单选按钮,RadioGroup通常和RadioButton配合起来使用。
常见的选性别操作。用一下两种方式实现。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.amy.radiogrouptest.MainActivity">
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别:"
android:height="50px"/>
<RadioGroup
android:id="@+id/radioGroup1"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/radio0"
android:text="男"
android:checked="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioButton
android:id="@+id/radio1"
android:text="女"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RadioGroup>
<Button
android:id="@+id/button1"
android:text="提交"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>
MainActivity.java
package com.amy.radiogrouptest;
import android.provider.MediaStore;
import android.support.annotation.IdRes;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
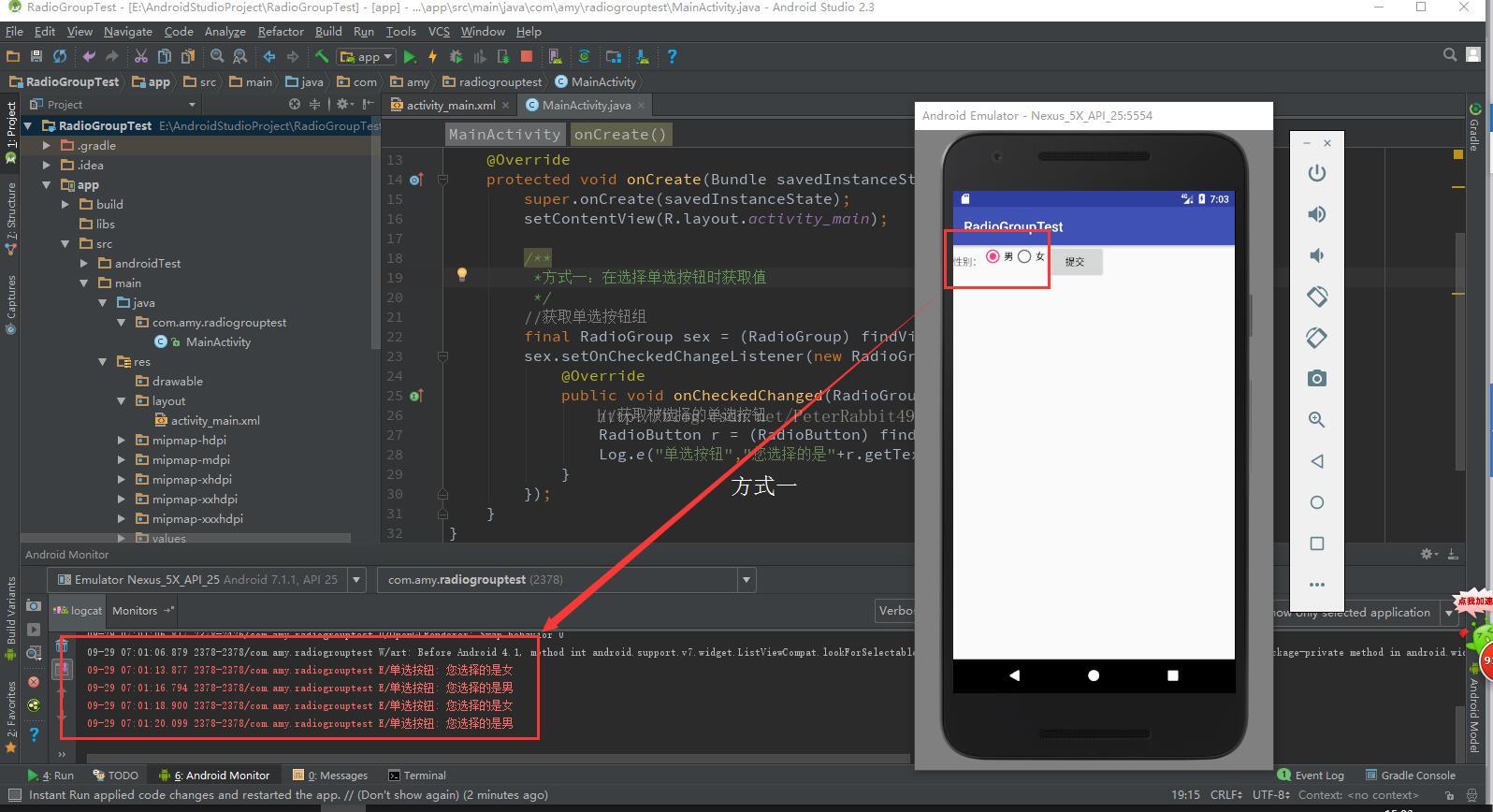
/**
*方式一:在选择单选按钮时获取值
*/
//获取单选按钮组
final RadioGroup sex = (RadioGroup) findViewById(R.id.radioGroup1);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, @IdRes int checkedId) {
//获取被选择的单选按钮
RadioButton r = (RadioButton) findViewById(checkedId);
Log.e("单选按钮","您选择的是"+r.getText());
}
});
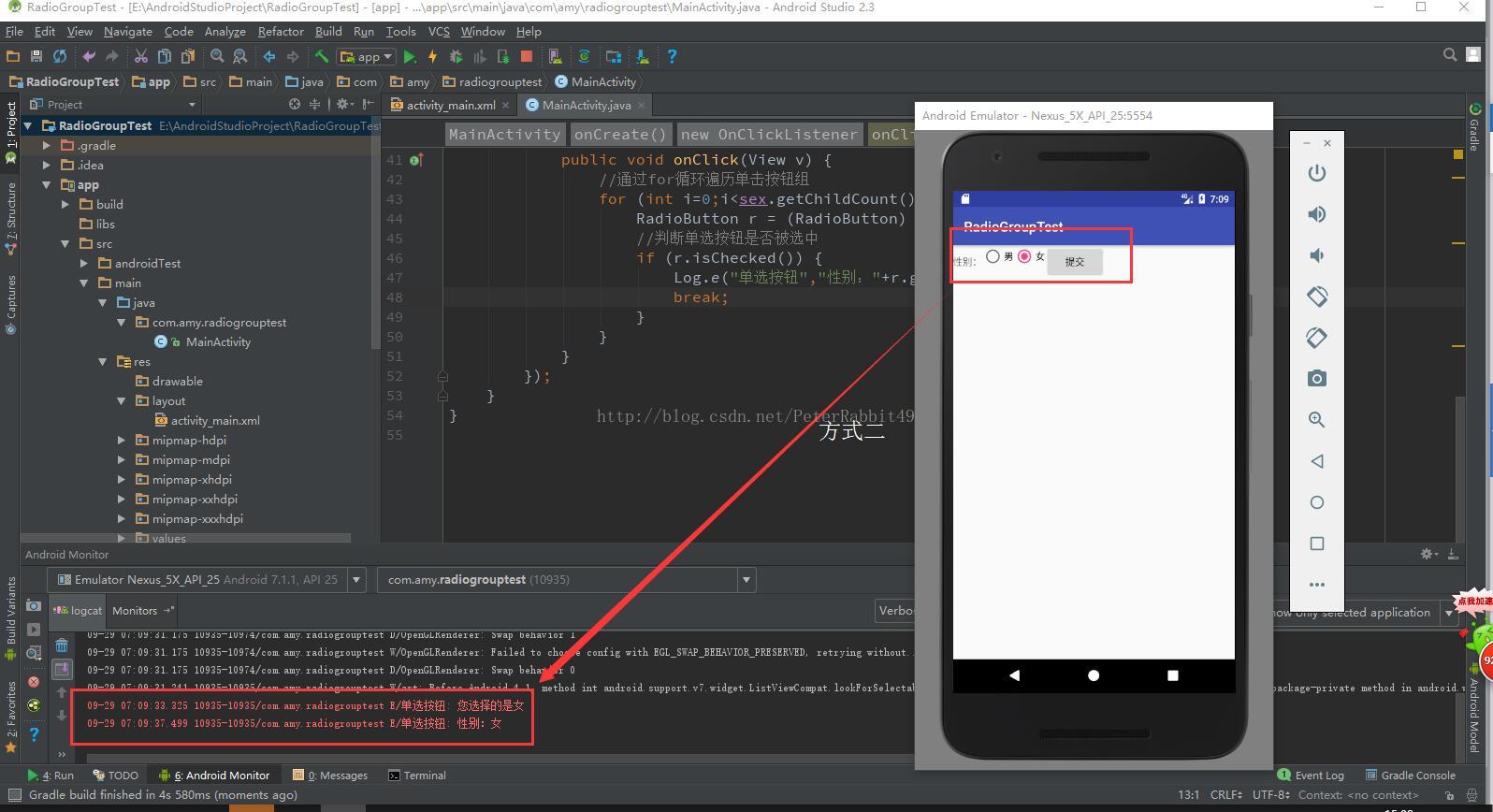
/**
* 方式二:在单击“提交”按钮时获取
*/
//获取提交按钮
