一、WEUI框架说明
WEUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计。
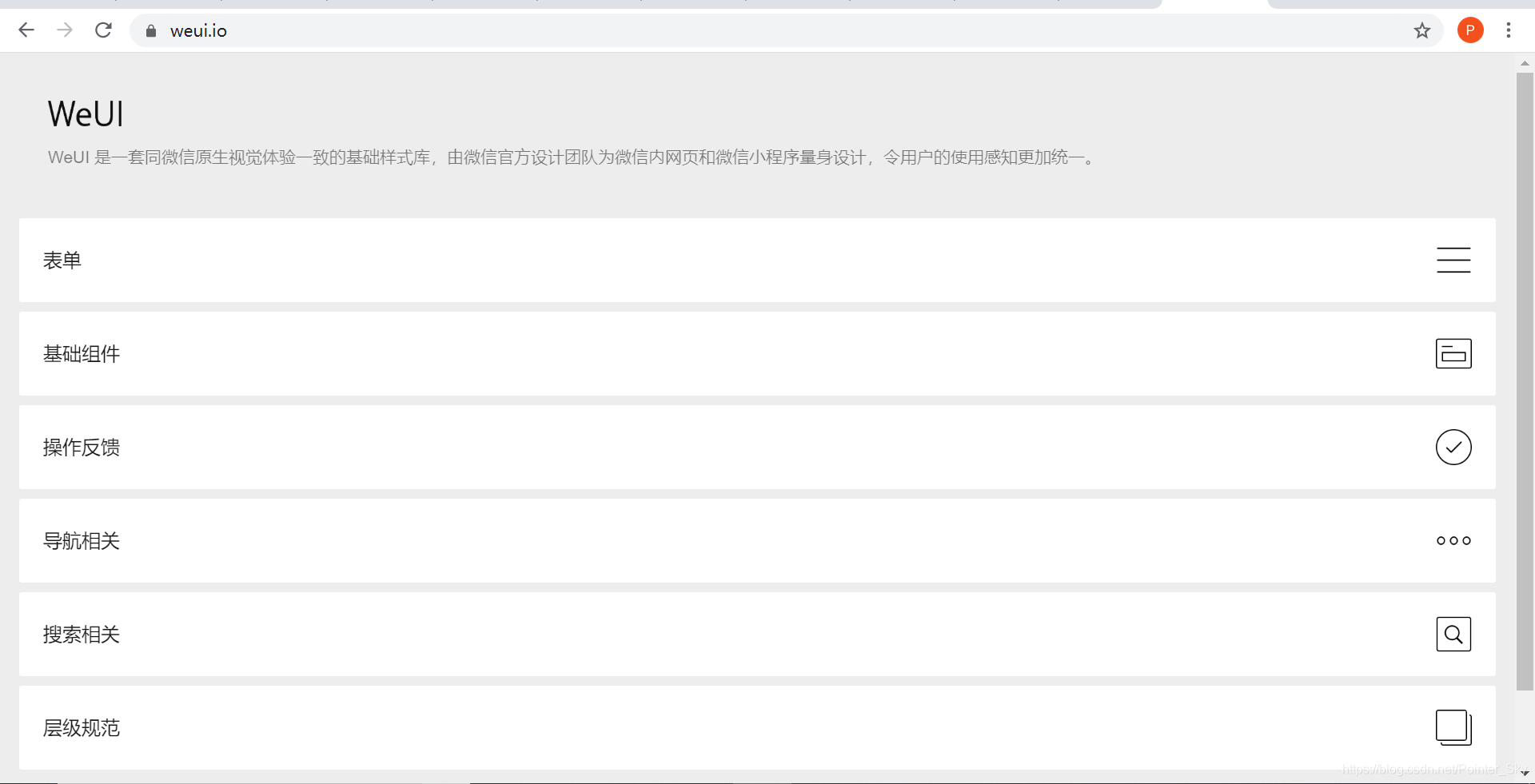
