框架有提供方法!不用再baidu怎么转换时间格式啦~
根据官方文档说明:使用format指定输入框的格式;使用value-format指定绑定值的格式。默认情况下,组件接受并返回Date对象。以下为可用的格式化字串。
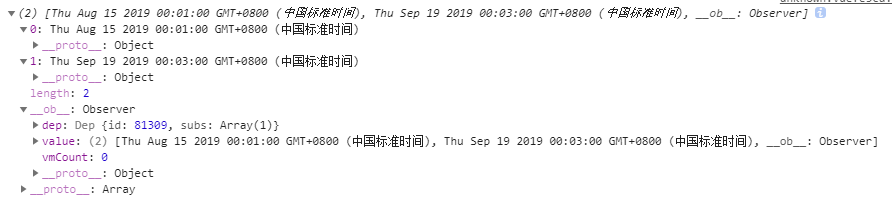
如果不转换时间的 默认格式打印出来是这样的:
Thu Aug 15 2019 00:01:00 GMT+0800 (中国标准时间)
console.lgo控制台输出:
但是使用value-format指定时间格式:
<el-date-picker
v-model="times"
value-format="yyyy-MM-dd HH:mm:ss"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"/>
打印出来就是这样
我这边要求格式是 “2019-07-01 00:00:00”, => “yyyy-MM-dd HH:mm:ss”
根据自己的需求定制呀
参考官方element-ui
------粉红色的成长之路
























 6004
6004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