Button button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//通过for循环遍历单击按钮组
for (int i=0;i<sex.getChildCount();i++) {
RadioButton r = (RadioButton) sex.getChildAt(i);
//判断单选按钮是否被选中
if (r.isChecked()) {
Log.e("单选按钮","性别:"+r.getText());
break;
}
}
}
});
}
}
复选框,在选项前面默认显示成一个小方块,与单选按钮不同的是,它为每一个复选框都提供一个选中和不选中两种状态。
主要应用在选爱好,课程,购物车里面的种种。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.amy.checkbox.MainActivity">
<LinearLayout
android:orientation="horizontal"
android:layout_width="368dp"
android:layout_height="wrap_content"
tools:layout_editor_absoluteY="0dp"
tools:layout_editor_absoluteX="8dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱好"
android:textSize="16sp"
android:width="100px"
android:gravity="right"
android:height="50px"/>
<CheckBox
android:id="@+id/like1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Java" />
<CheckBox
android:id="@+id/like2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C++" />
<CheckBox
android:id="@+id/like3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Python" />
<Button
android:id="@+id/button1"
android:text="提交"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>
MainActivity.java
package com.amy.checkbox;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button;
private CompoundButton.OnCheckedChangeListener onCheckedChangeListener = new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
//判断复选框是否被选中
Log.e("复选框","选中了["+buttonView.getText().toString()+"]");
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final CheckBox like1 = (CheckBox) findViewById(R.id.like1);
final CheckBox like2 = (CheckBox) findViewById(R.id.like2);
final CheckBox like3 = (CheckBox) findViewById(R.id.like3);
//为三个复选框添加状态改变监听器
like1.setOnCheckedChangeListener(onCheckedChangeListener);
like2.setOnCheckedChangeListener(onCheckedChangeListener);
like3.setOnCheckedChangeListener(onCheckedChangeListener);
//获取提交按钮,并为其添加单击事件监听
button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String likes = "";
if (like1.isChecked())likes += like1.getText().toString()+" ";
if (like2.isChecked())likes += like2.getText().toString()+" ";
if (like3.isChecked())likes += like3.getText().toString()+" ";
//显示被选中的内容
Toast.makeText(MainActivity.this,likes,Toast.LENGTH_SHORT).show();
}
});
}
}
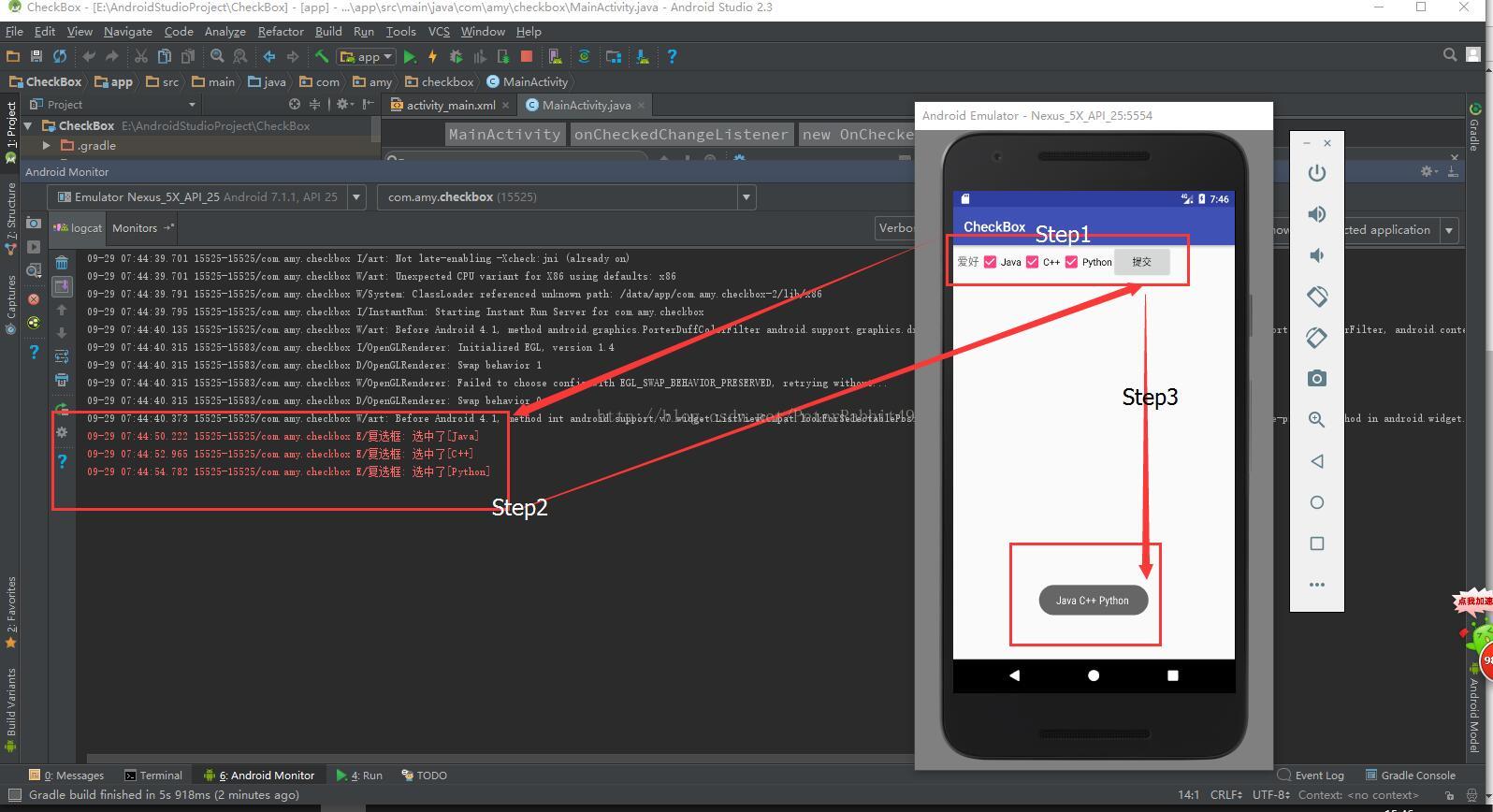
效果图:
这部分比较简单,肯能是还没有到难得时候,暗自开心一会。毕竟幸福的日子总是那么短暂

























 1561
1561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








