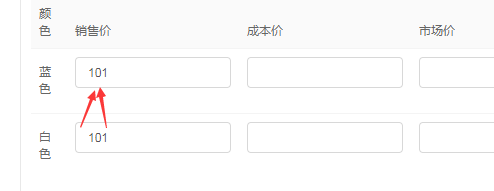
要求:修改第一行的数据,第n行(n>2)数据都会跟第一行数据相同
<input name="skuList[<%-i%>].price" class="price form-control" οnkeyup="changeSku(this,1,<%-i%>)" type="text" value="<%-price%>" maxlength="16"<%-!isEnabled ? " disabled" : ""%> readonly="readonly">
οnkeyup="changeSku(this,1,<%-i%>)"
function changeSku(ev,type,i){ if(i == 0) { if(type == 1) { var price = $(ev).val(); var cost = $(ev).val(); $(".price").each(function (i, item) { $(item).val(price); }) } } };
οnclick="changeCheckBox(this,<%-i%>)"function changeCheckBox(ev,i) { if (i == 0) { var isenabled = $(ev).is(":checked"); $(".is-enabled").each(function (i, item) { $(item).prop("checked",isenabled); selectAllIsEnabled(item); }) } } function selectAllIsEnabled(element){ if ($(element).prop("checked")) { $(element).closest("tr").find("input:not(input.is-enabled)").prop("disabled", false); } else { $(element).closest("tr").find("input:not(input.is-enabled)").prop("disabled", true).end().find("input.is-default").prop("checked", false); } if ($("#sku").find("input.is-default:not(:disabled):checked").size() == 0) { $("#sku").find("input.is-default:not(:disabled):first").prop("checked", true); } }























 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