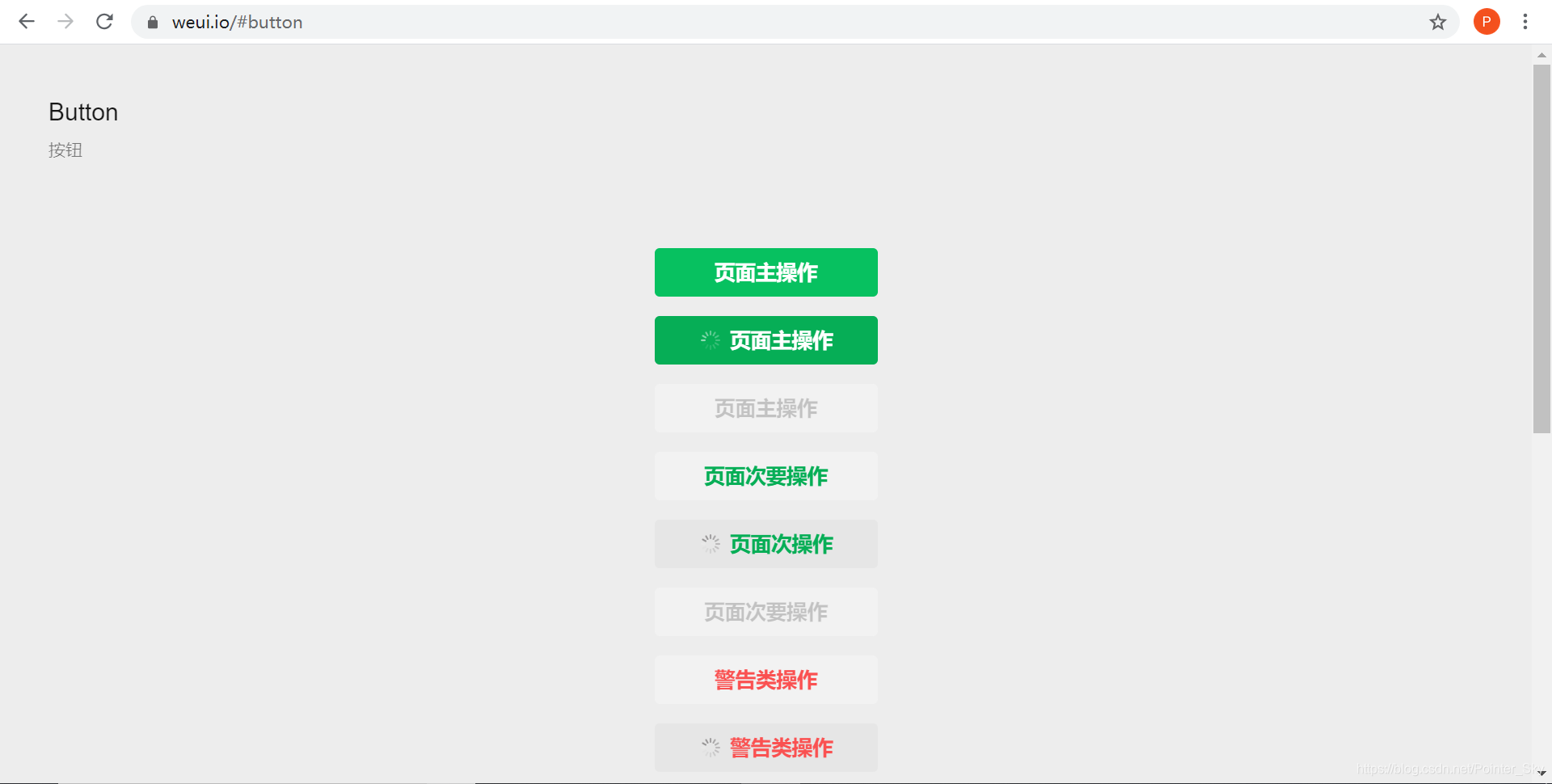
UI演示:https://weui.io/

二、引进步骤
1、源码下载
