd" type="password" id="pwd"></li>
<li>确认密码:<input name="repwd" type="password" id="repwd"></li>
<li>性 别: <input name="sex" type="radio" value="男"checked="checked"> 男
<input name="sex" type="radio"value="女"> 女
</li>
<li>爱 好:<input name="affect" type="checkbox" id="affect"value="体育"> 体育
<input name="affect" type="checkbox" id="affect" value="美术"> 美术
<input name="affect" type="checkbox" id="affect" value="音乐"> 音乐
<input name="affect" type="checkbox" id="affect" value="旅游"> 旅游
</li>
<li><input name="Submit" type="submit" value="提交">
<input name="Submit2" type="reset" value="重置"></li>
</ul>
</form>
</body>
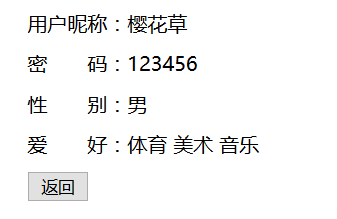
</html>deal.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%request.setCharacterEncoding("UTF-8");%>
<jsp:useBean id="userForm" class="com.wgh.UserForm" scope="page"/>
<jsp:setProperty name="userForm" property="*"/>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>显示用户填写的注册信息</title>
<style>
ul{
list-style: none;
}
li{
padding:5px;
}
</style>
</head>
<body>
<form name="form1" method="post" action="PollServlet">
<ul>
<li>用户昵称:${userForm.username}</li>
<li>密 码:${userForm.pwd}</li>
<li>性 别:${userForm.sex}</li>
<li>爱 好:${userForm.affect[0]} ${userForm.affect[1]}
${userForm.affect[2]} ${userForm.affect[3]}</li>
<li><input name="Button" type="button" class="btn_grey" value="返回"
onClick="window.location.href='index.jsp'"></li>
</ul>
</form>
</body>
</html>























 848
848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








