在网上搜了很多教程,特此整理一下。这段代码可以自定义背景,选框,按下操作的颜色和字体颜色。
为了强调我把颜色和边框都弄的很突兀,方便修改。
环境Qt5.9 ,MinGw
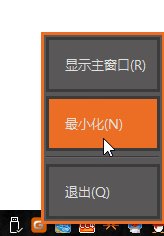
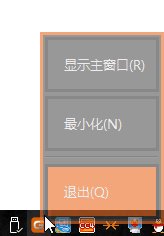
代码和效果图如下:
MyMenu->setStyleSheet(
"\
QMenu {\
background-color:rgb(89,87,87); /*整个背景*/\
border: 3px solid rgb(235,110,36);/*整个菜单边缘*/\
}\
QMenu::item {\
font-size: 10pt; \
color: rgb(225,225,225); /*字体颜色*/\
border: 3px solid rgb(60,60,60); /*item选框*/\
background-color:rgb(89,87,87);\
padding:16px 16px; /*设置菜单项文字上下和左右的内边距,效果就是菜单中的条目左右上下有了间隔*/\
margin:2px 2px;/*设置菜单项的外边距*/\
}\
QMenu::item:selected { \
background-color:rgb(235,110,36);/*选中的样式*/\
}\
QMenu::item:pressed {/*菜单项按下效果*/\
border: 1px solid rgb(60,60,61); \
background-color: rgb(220,80,6); \
}\
"




 本文介绍如何使用Qt5自定义菜单的样式,包括背景色、字体颜色及选中状态等,适用于Qt5.9和MinGw环境。通过具体代码示例展示了如何调整菜单各项元素的视觉效果。
本文介绍如何使用Qt5自定义菜单的样式,包括背景色、字体颜色及选中状态等,适用于Qt5.9和MinGw环境。通过具体代码示例展示了如何调整菜单各项元素的视觉效果。

















 2754
2754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