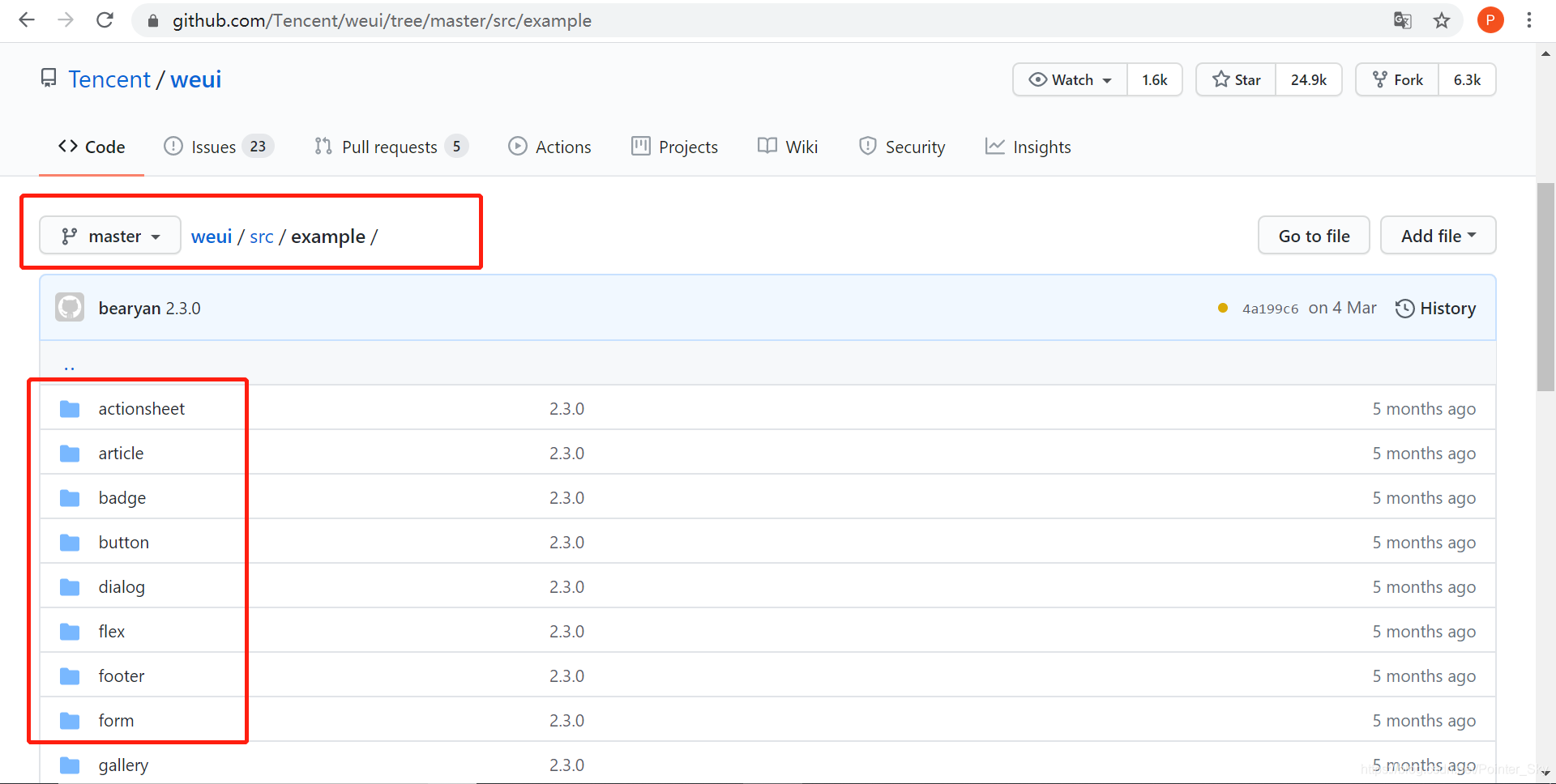
源码所在的GitHub链接: WEUI;
源码地址:https://github.com/Tencent/weui
2、CSS文件引入
css文档:下载路径.
