开发React + AntD
想使用less如何配置
1.首先把webpack配置文件暴露出来

执行 yarn run eject
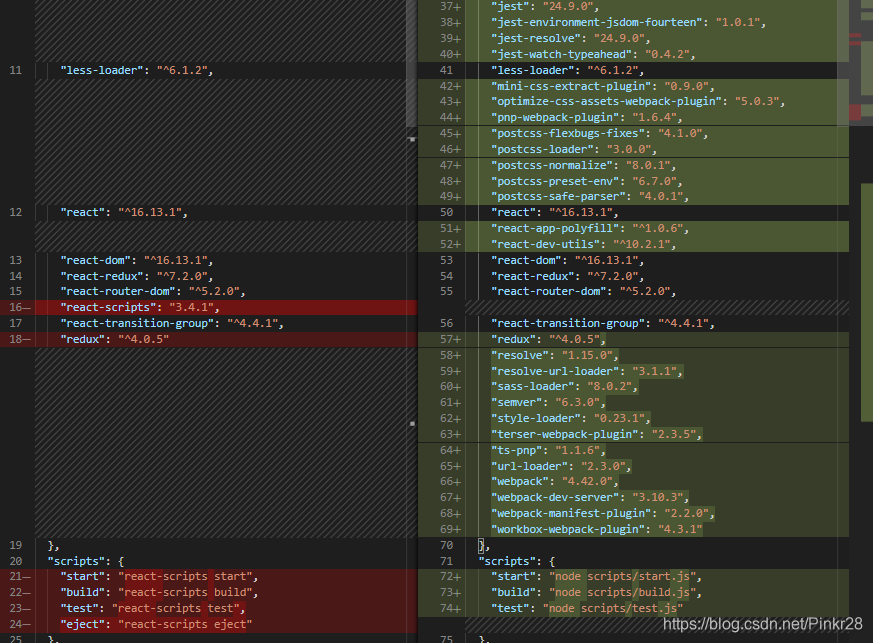
你的packge.json会大变样!!而且会多出config文件夹和script文件夹
栗子:

2.其次得确保你安装了less-loader!!
3.找到config/webpack.config.js文件,打开它:
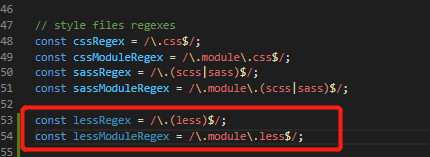
找到这里: 没错就是这里,(自行ctrl+c ctrl+v检索)
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
4.然后新增代码,对着写就行~
添加第一处,在上述代码块处添加:
// 添加如下代码
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.less$/;
此处添加完如图

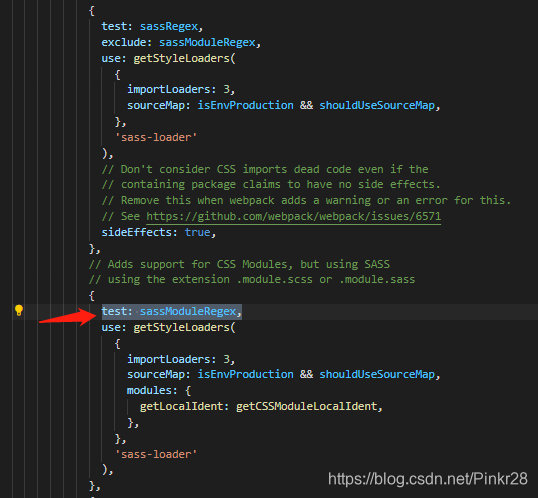
添加第二处,检索test: sassModuleRegex,找到后如图

在此处下方添加:
// 添加如下代码
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader'
),
},
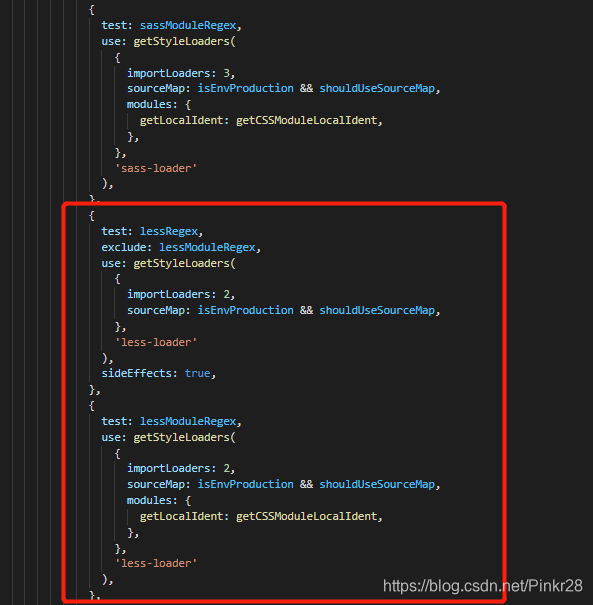
添加完如图:























 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








