1.1、引入图表
这一步仅仅引入图表,并不做与后端数据的交互
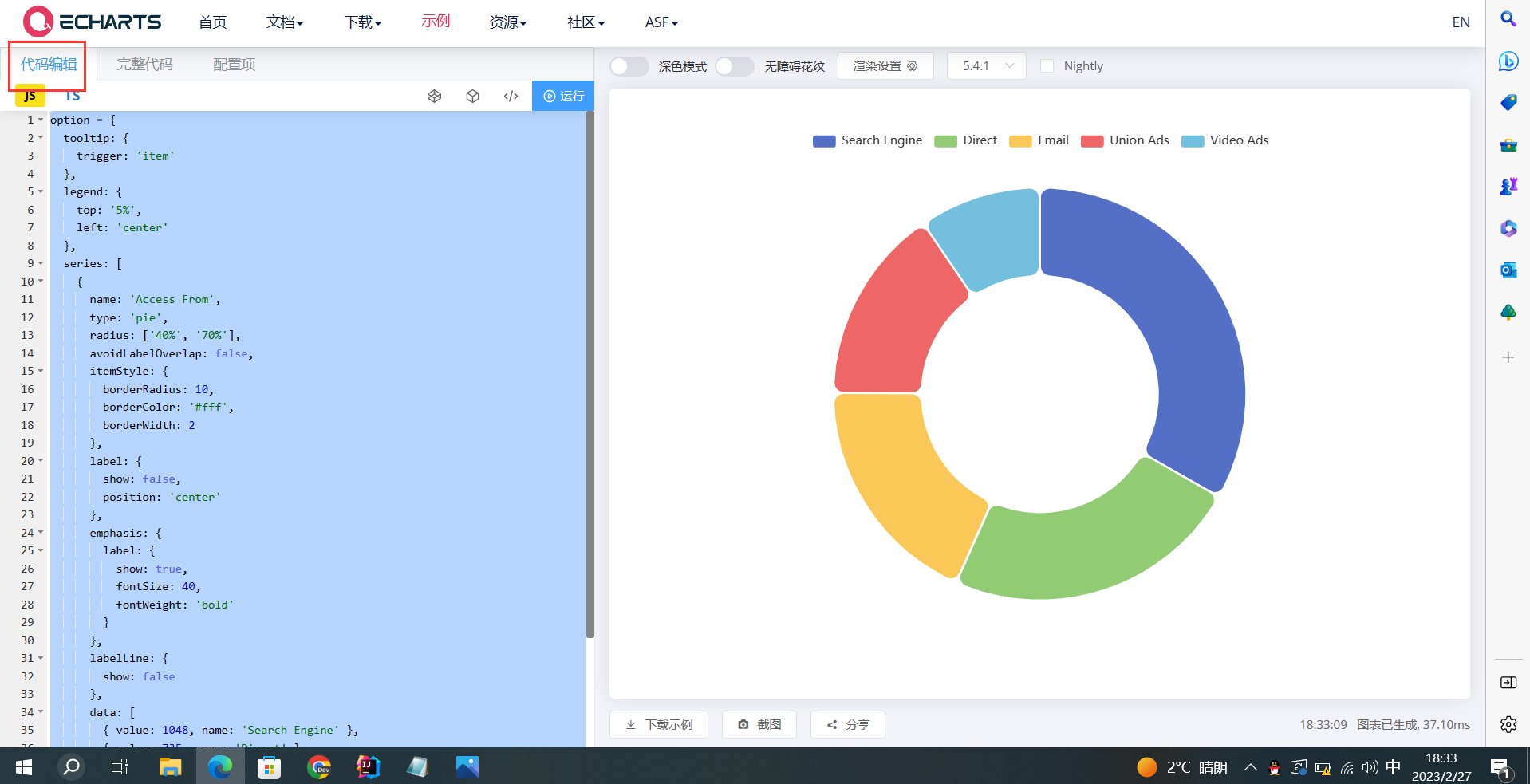
步骤一:打开echarts官网 Examples - Apache ECharts

步骤二:通过bootcdn( echarts (v5.4.1) - ECharts 是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务)引入echarts

