项目中经常会遇到这种情况。
美工提供给我们一张按钮的背景图片。

现在我们需要一个按钮,这个按钮的尺寸为 150 x 50.
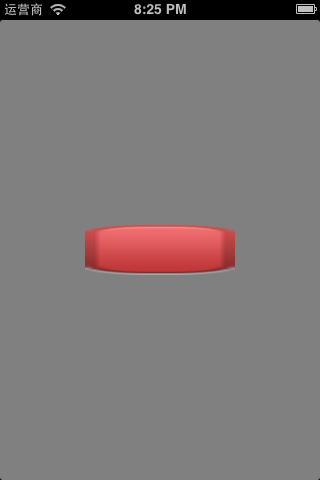
直接将这个图片设置成按钮的背景,结果会是这样。

原因是图片整体拉伸,导致图片变模糊。
解决方案
解决此类问题,需要设置图片的拉伸方式。
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight此方法返回一个 UIImage 对象。
leftCapWidth :设置左右拉伸的位置
topCapHeight : 设置上下拉伸的位置。
如果参数指定10,5。那么,x坐标为11和一个像素会被横向复制,y坐标为6的一个像素会被纵向复制。
注意:只是对一个像素进行复制到一定宽度。而图像后面的剩余像素也不会被拉伸
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets此方法返回一个 UIImage 对象
capInsets : 设置 上下左右的宽度。
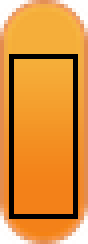
这样就给一个图片加了一个框。只有在框里面的部分才会被拉伸,而框外面的部分则不会改变。比如(20,5,10,5),意思是下图矩形里面的部分可以被拉伸,而其余部分不变。
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode此方法较上面的方法 多了一个 resizingMode 参数,用来指定拉伸的模式
- UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
- UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
























 1765
1765

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








