若要在webpack环境下使用vue
首先 需在项目中安装Vue:
在项目根目录下输入:cnpm i vue -S安装vue
main.js:
import Vue from "vue"
var vm=new Vue({
el:"#app",
data:{
msg:"test"
}
})
index.html:
<div id="app">
{{msg}}
</div>
然而…

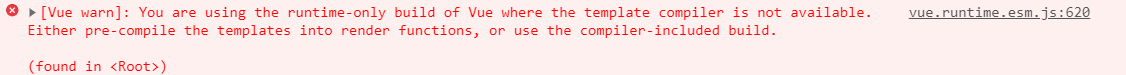
在使用的时候会报错
原因:
这是因为 在webpack中使用import Vue from "vue"导入的Vue的功能是不完整的 相当于只是个阉割版
解决方法:
首先 回顾一下导入包时的查找规则:
- 1、查找项目根目录中有没有名为node_modules的文件夹
- 2、在node_modules根据包名查找对应名称的文件夹
- 3、若能找到 则在该文件夹下查找名为package.json的配置文件
- 4、若能找到 则从package.json文件中查找main属性
该属性指定了当前包在被加载时的的入口文件(即引入的文件)到底是哪个
由此可知 解决方法共有三种:
1、解决方法一:
在node_modules\vue下的package.json里的main属性默认为:
"main": "dist/vue.runtime.common.js"
那么 只要手动修改为完整版的即可
修改为:
"main": "dist/vue.js"
2、解决方法二:
在main.js里使用import导入的同时 指定文件的路径:
import Vue from "../node_modules/vue/dist/vue.js"
3、解决方法三:
在webpack.config.js里添加一个resolve节点 配置alias属性:
var path=require("path")
var htmlWebpackPlugin=require("html-webpack-plugin")
module.exports={
entry:path.join(__dirname,"./src/main.js"),
output:{
path:path.join(__dirname,"./dist"),
filename:"bundle.js"
},
resolve:{
// 配置别名
alias:{
"vue$":"vue/dist/vue.js" // 若是以vue结尾的 则用指定路径的包
}
}
}
























 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