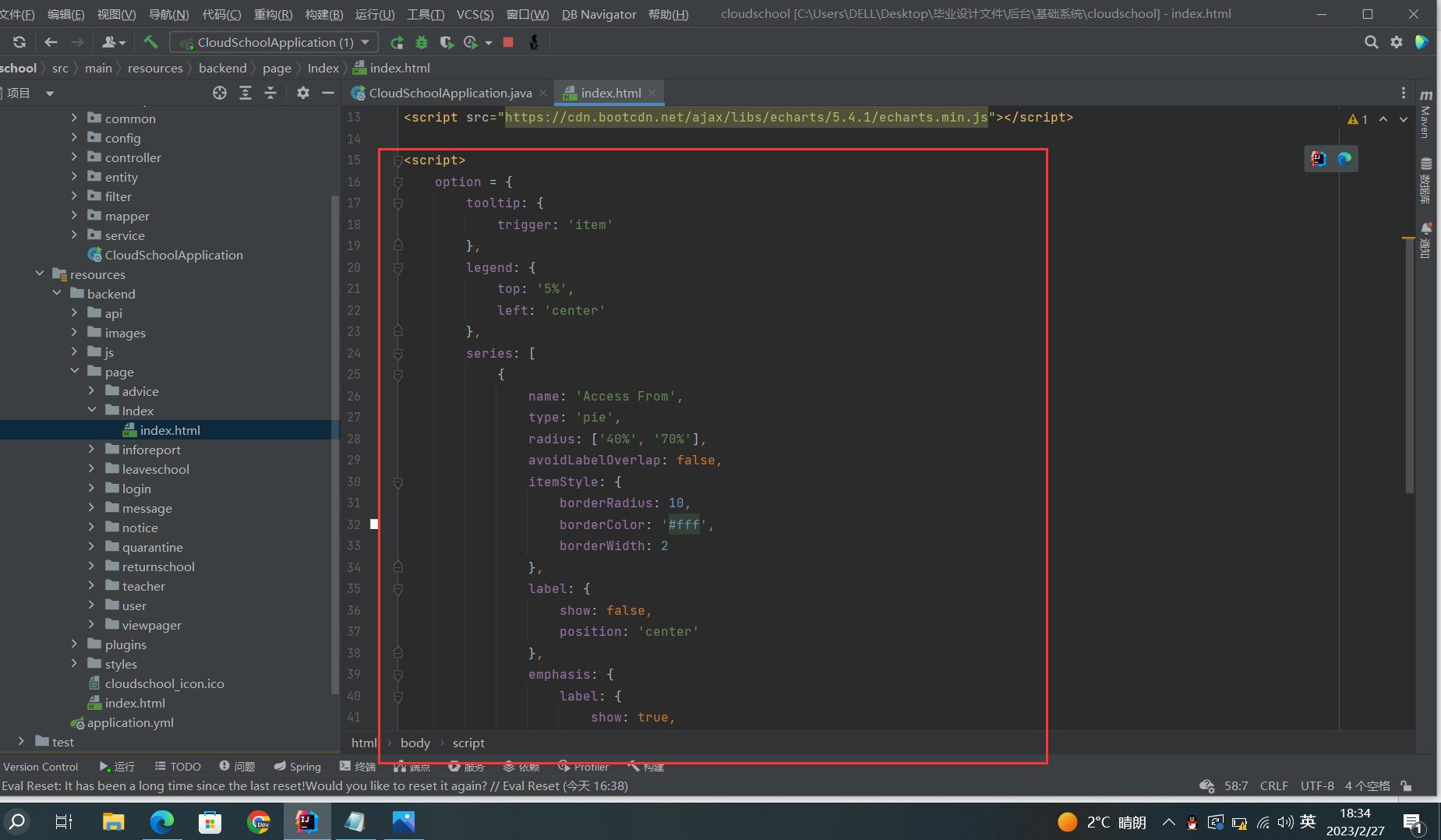
步骤三:放入对应的html文件中

步骤四:复制代码编辑的基本样式到<Script>中


步骤五:在html的body中加入容器

步骤六:加入初始化的参数


最终效果

1.2、图表与后端的交互
连载更新,晚一些再写






















 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








