这是没加浮动的页面效果:

1.CSS浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
单独看上面的解释理解起来有点难度~,那么现在我们就来使用一下浮动
右浮动:
单独第一个div块向右浮动
 左浮动:
左浮动:
这样所有的元素就都在一行了

但是要注意一些情况:当包含的框的宽度不够的时候会把最后一个div块挤到下一行,直到有足够的空间放下它
还有就是:当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。就像下面这样~

这个时候就需要使用clear来清除浮动了。clear 属性定义了元素的哪边上不允许出现浮动元素,上面的情况直接加在div1上面是没有效果的~
我们可以创建一个空的元素来清除浮动~

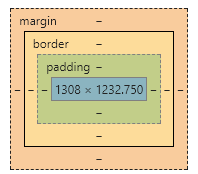
2.css的盒子模型
其实这些HTML页面上的元素其实就像一个个小盒子一样~

打个比方:
我们收快递的时候,打开快递盒子,盒子最中间的就是我们买的物品,也就是内容,然后盒子就是边框(border)自身也有一定的厚度,盒子到物品之间的距离就是内边距(padding),那么如果我们一次取了很多快递,快递盒子之间也会有一定的距离,这就是外边距(margin)
其中内边距、边框和外边距的数值都是可选的,默认值是零
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加整个元素框的尺寸。
综合写法
border : border-width || border-style || border-color
border: 1px solid red; /* 宽度为1px、实线、红色边框 */边框宽度 border-width:
注意!!:当定义边框宽度时,必须要定义边框的显示样式,由于默认样式为none,所以仅设置边框的宽度,由于样式不存在,边框宽度也自动被清除为 0。
通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:
直接在属性后面指定宽度值
border-width: 10px边框 border
border 属性来定义盒子的边框,该属性包含3个子属性:
- border-style 边框样式
- border-width 边框宽度
- border-color 边框颜色
边框颜色 border-color:
border-color属性用于设置边框的颜色。可以设置的颜色
定义边框颜色可以使用颜色名、RGB 颜色值或十六进制颜色值。
边框样式 border-style :
border-style 边框样式属性指定要显示什么样的边界
| 属性值 | 定义 |
| none | 默认无边框 |
| dotted | 定义一个点线边框 |
| dashed | 定义一个虚线边框 |
| solid | 定义实线边框 |
| double | 定义双实线边框 |
| groove | 定义3D沟槽边框,效果取决于边框颜色值 |
| ridge | 定义3D脊边框,效果取决于边框颜色值 |
| inset | 定义一个3D嵌入边框,效果取决于边框颜色值 |
| outset | 定义一个3D突出边框,效果取决于边框颜色值 |






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








