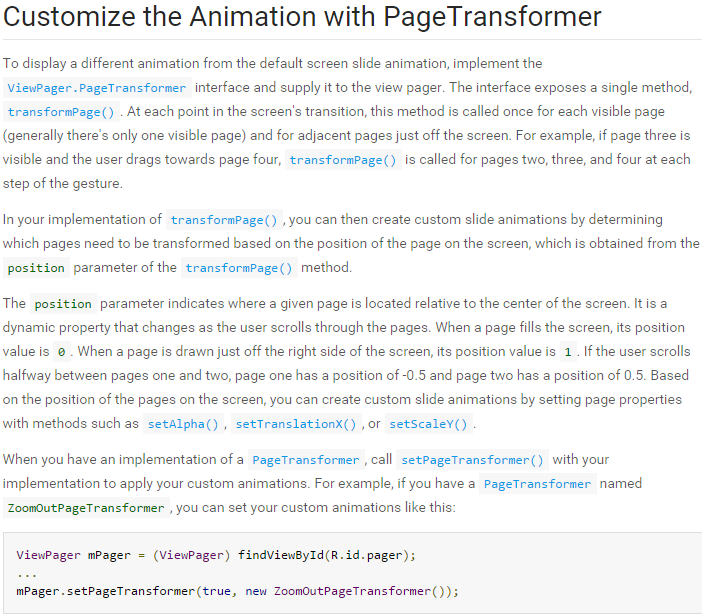
自android3.0之后,google提供了viewPager的切换动画。
官方示例地址:http://developer.android.com/training/animation/screen-slide.html

实现方式都已经讲明了
mViewPager.setPageTransformer(true,new ZoomOutPageTransformer());这里的ZoomOutPageTransformer()是google提供的一种动画,google一共提供了2种动画,DepthPageTransformer() 和ZoomOutPageTransformer()同时也提供了这2中方法的源码
1、DepthPageTransformer()
public class DepthPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 0) { // [-1,0]
// Use the default slide transition when moving to the left page
view.setAlpha(1);
view.setTranslationX(0);
view.setScaleX(1);
view.setScaleY(1);
} else if (position <= 1) { // (0,1]
// Fade the page out.
view.setAlpha(1 - position);
// Counteract the default slide transition
view.setTranslationX(pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE
+ (1 - MIN_SCALE) * (1 - Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}对应的效果如图
2、ZoomOutPageTransformer()
public class ZoomOutPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.85f;
private static final float MIN_ALPHA = 0.5f;
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
int pageHeight = view.getHeight();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 1) { // [-1,1]
// Modify the default slide transition to shrink the page as well
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
float vertMargin = pageHeight * (1 - scaleFactor) / 2;
float horzMargin = pageWidth * (1 - scaleFactor) / 2;
if (position < 0) {
view.setTranslationX(horzMargin - vertMargin / 2);
} else {
view.setTranslationX(-horzMargin + vertMargin / 2);
}
// Scale the page down (between MIN_SCALE and 1)
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
// Fade the page relative to its size.
view.setAlpha(MIN_ALPHA +
(scaleFactor - MIN_SCALE) /
(1 - MIN_SCALE) * (1 - MIN_ALPHA));
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}对应效果如下:
3、自定义动画
看了上面2个动画,相信大家也想试试手,入手实现一个自定义的动画呢?
分析一下上面两个代码:
当我们滑动时:打印出ViewPager中存活的每个View以及它们的position的变化~~
position的可能性的值有,其实从官方示例的注释就能看出:
[-Infinity,-1) 已经看不到了
(1,+Infinity] 已经看不到了
[-1,1]
重点看[-1,1]这个区间 , 其他两个的View都已经看不到了~~
假设现在ViewPager在A页现在滑出B页,则:
A页的position变化就是( 0, -1]
B页的position变化就是[ 1 , 0 ]
知道了我们滑动时position的变化~~那么就开始设计我们的个性的切换效果;

我们设置View的旋转中心为:
ViewHelper.setPivotX(view, view.getMeasuredWidth() * 0.5f);
ViewHelper.setPivotY(view, view.getMeasuredHeight());
依然是ViewPager在A页现在滑出B页
那么A页应当在滑动过程中0度到-20度的偏移,B页应当在滑动过程中+20度到0度的偏移
结合
A页的position变化就是( 0, -1]
B页的position变化就是[ 1 , 0 ]
那么旋转的角度即:mRot = (20 * position); A页 mRot :0 ,~ -20 ; B页 mRot :20 ~ 0 ;
完整代码如下:
public class RotateDownPageTransformer implements ViewPager.PageTransformer {
private static final float ROT_MAX = 20.0f;
private float mRot;
public void transformPage(View view, float position) {
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setRotation(0);
} else if (position <= 1){ // a页滑动至b页 ; a页从 0.0 ~ -1 ;b页从1 ~ 0.0
// Modify the default slide transition to shrink the page as well
if (position < 0){//a页从 0.0 ~ -1
mRot = (ROT_MAX * position);
view.setPivotX(view.getMeasuredWidth() * 0.5f);
view.setPivotY(view.getMeasuredHeight());
view.setRotation(mRot);
} else{//b页从1 ~ 0.0
mRot = (ROT_MAX * position);
view.setPivotX(view.getMeasuredWidth() * 0.5f);
view.setPivotY(view.getMeasuredHeight());
view.setRotation(mRot);
}
// Scale the page down (between MIN_SCALE and 1)
// Fade the page relative to its size.
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setRotation(0);
}
}以上参考
http://developer.android.com/training/animation/screen-slide.html
【张鸿洋的博客】
























 1608
1608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








