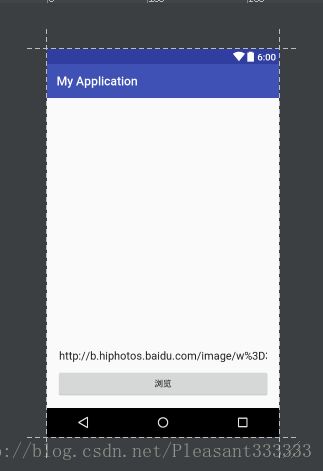
一、创建一个“网络图片浏览器的应用程序”,并设计用户交互界面,“网络图片浏览器”对应的布局文件(activity_main.xml)代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:orientation="vertical"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.bz0209.myapplication.MainActivity">
<ImageView
android:layout_weight="1000"
android:id="@+id/iv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<EditText
android:singleLine="true"
android:id="@+id/et_path"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="http://b.hiphotos.baidu.com/image/w%3D310/sign=a439f5b24510b912bfc1f0fff3fdfcb5/83025aafa40f4bfb92c52c5d014f78f0f73618a5.jpg"
android:hint="请输入图片路径"
/>
<Button
android:onClick="click"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="浏览"
/>
</LinearLayout>效果图如下:
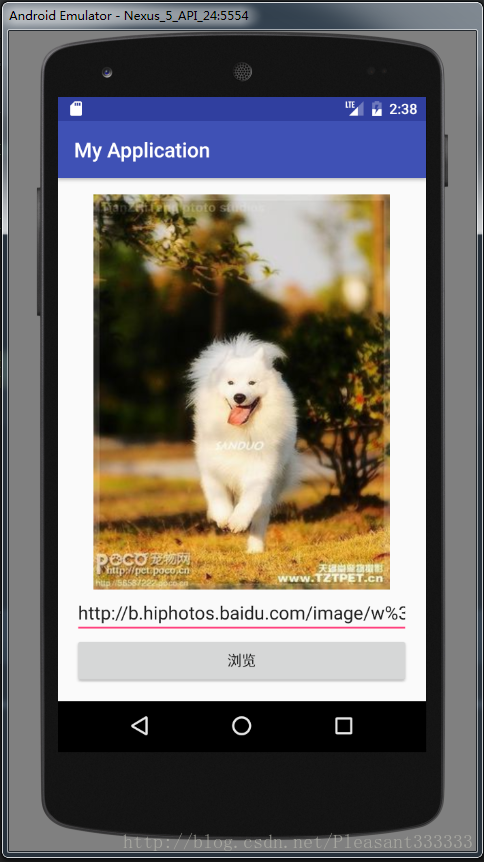
二、编写界面交互代码(MainActivity),当界面创建好后,需要在MainActivity里面编写与界面交互的代码。用于实现请求指定地址的网络图片,并将服务器返回的图片展现在界面上。具体代码如下:
package com.example.bz0209.myapplication;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
public class MainActivity extends AppCompatActivity {
protected static final int CHANGE_UI=1;
protected static final int ERROR=2;
private EditText et_path;
private ImageView iv;
//主线创建消息处理器
private Handler handler=new Handler(){
public void handleMessage(android.os.Message msg){
if (msg.what==CHANGE_UI){
Bitmap bitmap=(Bitmap)msg.obj;
iv.setImageBitmap(bitmap);
}else if (msg.what==ERROR){
Toast.makeText(MainActivity.this,"显示图片错误",0).show();
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_path=(EditText)findViewById(R.id.et_path);
iv=(ImageView) findViewById(R.id.iv);
}
public void click(View view){
final String path=et_path.getText().toString().trim();
if (TextUtils.isEmpty(path)){
Toast.makeText(this,"图片路径不能为空",0).show();
}
else {
//子线程请求网络,Android 4.0以后访问网络不能放在子线程中
new Thread(){
private HttpURLConnection conn;
private Bitmap bitmap;
public void run(){
//链接服务器get请求,获取图片
try{
//创建URL对象
URL url =new URL(path);
conn=(HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
conn.setConnectTimeout(5000);
conn.setRequestProperty("User-Agent","Mozilla/4.0 (compatib;MSIE 6.0;Window NT 5.1;"+"SV1;" +
".NET4.0C;.NET4.0E;NET CLK 2.0.50727;"+".NET CLR 3.0..4506.2152;.NET CLR 3.5.30729; Shuame )");
int code=conn.getResponseCode();
if(code==200){
InputStream is=conn.getInputStream();
bitmap= BitmapFactory.decodeStream(is);
Message msg=new Message();
msg.what=CHANGE_UI;
msg.obj=bitmap;
handler.sendMessage(msg);
}
else {
Message msg=new Message();
msg.what=ERROR;
handler.sendMessage(msg);
}
}catch (Exception e){
e.printStackTrace();
Message msg=new Message();
msg.what=ERROR;
}
}
}.start();
}
}
}



























 948
948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