将CSS文档下载后的源文件放置到项目对应的目录下。
在对应要使用的HTML代码中引入:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>火车票搜索结果页</title>
<!-- 引入 WeUI -->
<link rel="stylesheet" href="../css/weui.min.css">
</head>
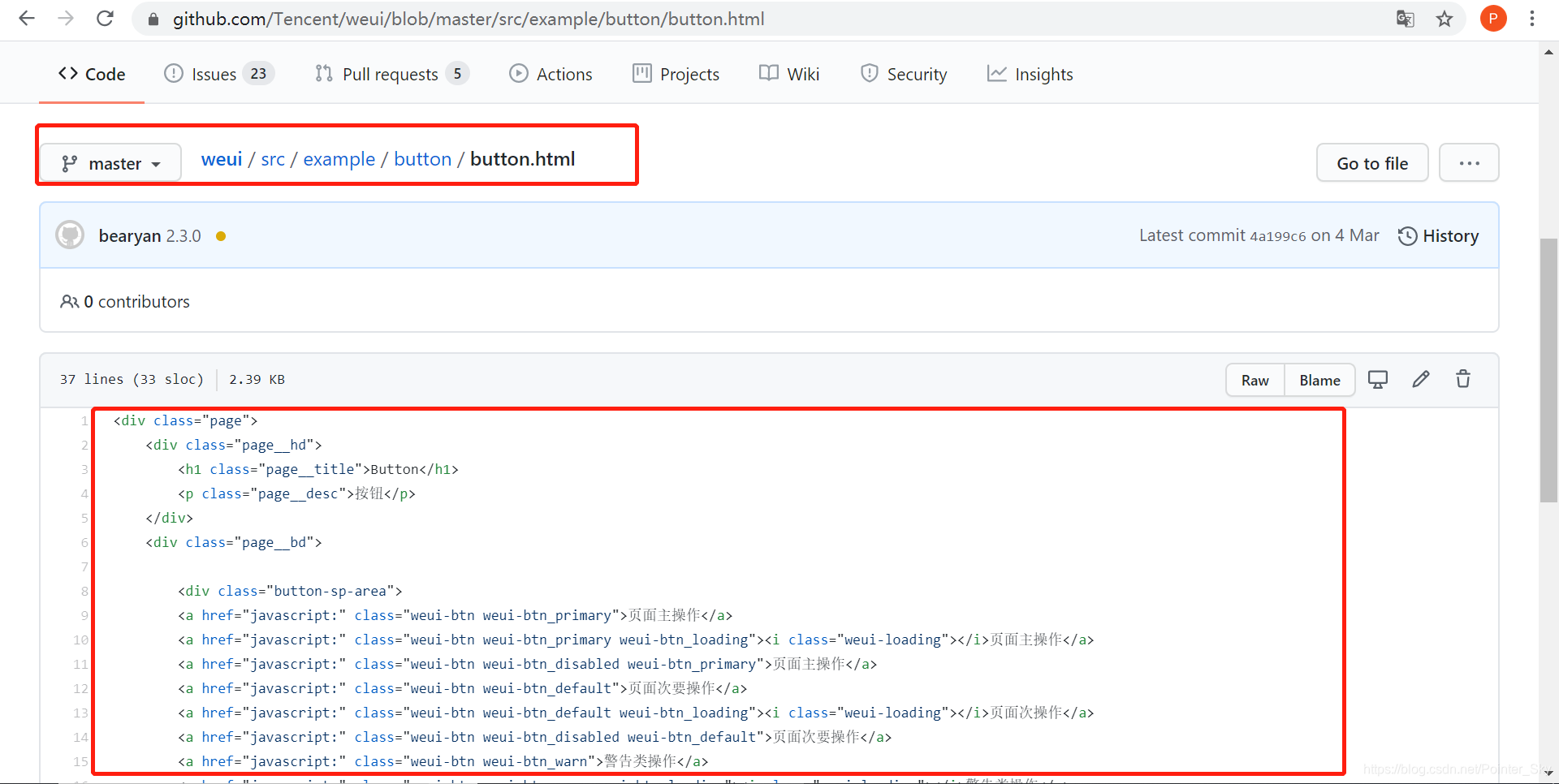
3、示例代码引入
WEUI代码开源,可以根据官网演示的控件针对源码进行复用,直接复制对应的HTML代码到本地项目文件即可。
官网UI演示地址:https://weui.io/
开源代码地址:https://github.com/Tencent/weui/blob/master/src/example/button/button.html
























 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








