(省流:解决方案在最后)
需求:开发一个用户可以左滑删除的订单列表,如下图

组件库:uViePlus
根据官方demo,可以很快完成
<u-swipe-action>
<u-swipe-action-item
v-for="item in 100"
:key="item.id"
:options="options1"
:threshold="100"
@click.stop="handleError(item.id)"
>
xxxx//html代码
</u-swipe-action-item>
</u-swipe-action>
<script lang="ts" setup>
const options1 = ref([
{
text: '删除',
icon: 'xxxx.svg',
style: {
backgroundColor: '#F74349',
},
},
])
</script>但是真机调试时发现,手机上滑时 右侧按钮会出现闪现的情况

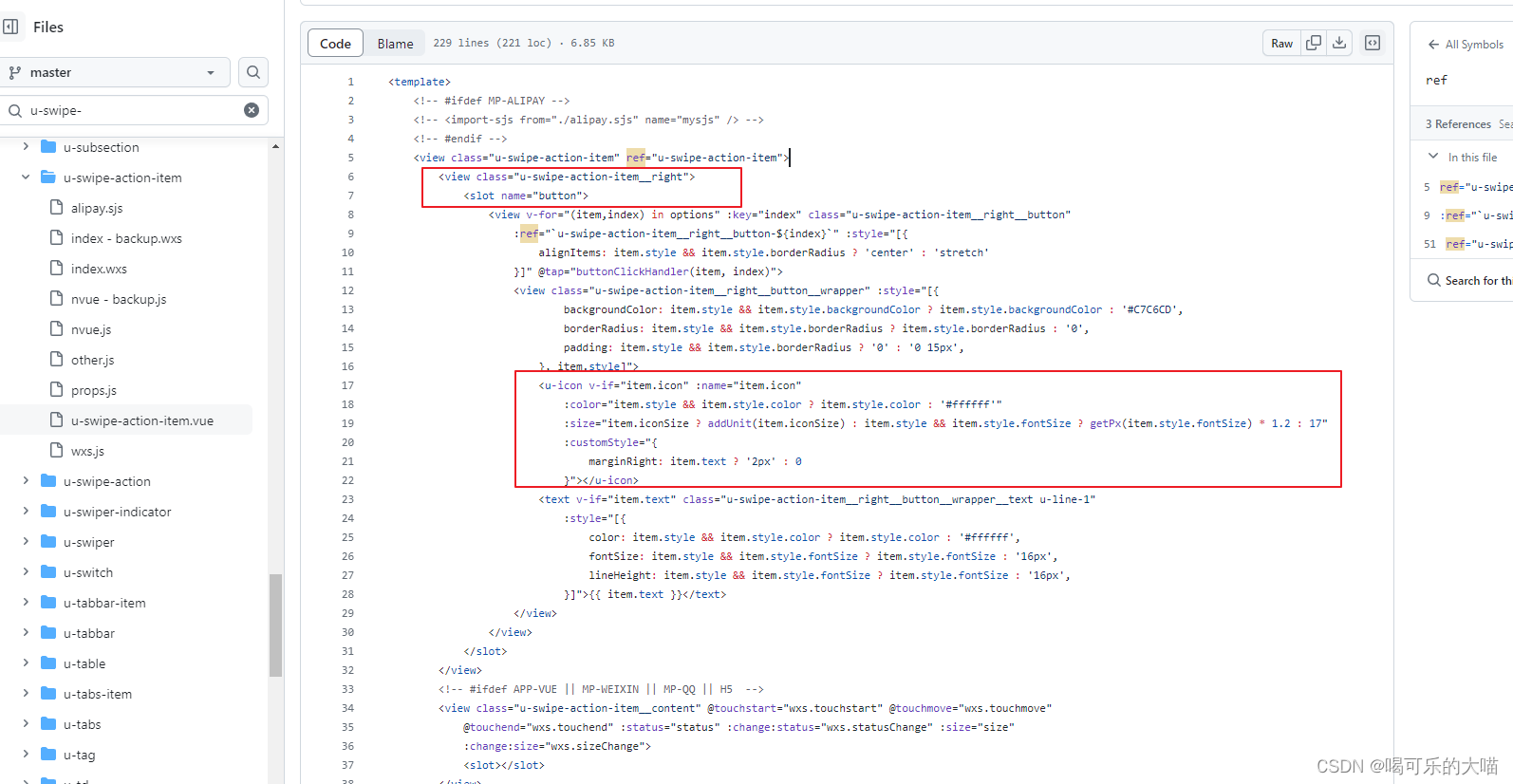
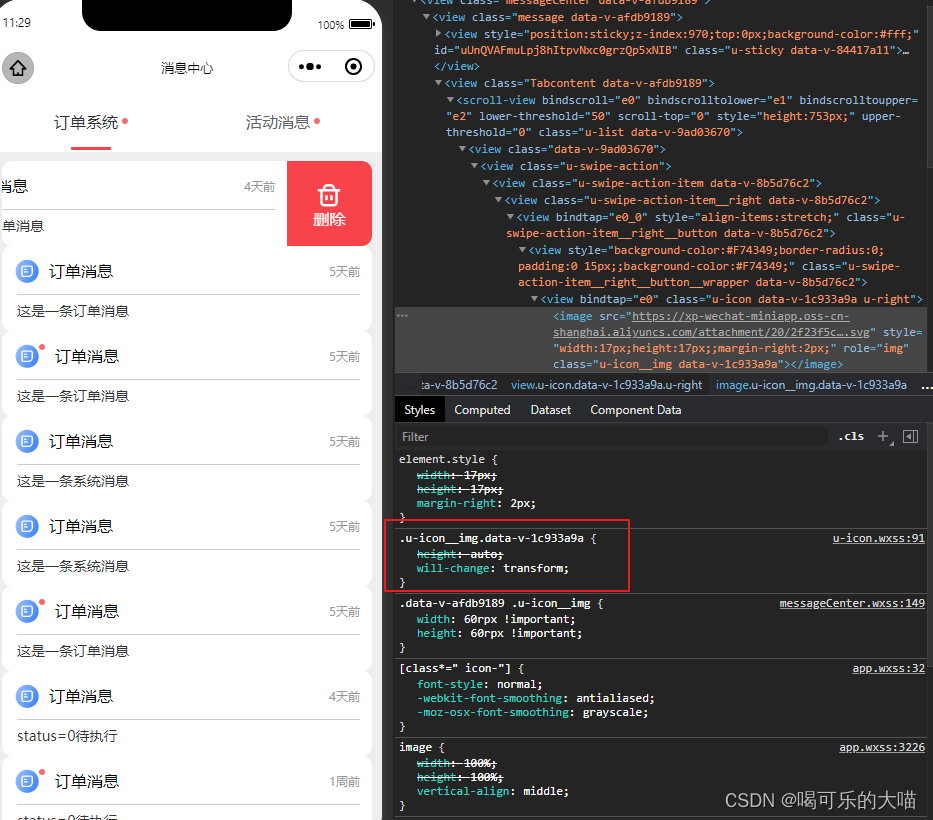
这也太不优雅了,查看uview源码,层层排查后,发现有一行神奇的css:



