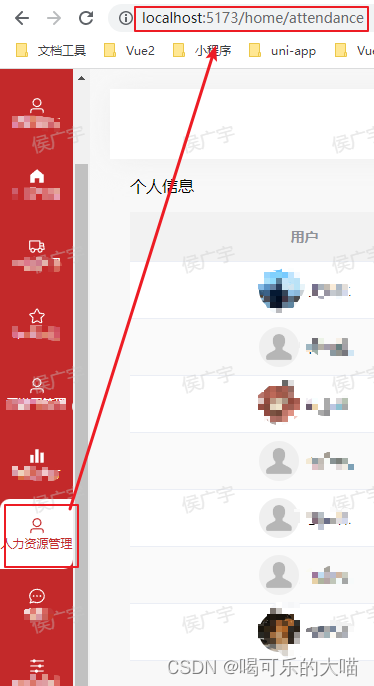
需求:在当前菜单项进行操作时,保持一级菜单高亮

这里代码实现很简单,只需要使用深度选择器 找到el-menu上的is-active,修改相应的样式即可。
//高亮效果
:deep(.el-sub-menu.is-active) {
.el-sub-menu__title.el-tooltip__trigger.el-tooltip__trigger {
color: #c3292a;
background-color: #fff !important;
border-radius: 10px 0px 10px 0px;
}
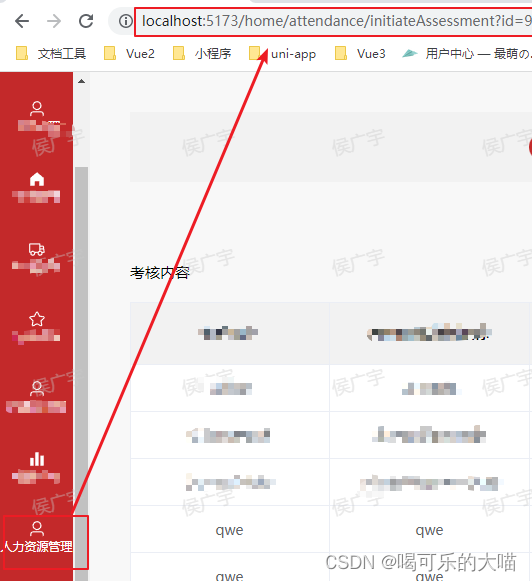
}但是这样设置有一个问题,当我们跳转到二级路由的时候,el-menu就会失去is-active类名,高亮效果也就随即消失。如下图:

解决方案:
判断当前路由path是否包含el-menu router中的path。使用到字符串的match方法。并设置一个拥有高亮效果的类。核心在于 route.path.match(menu.path)
代码:
<el-sub-menu
:index="menu.path + ''"
v-for="(menu, index) in menuList"
:key="index"
:class="{ isActive: route.path.match(menu.path) }">
...
</el-sub-menu>:deep(.isActive) {
.el-sub-menu__title.el-tooltip__trigger.el-tooltip__trigger {
color: #c3292a;
background-color: #fff !important;
border-radius: 10px 0px 10px 0px;
}
}这样就实现高亮了





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








