
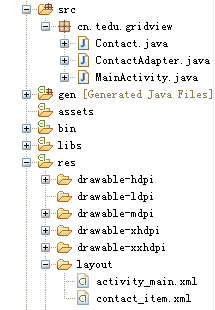
src 中的 MainActivity:
public class MainActivity extends Activity {
/**
* GridView控件
*/
private GridView gvContact;
/**
* GridView的数据源
*/
private List<Contact> contacts;
/**
* GridView的Adapter
*/
private BaseAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化GridView
gvContact = (GridView) findViewById(R.id.lv_contacts);
// 获取数据源
contacts = getContacts();
// 创建Adapter
adapter = new ContactAdapter(this, contacts);
// 为GridView配置Adapter
gvContact.setAdapter(adapter);
// 为ListView配置item的点击事件监听器
OnItemClickListener listener
= new InnerOnItemClickListener();
gvContact.setOnItemClickListener(listener);
}
/**
* ListView的item的点击事件监听器
*/
private class InnerOnItemClickListener
implements OnItemClickListener {
@Override
public void onItemClick(
AdapterView<?> parent, View view,
int position, long id) {
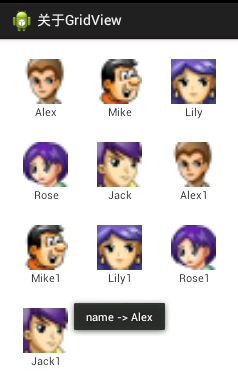
Toast.makeText(MainActivity.this, "name -> " + contacts.get(position).getName(), Toast.LENGTH_LONG).show();
}
}
/**
* 获取联系人的数据源
*
* @return 联系人的数据源
*/
private List<Contact> getContacts() {
List<Contact> data = new ArrayList<Contact>();
data.add(new Contact("Alex", "13800138001", "alex@tedu.cn", R.drawable.headimage06));
data.add(new Contact("Mike", "13800138002", "mike@tedu.cn", R.drawable.headimage01));
data.add(new Contact("Lily", "13800138003", "lily@tedu.cn", R.drawable.headimage03));
data.add(new Contact("Rose", "13800138004", "rose@tedu.cn", R.drawable.headimage04));
data.add(new Contact("Jack", "13800138005", "jack@tedu.cn", R.drawable.headimage02));
data.add(new Contact("Alex1", "13800138006", "alex1@tedu.cn", R.drawable.headimage06));
data.add(new Contact("Mike1", "13800138007", "mike1@tedu.cn", R.drawable.headimage01));
data.add(new Contact("Lily1", "13800138008", "lily1@tedu.cn", R.drawable.headimage03));
data.add(new Contact("Rose1", "13800138009", "rose1@tedu.cn", R.drawable.headimage04));
data.add(new Contact("Jack1", "13800138010", "jack1@tedu.cn", R.drawable.headimage02));
return data;
}
}public class ContactAdapter extends BaseAdapter {
/**
* 上下文对象
*/
private Context context;
/**
* 数据源
*/
private List<Contact> data;
/**
* 将模板加载为View对象的工具
*/
private LayoutInflater inflater;
/**
* 构造方法:创建ContactAdapter的对象
*
* @param context 上下文对象
* @param data 数据源
*/
public ContactAdapter(Context context, List<Contact> data) {
this.context = context;
setData(data);
// 获取将模板加载为View对象的工具
inflater = LayoutInflater.from(this.context);
}
/**
* 设置数据源,本方法可以保证数据源不会为null,避免出现NullPointerException
*
* @param data
* 数据源
*/
public void setData(List<Contact> data) {
if (data == null) {
data = new ArrayList<Contact>();
}
this.data = data;
}
@Override
public int getCount() {
// 获取数量,表示数据源里包含的数据条目的数量
return this.data.size();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// 输出日志
Log.i("cn.tedu.baseadapter", "getView() ... ...");
// 获取View,表示每个被显示的列表项的视图
// 本方法的作用是根据数据源和模板组装出列表项的视图
// 本方法的参数int position表示当前循环获取列表项视图的次数
// 获取当前需要显示的数据
Contact contact = data.get(position);
ViewHolder holder;
if(convertView == null) {
// 将模板加载为程序中的变量
convertView = inflater.inflate(R.layout.contact_item, null);
// 创建新的holder
holder = new ViewHolder();
// 通过模板对象获取各个具体显示数据的控件对象
holder.tvName = (TextView) convertView.findViewById(R.id.tv_name);
holder.ivHeadImage = (ImageView) convertView.findViewById(R.id.iv_head_image);
// 将holder封装到convertView
convertView.setTag(holder);
Log.d("cn.tedu.baseadapter", "将模板加载为程序中的变量");
} else {
// 从convertView中获取holder
holder = (ViewHolder) convertView.getTag();
}
Log.v("cn.tedu.baseadapter", "convertView -> " + convertView.hashCode());
// 设置各个控件需要显示的数据
holder.tvName.setText(contact.getName());
holder.ivHeadImage.setImageResource(contact.getHeadResId());
// 将当前列表项视图返回
return convertView;
}
/**
* 封装各个控件,用于优化的类
*/
private class ViewHolder {
TextView tvName;
ImageView ivHeadImage;
}
@Override
public Object getItem(int position) {
// 无视
return null;
}
@Override
public long getItemId(int position) {
// 无视
return 0;
}
}public class Contact {
private String name;
private String number;
private String email;
private int headResId;
public Contact() {
super();
}
public Contact(String name, String number, String email) {
super();
this.name = name;
this.number = number;
this.email = email;
}
public Contact(String name, String number, String email, int headResId) {
super();
this.name = name;
this.number = number;
this.email = email;
this.headResId = headResId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getHeadResId() {
return headResId;
}
public void setHeadResId(int headResId) {
this.headResId = headResId;
}
}<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<GridView
android:id="@+id/lv_contacts"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="90dp"
android:horizontalSpacing="8dp"
android:numColumns="3"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" />
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp" >
<ImageView
android:id="@+id/iv_head_image"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerHorizontal="true"
android:contentDescription="@null"
android:scaleType="fitXY"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_name"
android:layout_width="80dp"
android:layout_height="20dp"
android:layout_below="@+id/iv_head_image"
android:layout_centerHorizontal="true"
android:gravity="center"
android:singleLine="true"
android:text="TextView" />
</RelativeLayout>





















 1638
1638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