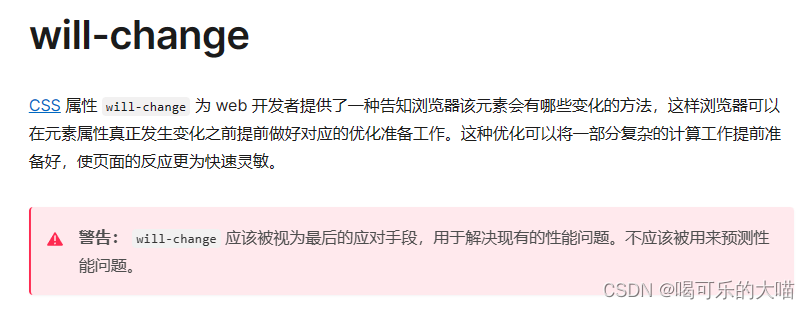
根据MDN的描述:

will-change可以用于浏览器优化,但其并不是最好的优化方案,且官网也给出了说明:
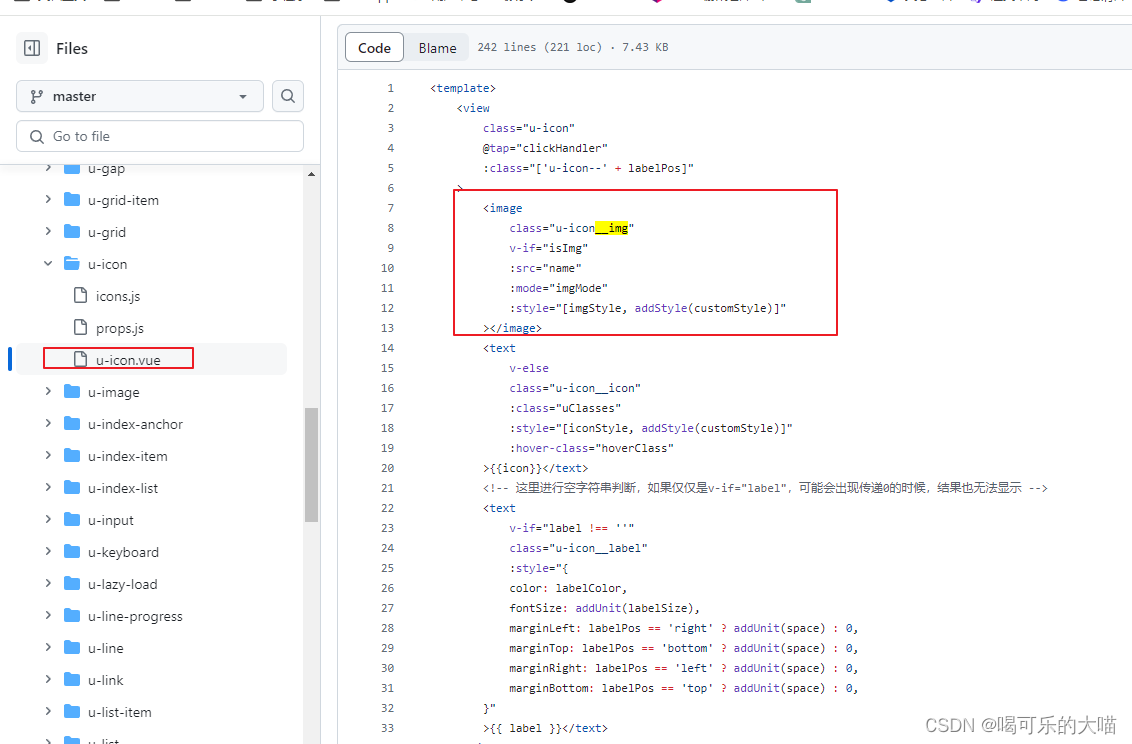
 这个需求中,由于我们在u-swipe-action-item的option属性中设置了icon,在渲染的时候 u-icon会默认给img标签添加 will-change:transform:
这个需求中,由于我们在u-swipe-action-item的option属性中设置了icon,在渲染的时候 u-icon会默认给img标签添加 will-change:transform:

这就导致在ios环境中,微信小程序会预渲染右侧的按钮icon,当我们滑动很快时,处理器反应不过来,就会出行闪现的情况。
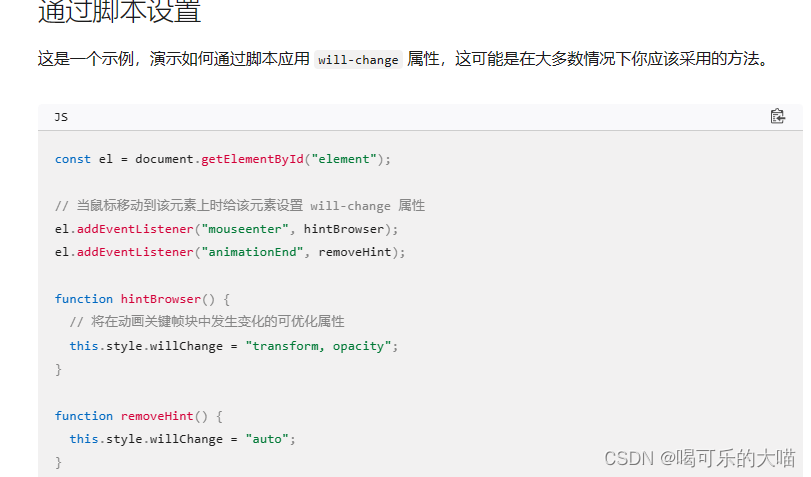
那么根据官方示例,可以看出 will-change 的默认配置为 auto

所以,我们使用deep深度选择器 修改css如下:
即可解决!!!!!!!
:deep(.u-icon__img) {
will-change: auto !important;
}解决后的效果图:























 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








